【css】テキストを右から左に流すアニメーション

この記事を書いている人
今日は、テキストを右から左に動かすcssアニメーションを見てみませう。
ちょっとしたお知らせなどを流す時に使ったりされていますよね^^
cssのアニメーションを使う
テキストを流していますよー٩( ᐛ )و xxxx.xx.xx
<div class="txt_anime">
<p>テキストを流していますよー٩( ᐛ )و </p>
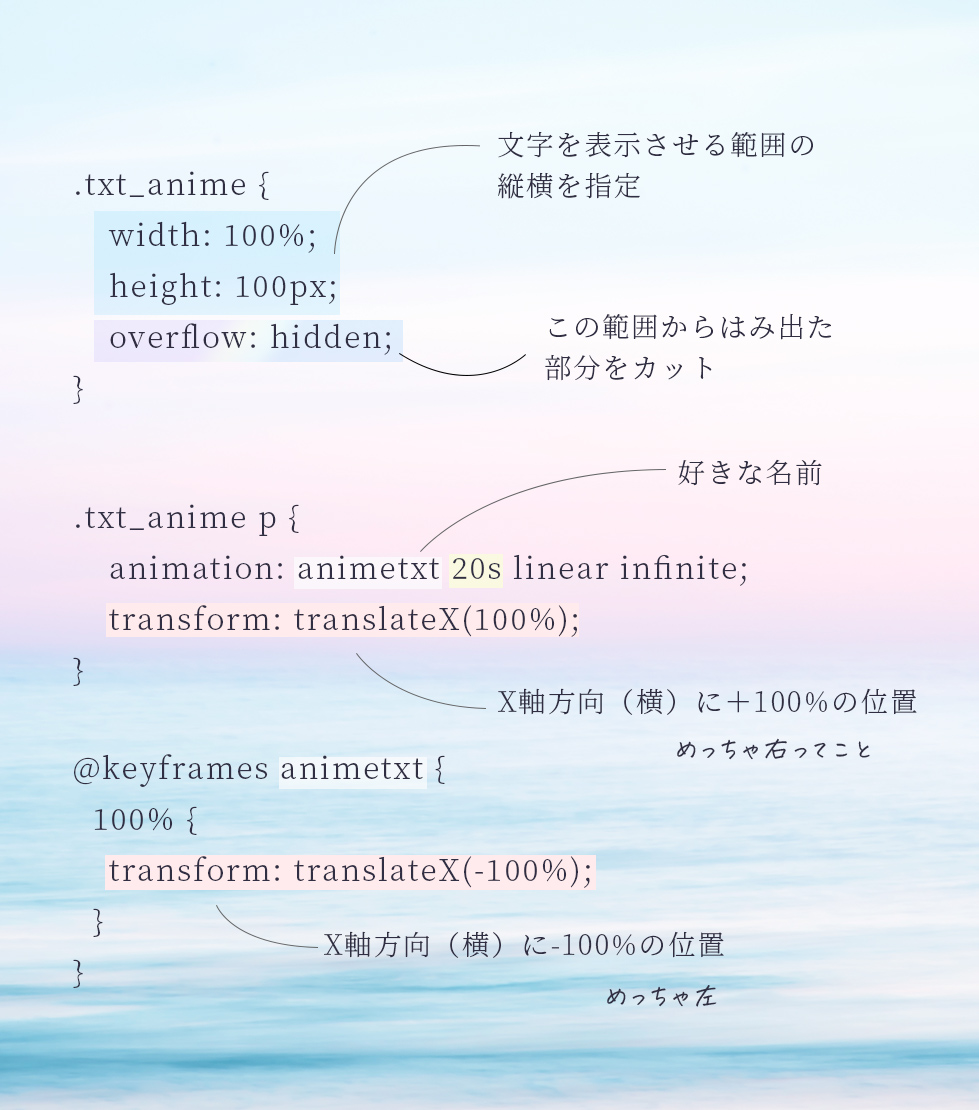
</div>.txt_anime {
width: 100%;
height: 100px;
line-height:100px;
overflow: hidden;
background:white;
}
.txt_anime p {
animation: animetxt 20s linear infinite;
transform: translateX(100%);
}
@keyframes animetxt {
100% {
transform: translateX(-100%);
}
}
transformは動かしたい時に使うという認識でOKです。
translateXはX軸方向(水平方向)を意味します。
translateX(0)を元の位置と考えると分かりやすくて、translateX(100%);は右に100%行った場所ということです。
そこから、20秒かけてtranslateX(-100%);の位置まで動かすという書き方ですね^^
秒数は好きに変えてくださいね♫
animationをinfiniteとすることで、永遠に繰り返されます。
永遠に繰り返されると聞くとなんか怖いですね(笑)
いいなと思ったら
TAPしてね♡↓
【css】transitionを利用して背景を徐々に表示させる 【css】tableデザイン例+コピペ用コード










コメントは承認後に表示されます。