【WordPress】動画を背景にするカスタム

今回は、動画を背景に使いたい時のカスタム方法を紹介します。
動画は、音声ありで流す場合、初めに、「流してもいいですか?」等の確認をする必要があります。
見かけたことがるのではないでしょうか![]()
音声なしの動画は、オートプレイ(自動再生)させることができます。
固定ページや投稿ページにて動画を配置し、CSSを追加すれば、簡単に背景に設定できます。
今見ているこのページをデモとします。
ちょっとキラキラすぎて見にくいかもですが、デモ見る為にリンク飛ぶの面倒くさいので、このページ自体をデモにします。w
こちらも動画を背景とした見本のページです。
[目次]
動画を背景にする流れ
どうやってやるかの流れを先に書いておきます。
①投稿内に動画を配置
②CSS追記
流れはもうこれだけです。
シンプルですね
では、具体的にどうやるのか見ていきます。
投稿内に動画を配置する
動画を配置する為に、コードを使うのがポイントです。
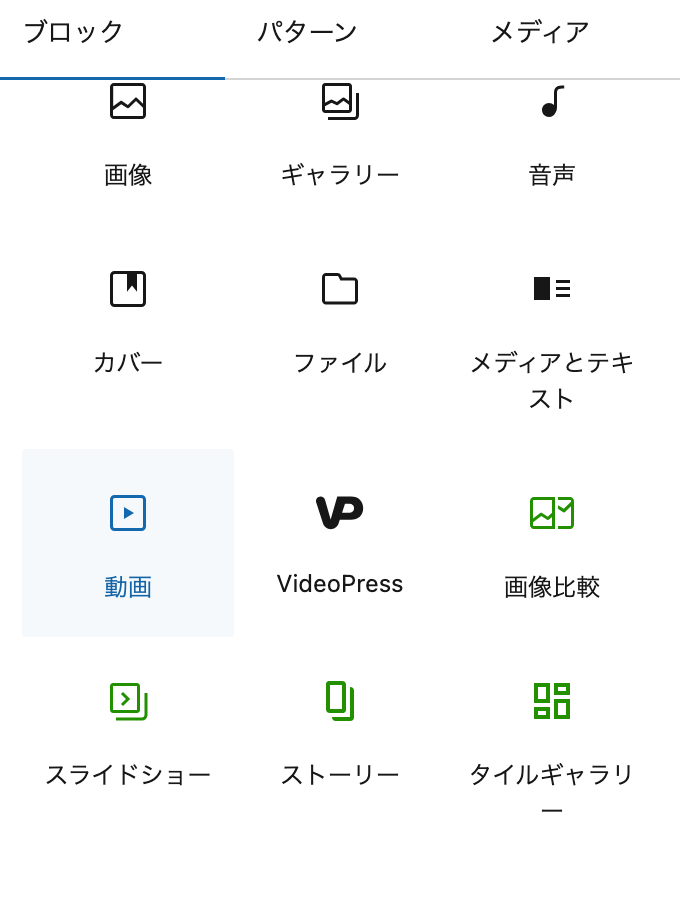
投稿や固定ページでは、「動画」という項目があるのですがこれは使いません。

ちなみにこの動画機能で動画を配置するとこんな感じですね。↓![]()
動画を先にアップロード
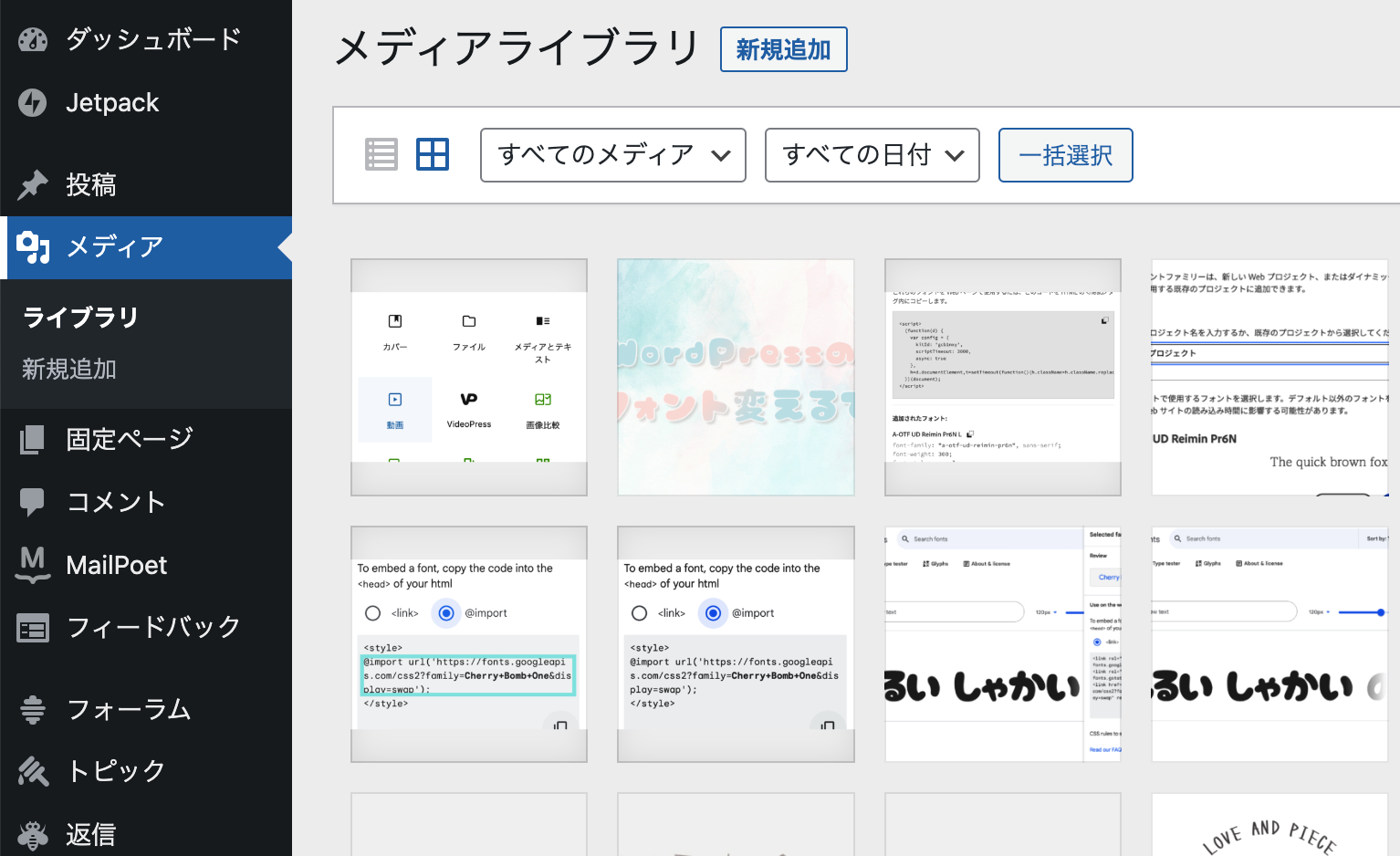
まずは動画をメディアにアップロードしてください。

別タブとかでダッシュボードのメディアを開いてください。
ここに、動画をドラッグします。

アップロードが完了したら、その動画をクリックします。
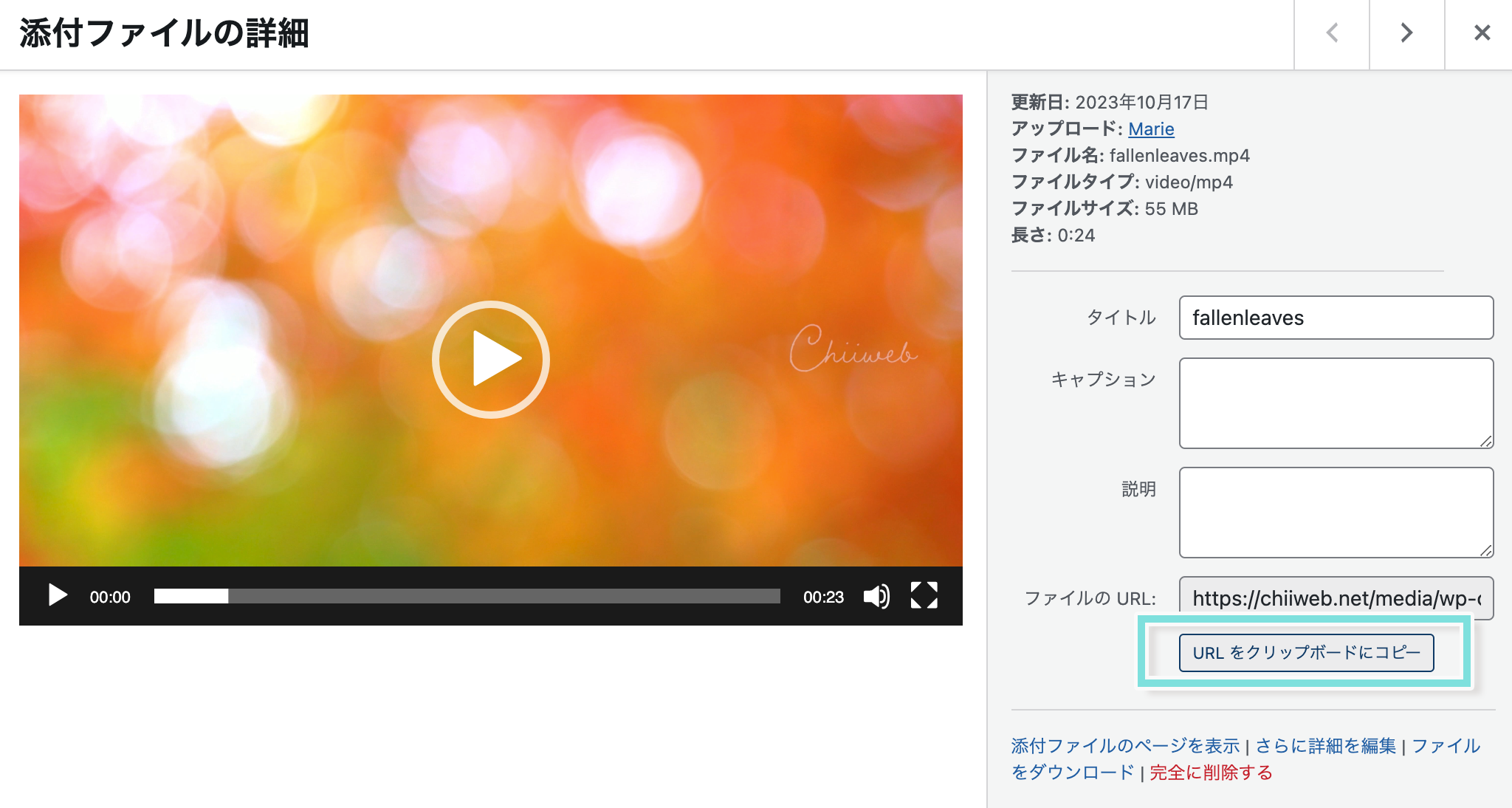
そうすると、こんな画面になります。

このファイルのURLを使います。
カスタムHTMLと動画URLを使って配置
動画の準備が整ったので、実際に投稿画面に入れてみます。

投稿で文字を書くところの「+」をクリックしたら、項目選べるじゃないですか?
「カスタムHTML」を選択してください。

そうしたら、「HTMLを入力…」って出るので、そこに以下のコードをコピペしてください。
<div class="video-area"><video id="video" webkit-playsinline playsinline muted autoplay loop>
<source src="ここにファイルURL" type="video/mp4"></video></div>「ここにファイルURL」という箇所は、先ほどメディアにアップロードした動画ファイルの「URLをコピー」からコピーして置き換えてください。
そうすると、動画が表示されるはずなので、表示できているかをプレビューで確認してください。
表示されていれば、動画の配置は完了です。
videoタグについて気になる方は、検索してみてください。
色々指定ができます。
CSSを書く
CSSは、めっちゃ簡単です。
サイズを画面いっぱいにして、positionを使って配置するのみです。
.video-area {
width: 100vw;
height: 100vh;
position: fixed;
top: 0;
left: 0;
z-index: -1;
}fixedを使うことで、固定になるので、スクロールしてもずっといてくれます。
これでうまくいかなかったら、クレーム入れてください。
めっちゃ簡単!
注意ポイント
動画が切れる
今回見本で使用している動画は、1920 × 1080の大きさのものを使用しています。
これよりも、画面幅が大きくなると、切れちゃいます。
そこで、絶対に切れて欲しくない場合は、videoタグに、「width: 200vw」とかを設定しても良いと思います。
@media screen and (min-width:1920px) {
video {width: 200vw}
}↑画面幅1920pxを超えるとvideoのサイズを200vwにしてね
100vwが画面幅サイズなので、200vwにすると、画面幅の2倍サイズということになります。
画面サイズを変えてみて、下が切れたりする場合は、widthを変えてみてください。
またこのままでは、スマホで見ると下が切れると思うので、ブレイクポイントを追加し、ビデオのwidthを変えてみてください。
@media screen and (max-width:768px) {
video {width: 400vw}
}↑画面幅768pxより小さくなるとvideoのサイズを400vwにしてね
iPhoneのバッテリー
iPhoneだとバッテリーが少なくなって、「低電力モード」になっちゃうと、動画のオート再生が行われません。
![]() 昨日は動いてたのに、今日は動かない!?なんで?!
昨日は動いてたのに、今日は動かない!?なんで?!![]()
と悩んだことがあります。笑
この点は注意してください。
では、今回はここまで〜![]()
いいなと思ったら
TAPしてね♡↓
【WordPress】テーマでフォントをGoogleフォントに変える方法 【WordPress】でページネーションを実装する










コメント
素晴らしい記事ありがとうございます。トップページの編集をしていて、HTMLの入力はすることができたのですが、CSSを入力することができませんでした。初心者質問で、大変恐縮ですが、どこからCSSを入力すれば良いか、ご教授願えると幸いです。
ありがとうございます!
カスタムCSSや追加CSSという欄に追記してください。
無料テーマやカスタムできるような仕様になっていないテーマをご利用の場合は、カスタムCSSや追加CSSという欄がないこともあります。
その場合はテーマファイルのスタイルシートを編集する必要があります。
どのようなテーマをご利用でしょうか?
とっても分かりやすい説明!
ありがとうございました!!
northarantさま
ありがとうございます!!!!
これからも分かりやすい説明を心がけて頑張りたいと思います!!
コメントは承認後に表示されます。