WordPressのインストールは、ドメイン直下(ルート)じゃない方がいいと思う

ナゾナゾみたいに地球儀を解き明かしたら〜♫
と、熱唱しながら自転車に乗っている人がいたらそれがわたしです。
突然ですがWordPressってどこにインストールしていますか?
WordPressをインストールする時は、ドメイン直下ではなく、サブディレクトリを作成してインストールした方がオススメです。
今回は、その理由と、サブディレクトリにインストールした後ドメインで表示させる方法を説明します!!
最近はサーバーのコンパネから、簡単にインストールできるようになっているWordPress。
インストールの際、ルート直下にファイルを置くのではなく、フォルダを作成し、その中にWordPressファイルをインストールした方が良いかもしれないというお話です。
[目次]
ルートディレクトリにWordPressをインストールしない方が良い理由
ドメインを開いた時に表示させたいから、「ドメイン直下にインストールする」は正しい考え方ですが、WordPressの場合、ルートにファイルを置くのは良くありません。
なぜなら、ドメイン直下にファイルがある状態だと、ファイルの場所がすぐに分かってしまう為、セキュリティ上狙われやすくなってしまうからです。
少し前に生徒さんから、WordPressが乗っ取られてしまったという相談をもらいましたが、そういったリスクが増えてしまいます。
なので、サブディレクトリ(フォルダを作成してそこ)にインストールするようにした方がオススメです。
厳密には、画像URLからファイルの場所がバレちゃうので、画像のURLも書き換える方法があります。
気になる方は調べてみてください。
そして単純に、WordPressってファイルがとても多いです。
ルートにあると他のファイルもある時に、ごちゃごちゃしちゃって、片付かない部屋みたいな感じになっちゃうので、すっきりさせる為というのも理由の1つです。
サブディレクトリにWordPressを入れると?
でも、サブディレクトリにWordPressが入っていると、ドメイン+フォルダ名で表示になるんじゃないの?
例えば、mmdesign-office.comに、[xxx]というフォルダを作成し、そこにWordPressをインストールした場合、何もしなければ、https://mmdesign-office.com/xxx/でそのサイトが表示されますよね。
でも、ある設定を行えば、WordPressは、サブディレクトリに入っていても、ドメインで表示させることが可能です!
サブディレクトリって?・・・通常ドメイン直下はルートディレクトリと呼びます。ディレクトリとは、ストレージ領域を区切った場所のことで、ディレクトリの中に作成したディレクトリをサブディレクトリと呼びます。
上の例の状況だと、ドメインmmdesign-office.comのルートディレクトリの中にフォルダを作成することでできるディレクトリをサブディレクトリと呼びます。
サブディレクトリに入れたWordPressをドメイン直下で表示する方法
サブディレクトリに入れたWordPressをドメインで表示させるには、以下の2つを行えばOKです。
では、早速見ていきますね。
1.WordPressのダッシュボードでする設定
mmdesign-office.comのサブディレクトリとして、abcdというディレクトリを用意し、WordPressをabcdの中にインストールしたという設定です。
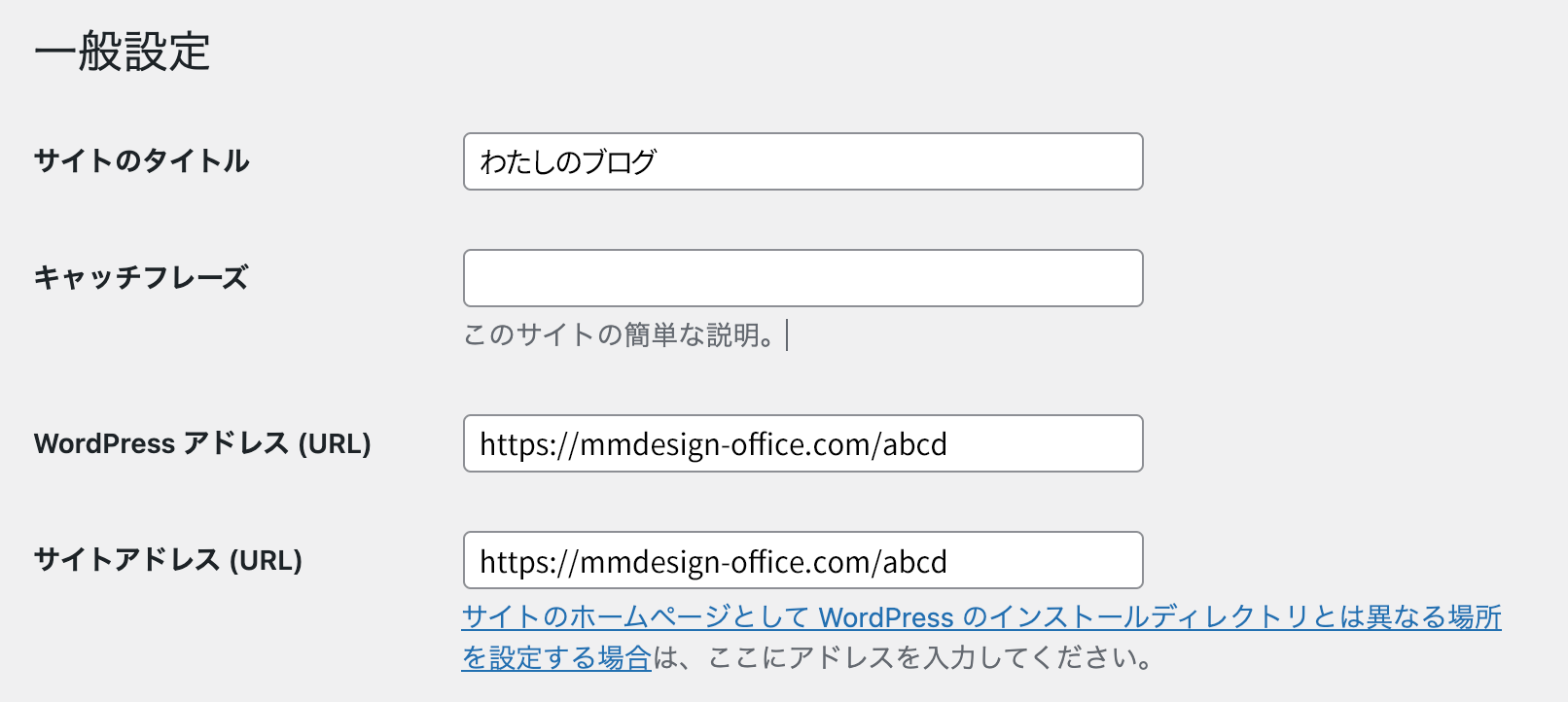
まず、WordPressのダッシュボードの「設定」を開いてください。

そうすると、「WordPressアドレス(URL)」と「サイトアドレス(URL)」を入力できる箇所がすぐにあります。
「サイトアドレス(URL)」の下に、丁寧に、サイトのホームページとして WordPress のインストールディレクトリとは異なる場所を設定する場合は、ここにアドレスを入力してください。と書いてくれていますよね。
「WordPressアドレス(URL)」はWordPressをインストールした場所なので、そのままでOKです。
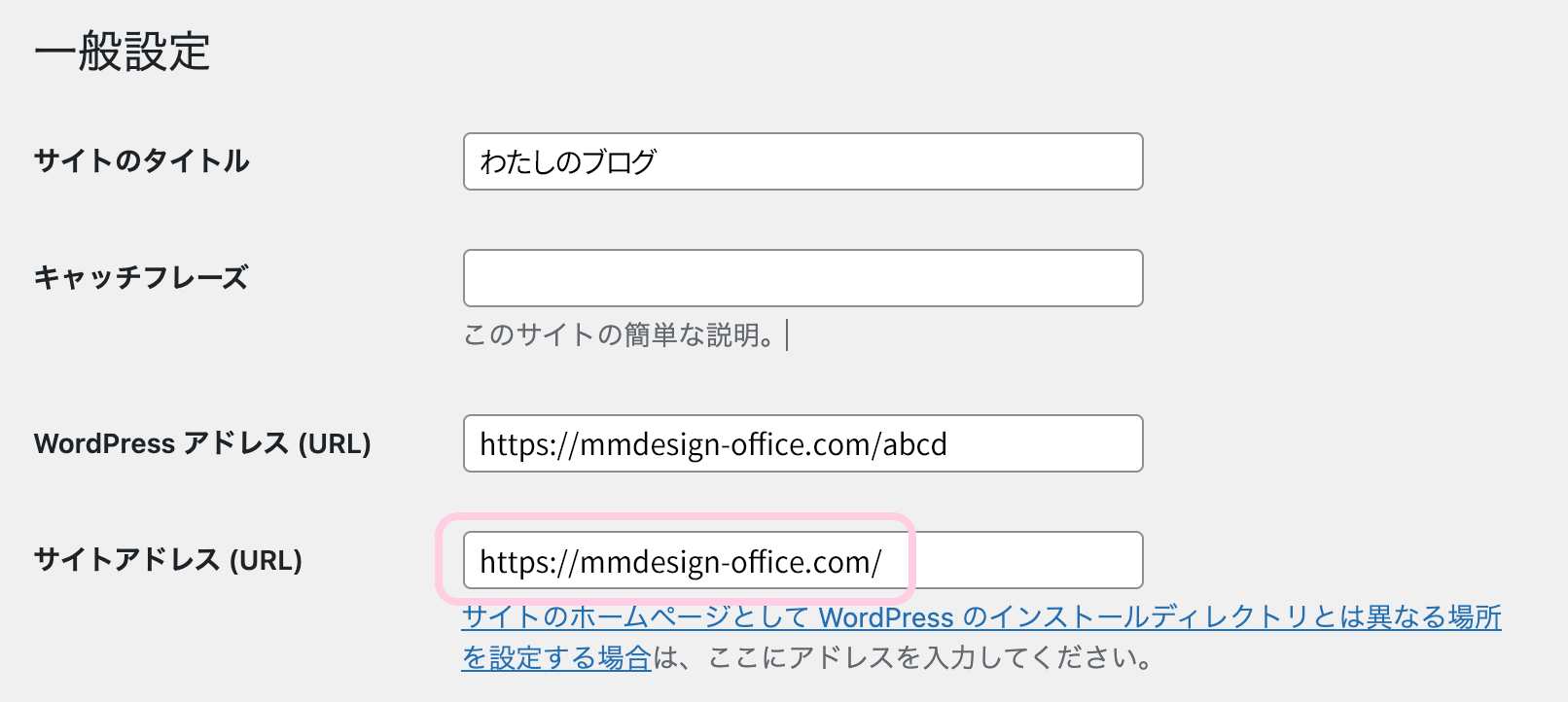
変更するのは、「サイトアドレス(URL)」。
ここを、ドメインのみのURLに変更します。https://mmdesign-office.com

これで、1.WordPressダッシュボードの設定は、完了です。
他にファイルが何もない状態だと、この設定のみで完了する場合もあります。
この状態だと、まだ、ドメインでは表示されない場合、次の方法へ進んでください。
2.サブディレクトリのindex.phpを編集し、ルートに移動
「index.html」もしくは「index.php」をトップページとして表示する、という決まりがあるんですね。
index.htmlがある場合は、index.phpよりも優先されます。
そこで、ルートディレクトリに、「サブディレクトリのWordPressを表示してね」と教えてあげないといけません。
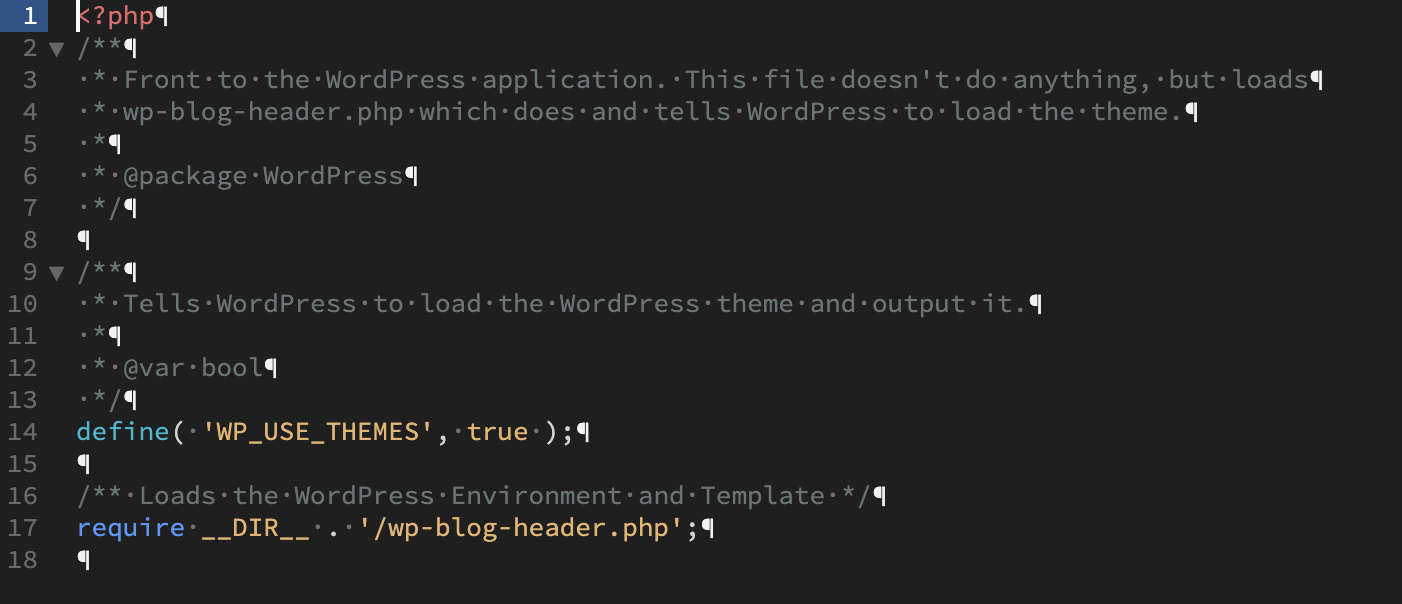
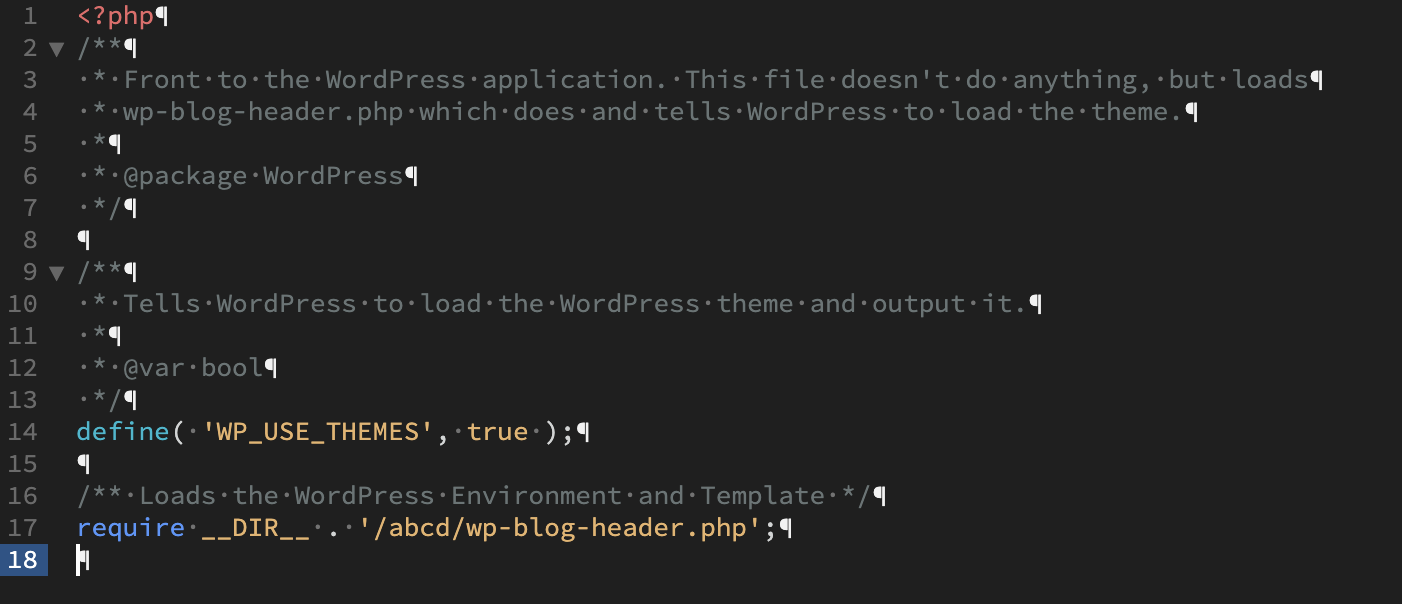
「abcd」フォルダに入っているWordPressのファイルから、abcd>index.phpを編集します。

この最後の行に、
require __DIR__ . '/wp-blog-header.php';とあります。
ここを書き換えます。
これは、簡単にいうと、このファイルと同階層にある、wp-blog-header.phpを指しています。
このファイルは、今からドメイン直下に移動させますので、次のように書き換えてください。
require __DIR__ . '/abcd/wp-blog-header.php';
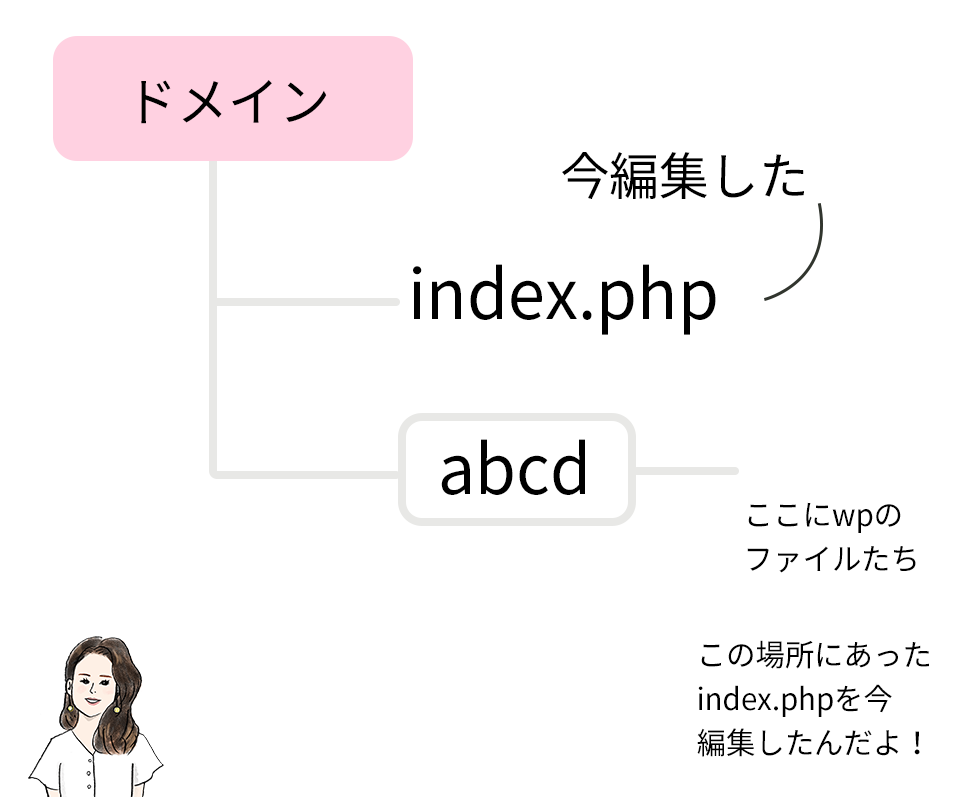
そして、このファイルをルートディレクトリにアップロードします。
mmdesign-office.comのルート直下にアップロードしてください。

ファイル構造が↑こんな感じになっていたらOKです!!
これで、サブディレクトリにインストールしたWordPressをドメインで表示させることができます。
注意:もし、index.htmlが同階層にあった場合、index.phpよりも、index.htmlが優先されてしまいます。
その場合は、index.htmlを削除もしくは、名前を変えてください。⇨例:_index.htmlとかindex.html_BUなど
ちなみに、FTPソフトでのダウンロード、アップロードができないという方は、↓こちらの方法でWeb上で行うこともできます。
サーバーによっては、WordPressを自動でインストールしてくれる機能を使うと、サブディレクトリに設定できずルートに入ってしまうこともあるみたいなので、最初に確認してくださいね。
ちなみに、エックスサーバーはしっかりサブディレクトリ指定できますよ!
じゃ、今日はこんな感じで♪
いいなと思ったら
TAPしてね♡↓
【簡単!】エックスサーバーでのWordPressブログの始め方











コメント
わかりやすくてとっても勉強になりました!
>厳密には、画像URLからファイルの場所がバレちゃうので、画像のURLも書き換える方法があります。
↑こちらは画像をサブディレクトリにせず、ルートにするとかなのでしょうか??
Kさんこんにちは!
ありがとうございます^^
そうです!
画像のアップロード先と
URLを変更する方法です。
options.phpの
・upload_path
・upload_url_path
を変更する流れです。
このへんググってみてください。
たくさん情報が出ると思います^^
おっしゃる通りルートに
画像用フォルダを作成したら
分かりやすいかと思います。
コメントは承認後に表示されます。