【css】100vwは100%とどう違う?!100vwの使い方とは

コーディング好きですか?
今回は、max-widthが指定されている要素の中に、画面幅いっぱいにしたい要素がある場合に、「100vw」を使う方法をシェアします♫
vwとは
vwという単位があります。
vwは、Viewport Widthを略したもので、簡単に言うとウインドウ画面サイズに基いた単位です。
100vwが画面幅いっぱい(100%)のことを指します。
例えばその時のウインドウサイズが1000pxなら、100vwは1000px。
ウインドウサイズが400pxの場合は100vwは400pxです。
ウインドウサイズは、見るモニタのサイズや、pcかスマホかでも変わりますので、固定ではなく変動します。
どんなサイズの時でも、横幅いっぱいに指定したい時に、100vwを使うんですね。
100%は親要素に基づくので違いに注意してください。
親要素が1000pxなら、子要素の100%は1000pxです。
つまり、100vwを指定すると親要素の幅に依存せず画面幅いっぱいのサイズになるということです。
100vwの使い方
以下のようなデザインの場合に使うと便利です。

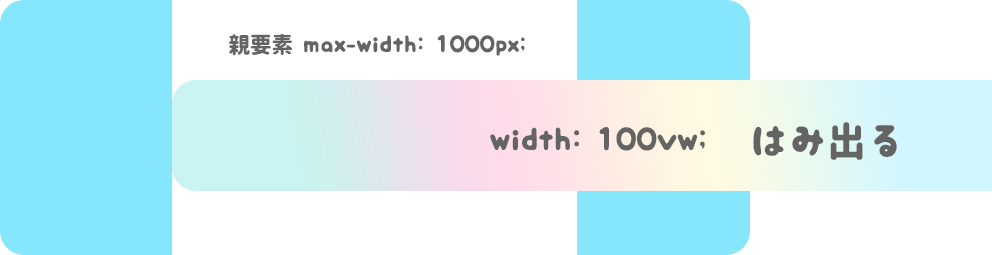
- max-widthが1000pxと指定されている要素の中に、画面幅いっぱいにしたい要素がある場合

親要素を.sec、画面幅いっぱいにしたい要素を.photoとします。
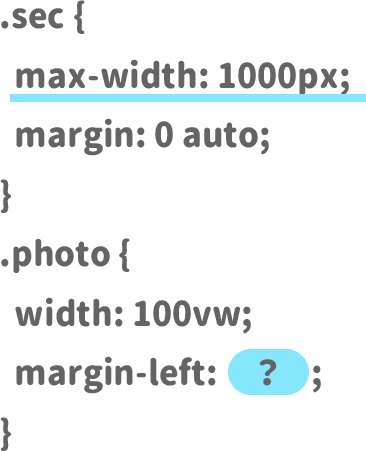
次のようにcssを記述してみます。
.sec {
max-width: 1000px;
margin: 0 auto;
}
.photo {
width: 100vw;
}親要素の.secはmax-widthが1000pxなので、1000より大きくなることはありません。
.photoに、仮に「width: 100%」と指定すると、親要素より大きくなることはないので、.photoの100%の最大値は1000pxです。
画面幅が1000を超える場合、.photoに100vwと指定することで、画面の左から右端までのサイズにしてくれます。
ただ、このままでは1つ問題があります。

widthに100vwを入れただけだと、親要素の左端からスタートするのです。
画面の左端からスタートさせたいので、追加でmargin-leftを入れてあげる必要があります。
スタート地点をウインドウサイズの左ピッタリの位置からスタートさせたい場合、margin-leftを使用して位置を左にずらしたらOKです。
さて、margin-leftは、どう設定したら良いでしょうか?
ちょっとだけ考えてみてください。

この「?」を求める考え方は、めちゃくちゃ数学だと思うんです。
先に答えを書きます。
指定するのは、
margin-left: calc(50% – 50vw);
です。
どういうこと?
と一瞬よくわからないと思うのですが、よく考えていきましょう。

親要素とウインドウサイズの差(上の図の水色部分)だけ左に寄せればOKですよね。
まず、水色部分を求めようと思うと、
ウインドウサイズ ー 親要素の幅 ( = 100%) = 水色の箇所
という式ができます。
=100vw-100%
ただ、この水色の箇所の「半分」だけ左に寄せれば良いので、半分を求めます。
(100vw-100%)÷2
この幅を左にマイナスで寄せたいので、以下のような式ができます。
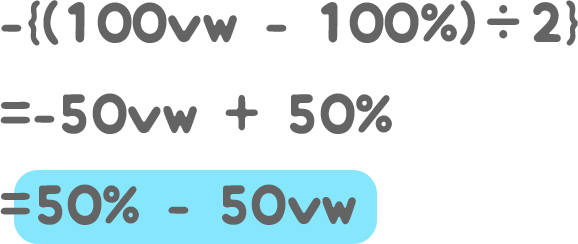
-{(100vw – 100%)÷2}
これを計算すると、

こうなるんですね
親要素を1000pxと指定するのはちょっと待ってください。
親要素はmax-widthなので、ウインドウ幅によって変わります。
どんなサイズの時でもにしないといけないので、margin-leftはcalc(50% – 50vw)とすれば良いのですね。
これはいちいち考えると頭がこんがらがるので、50%-50vwって覚えたらいいのだと思います。
こうなってくるとかなり数学っぽい感じです。
※追記 (2023.5.12)
(50% – 50vw)という書き方でなくても、calc(–50vw + 50%);でもOKです。
ちなみにmargin-leftではなくposition: relativeでもOKです。
position: relative;
left: calc(50% – 50vw);
width: 100vw;いいなと思ったら
TAPしてね♡↓
半分隠れているように見えるテキストのコーディング方法 【css】画像を角丸にする











コメントは承認後に表示されます。