Google Search Console Team「新しいモバイルユーザビリティの問題が検出されました」

それはある朝、目を覚ましてすぐいつも通りメールチェックをするわたしの目に飛び込んできたのは、Googleサチコチームさんからの1件のメッセージ。
https://chiiweb.net/ で新しい モバイル ユーザビリティ の問題が検出されました
https://chiiweb.net/ のオーナー様:
Search Console で、貴サイトが 3 件の モバイル ユーザビリティ の問題に影響を受けていることが検出されました。サイトから検出された問題は以下のとおりです。これらの問題をできる限り解決されることをおすすめします。問題を解決することで、サイトのエクスペリエンスや Google 検索結果での表示を最適化できます。
主な問題
- テキストが小さすぎて読めません
- クリック可能な要素同士が近すぎます
- コンテンツの幅が画面の幅を超えています
なるほど。。
今回エラーが出たURLはこのブログの記事ページでした。
ブログは基本的に、ページ追加していくだけなので、特定のページだけテキストが小さすぎたり、クリックできなかったり、コンテンツ幅はみ出ていたりってあんまりないと思うんですけど、念の為確認してみます。
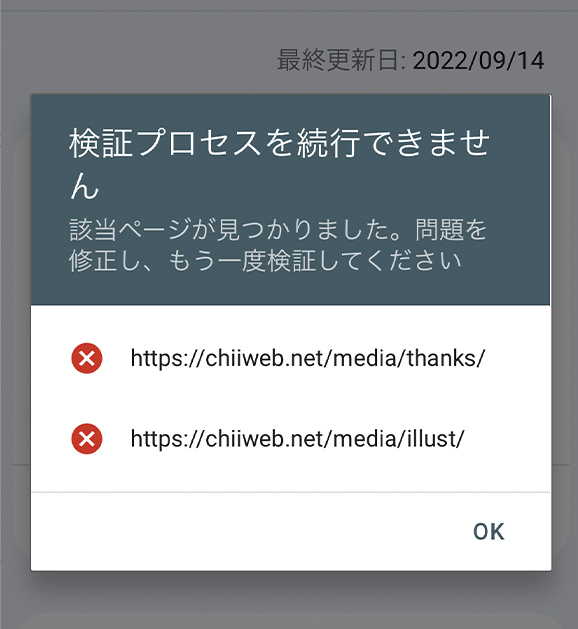
問題が発見されたURLは2つでした。
どちらもこのブログの記事で、特に変わった様子はありません。
だいたい、定期的にこのメッセージが来るので、いつもそのまま検証依頼を出したら終了しているのですが、今回は何回やってもなかなかOKをもらえず、再検証に進めませんでした。
途中で、なぜダメなのかと思い、スクショを見てみると、思いっきり崩れていましたね。
Googleさんにはこんな感じで見えているのかと納得しました。
スタイルがあたってない感じの崩れ方でした。
実際のサイトはそんなことありませんので、Googleさんの勘違いだと思われます。
[修正を検証]ってクリックすると、↓こんな感じになって、やっぱりダメです!みたいなのを繰り返しました。

だいたいいつもは1回で検証中に進むんですけどね。
今回は何回試しても↓こんな感じで先に進めずでした。

朝何回やってもダメだったんですけど、ちょっと時間を置いてみようと思って。
お昼過ぎに再度検証したら大丈夫でした^^
ちなみにサイトは何も変更していません。
Google Search Consoleから「新しいモバイルユーザビリティの問題が検出されました」というメッセージが来ても慌てずに、まずは確認してください。
おかしなところがなければ、そのまま「修正を検証」しちゃって良いと思います。
問題なければそのまま問題なしに変更されています。
今回は、主な問題が3件あったので、3個[修正を検証]依頼を出さないといけないので注意してくださいね。

こんな感じで、「確認」の箇所がそれぞれ「開始」になっていたら、問題を再検証してくれているということです。
検証が終わったタイミングで追記したいと思います^^
追記
↑15日の14時頃でした。
16日の朝9:30に確認すると、3件全て合格になっていました。

いいなと思ったら
TAPしてね♡↓


コメントは承認後に表示されます。