【激変ッ★】無料写真素材の魅力を最大限に引き出す「Photoshop」加工

今回はPhotoshopで写真加工します。
キラッ★
流星にまたがって〜![]()
と、いう訳で。
ご質問いただくことが多い、写真の加工について今回は記事にします。
[目次]
写真加工のイメージ
今回の加工は、普通の無料素材を使って、印象をガラッと変えてしまうような加工にしたいと思います。
参考:私のインスタグラム
こちらのインスタ投稿時に、有料写真も無料写真も使っています。
女性の写真はほとんど有料素材ですが、無料のものもあります。
写真はそのまま使うだけではもったいなくて、デザイン時に少しでも加工してあげると見違えるように変わります。
実際にインスタに使っているような写真の加工を紹介したいと思います。![]()
加工する写真
では、今回使う写真を早速適当に選んできました。
無料素材サイトUnsplashからダウンロードしました。
こちらの写真です。

こちらは、UnsplashのThomas Vimareさんが撮影した写真です。
深い青色の海ですね![]()
海の写真好きなんですよね![]()
これをインスタ投稿に実際に使うならという目的で加工してみました。

ざっくり加工ですが、インスタに使うならこんな感じです。![]()
本当に2分もかからんくらいで加工できます。
では早速どんな加工をしたのか見ていきましょー!
色調補正1:トーンカーブ
写真加工の際は、まずは必ずトーンカーブを触ります。
今回もまずトーンカーブを調整しました。
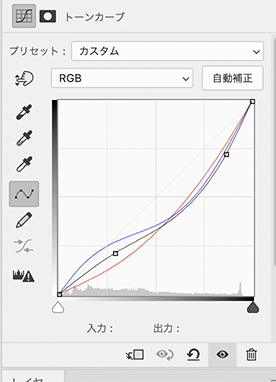
トーンカーブ:RGB・レッド・ブルー

RGBは黒い線です。
こんな感じで上下2点を少しずらしました。
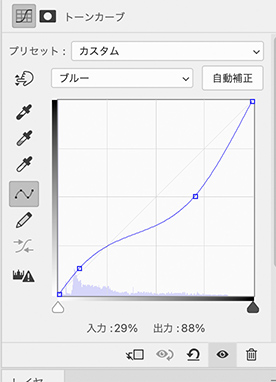
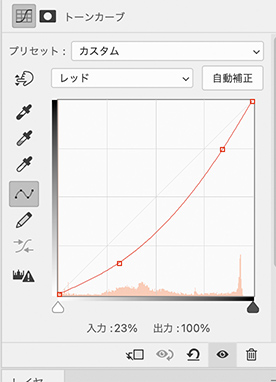
あとは、レッドとブルーを触っています。


今回の画像は青色なので、ブルーは触りたいところですが、レッドをいじると、海の青に赤みを足すことができるので、触ってみました。
ちなみに、正解はないので自分のイメージに近づくように、写真を見ながら少しずつ点を動かしていきます。
点を動かしているうちに、感覚が掴めてくるかと思います。
言語化できんなー![]()
トーンカーブを触った後の状態がこちらです。

これだけで結構雰囲気が変わってますよね。
次は…
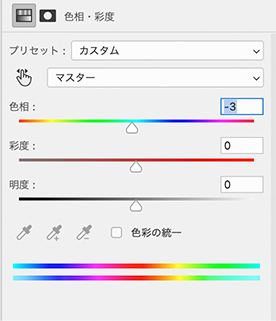
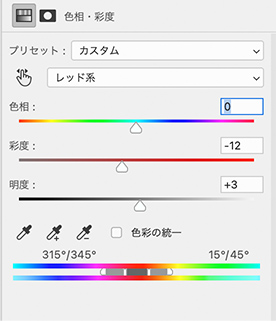
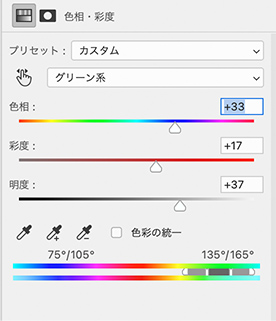
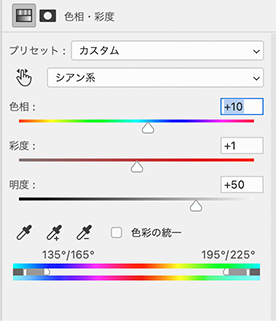
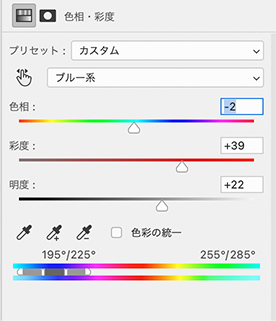
色相・彩度
触ったのは、マスター・レッド系・グリーン系・シアン系・ブルー系でした。
これも、写真の雰囲気を見ながら少し触ってみたり戻してみたりを繰り返して、自分の好きな状態になるまで動かしています。
いや、文章で説明できんな〜![]()





で、ここまでの状態がこちらです。

これだとどこが変わったのかわかり辛いですよね。
横に並べてみます。


空に少しブルーっぽさが増えています。
水面が少し柔らかくなっていますね。
ま、微かですけどw
ベースはこれで良さそうです。
あとは最後の仕上げをしていきます。
ブラシツールを使う
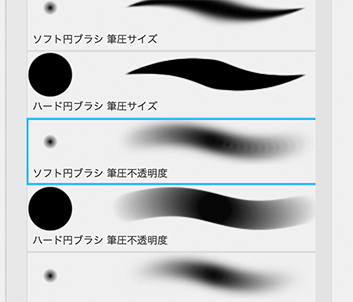
これ、私がよくやるのですが、ブラシツールの「ソフト円ブラシ 筆圧不透明度」ってやつを使って、欲しい色を足していきます。

海のブルーに、もう少し水色っぽさを足したかったので、もうブラシで描いちゃえ!という感じですね。
ブラシの直径は、大きめにして使っています。

写真に対して、これくらいの円ができるサイズで色を入れて、不透明度を下げて微かに色が分かるくらいにします。
ブラシを使う場合は、新規レイヤーを追加してください![]()

こんな感じの微かな水色を写真の下に載せました。
そうするとこんな感じになります。

淡くなりました。
先ほどの画像の横に置いてみます。


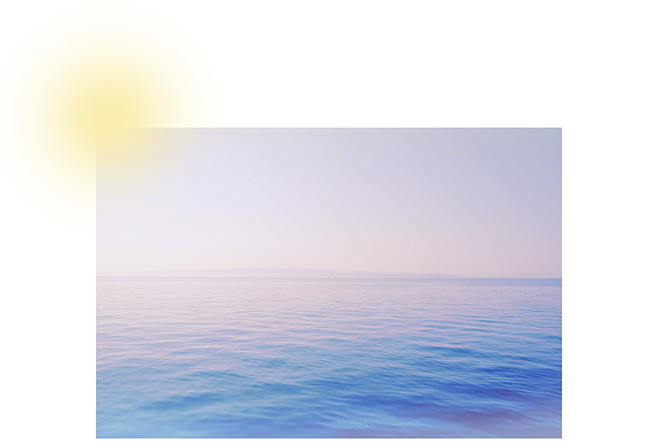
そして、空の一番上にちょっと黄色欲しいかも!と思ったので黄色も薄〜く入れます。

黄色を入れたらこんな感じ。

黄色が入る前と後の比較。


ここまできたらもう完成です。
キラキラ画像を配置する
最後に、最近お気に入りの、別の写真を持ってきて上に配置するということをしています。
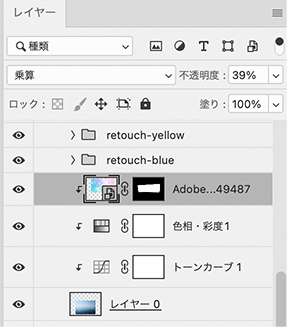
今回は空の部分にのみ、こちらのキラキラ画像を上から被せます。

ペンツールで空の部分の形をざっくり取って、選択範囲を作り、画像をマスクしました。

そして、キラキラ画像を「乗算」にし、不透明度を下げただけです。
こんな感じです。

完成です〜![]()
Before/After


なんかちょっと幻想的というか、もはや写真ではなく絵のようになりましたね。w
ええんかこれ
こんな感じの加工をしたいという場合は、ぜひ参考にしてみてくださいまし![]()
いいなと思ったら
TAPしてね♡↓
【デザイン添削】カフェA4チラシデザインBefore・Afterと検討 【もう使った?】Photoshopベータ版AIの「生成塗りつぶし」で写り込んだ人を消しちゃう方法









コメントは承認後に表示されます。