Webデザイン
Webデザインの子カテゴリをみる
-

Canvaについて
インスタ投稿に悩む女性起業家さんへ!映えも時短も叶うテンプレ
-

コーディング
数字のみ、アルファベットのみフォントを変更(Google font)
-

コピペ用コード
ボタンホバーアニメーション
-

コピペ用コード
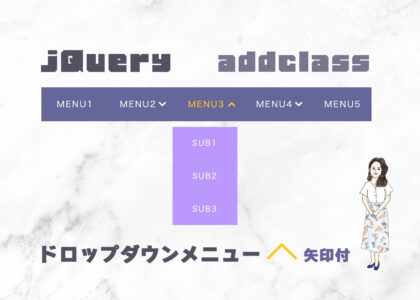
【jQuery】ドロップダウンメニュー矢印付き(addclass)
-

コピペ用コード
【jQuery】ホバーで開閉する基本のドロップダウンメニュー
-

コーディング
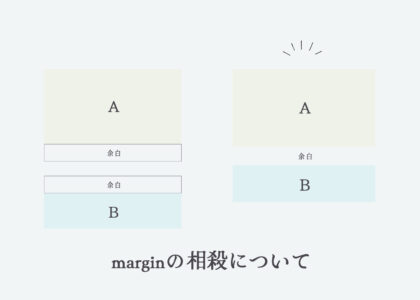
marginが相殺される仕組みについて
-

コピペ用コード
CSSだけで作るループスライダー
-

コピペ用コード
CSSだけで作るスライドショー(フェード)
-

コピペ用コード
超基本【CSS】ボタンの”ホバーエフェクト”とりあえずこれ
-

コピペ用コード
【CSS】内側のボーダーでくり抜いたような長方形の作り方
-

コピペ用コード
画像を横から徐々に表示するCSSアニメーション
-

コーディング
CSSのattr()関数でHTMLのデータを取得できる
-

STUDIO
“長崎のWebデザイナー”IKUMIさんが【STUDIOショーケース】に掲載されたよ〜
-

WordPress コピペ用コード
Contact Form 7のラジオボタンをカスタムする方法
-

コピペ用コード
フォームのラジオボタンをCSSカスタムで可愛くする
-

WordPress
【リニューアル時に注意!】WordPressの自動更新で旧サイトに戻る理由
-

Canvaについて Photoshop
CanvaがPhotoshopよりも便利だと感じるポイント
-

デザイン
【デザイン】”背景”選択で変わるデザインのイメージ
-

WordPress コーディング
静的サイトにWPのお問い合わせフォームのみを追加する方法
-

コピペ用コード
ハンバーガーメニュー”閉じるボタン”をクリックで追加エフェクト【jQuery】
