【WordPress】でPC・スマホ用画像を切り替える方法

PC・スマホで画像を変えたい場合のカスタマイズ♩
PCの画面幅が大きいことに対し、スマホ画面は縦長です。
PC用、スマホ用で表示させたい画像が違うことはよくあります。

今回は、そんな時に使うCSSとカスタマイズをお伝えします。
画像の切り替えを行うCSS
画像の切り替えと考えると、難しく聞こえるかもしれません。
ですが書くコードはシンプルです。
①PC用画像
②SP用画像
の2枚を用意します。
①PC用画像の場合
PCの時には表示
SPの時には非表示
②は逆です。
②SP用画像の場合
SPの時には表示
PCの時には非表示
“非表示”は、display: none;という記述を使います。
display(表示)がnone(なし)という意味でそのままです。
“表示”には、display: none;以外のものを使用します。
none以外という書き方をしたのは、displayには指定の仕方が多数あるからです。
block、inline、inline-block、table、flexなど、その他にも指定方法が多数あります。
画像(img)はデフォルトではdisplay: inline(インライン要素)です。
imgタグに対し、display:noneを使用した場合は、”表示”はdisplay:inlineで良いでしょう。
divタグはデフォルトがdisplay: block(ブロック要素)です。
divに対しての”表示”は、display: blockが正確です。
ただ、注意点もあります。
同divに対し、display: flexを指定している場合があります。
その際、display:noneの打ち消しは、display:flexにしないと横並びになりません。
このように、displayにはいろいろな指定がありますので、display: noneの打ち消しは、display: none以外という風になってしまいます。
ただ、displayについて書くと複雑になってしまう為、今回WordPressの画像を切り替えるという前提でコードをお伝えします。
画像の切り替えに使うclassを追加
まず、2枚の画像を用意します。
これに対してdisplayを使って切り替えていきましょう。
まず、両方の画像を順番に配置させます。


そして、この画像にclassを追加します。

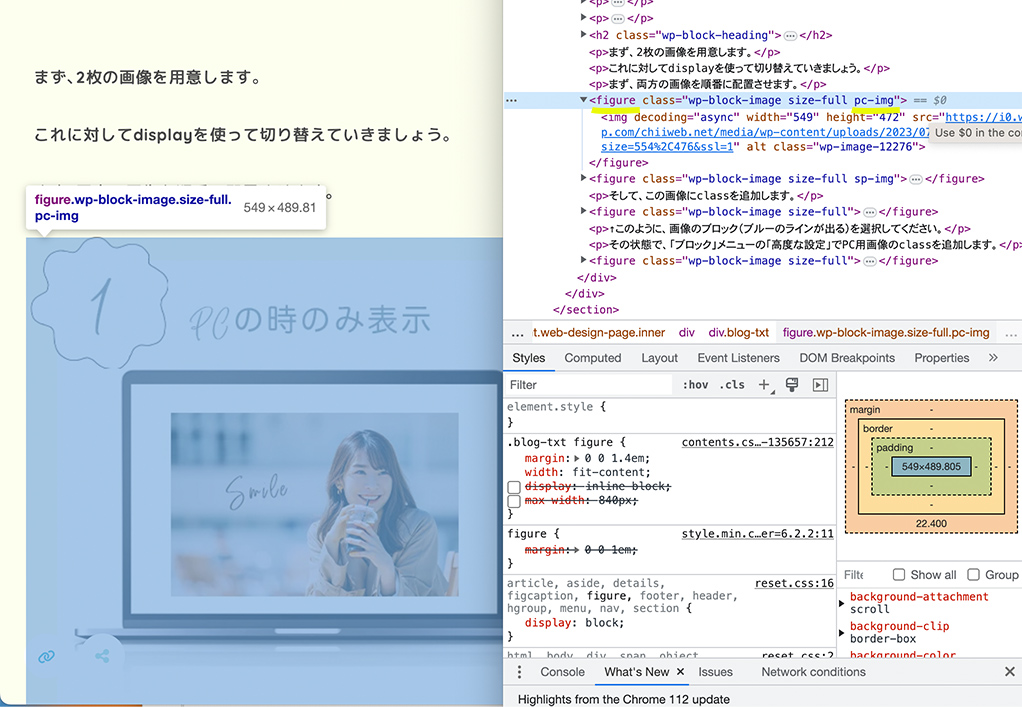
↑このように、画像のブロック(ブルーのラインが出る)を選択してください。
その状態で、「ブロック」メニューの「高度な設定」でPC用画像のclassを追加します。

ここに追加したclassが、どこに入るか見てみましょう。
プレビューを検証ツールで確認してみてください。

<figure>タグに、classが追加されています。
今回は、pc-imgというclass名にしましたが、何でもOKです。
そして、スマホ用画像にも、同様の流れで、sp-imgというclassを追加します。
CSSコード
では、CSSのコードを書いてみます。
.pc-img { display: inline-block; }
.sp-img { display: none; }
@media only screen and (max-width: 768px) {
.pc-img { display: none; }
.sp-img { display: inline-block; }
}デフォルト状態で、pc-imgを表示、sp-imgは非表示にしておき、ウインドウサイズが768px以下になった場合に、pc-imgは非表示、sp-imgを表示させるような書き方です。
テーマの「追加CSS」を書く箇所に追加してください。
今回、<figure>タグなので、表示にはdisplay: inline-blockを使ってみました。
ここでは説明を省略しますが、<figure>は<blockquote>要素や<body>要素と同じ“セクショニング・ルート”というカテゴリに属しています。
シンプルに書くと、divやp、imgとは違い、固有のアウトラインを持っています。
そもそもブロック要素、インライン要素等のデフォルト設定がないのです。
ですので、必要に応じて、inline、block等、その他の選択肢も考えられます。
inline-blockは、inlineとblockの要素を併せ持つ性質で便利です。
ここで出てくる、768という数字は、PC←→タブレット・スマホで切り替えを行う場合によく使われる数字です。
スマホのみに適用させたい場合は、この数字を小さくしてください。
ウインドウの横幅です。
注意:テーマによっては、上記のCSSが効かない可能性も考えられます。
その場合は、最後に「!important」を追加してください。
.pc-img { display: inline-block!important; }
.sp-img { display: none!important; }
@media only screen and (max-width: 768px) {
.pc-img { display: none!important; }
.sp-img { display: inline-block!important; }
}「!important」は最優先にする記述ですが、使いすぎると打ち消しが大変になってくるので、極力使わない方が無難だと考えています。
使わなくても効くようでしたら使わなくてOKです。
実例を貼っておきますので、切り替えてみてください↓


いいなと思ったら
TAPしてね♡↓
【CSS】テキストを順番にフェードインするアニメーション 上スクロールで表示、下スクロールで非表示にするフッターリンク










コメント
cssコードは何処に記述するのですか?
画像ブロックのcssクラス欄ですか?
それとも カスタムcss欄ですか?
こんにちは。
CSSコードはクラス欄ではなく、カスタムCSS欄、追加CSS欄に書いてください(^ ^)
コメントは承認後に表示されます。