Photoshopで文字に柄をつける超簡単な方法

Web系フリーランスのMarieです。
今回は、文字に柄をサクッと乗せる方法です。
Photoshopでバナーやデザインを作成する時に使えると思います。
ぜひ試してみてくださいね。
この記事を書いている人
テキストに柄をマスクさせる
テキストを書く
まずは、柄を適用させる為のテキストを用意してください。
何でも好きに書いてみてください☆
普通にテキストツールで文字を入力すればOKです。

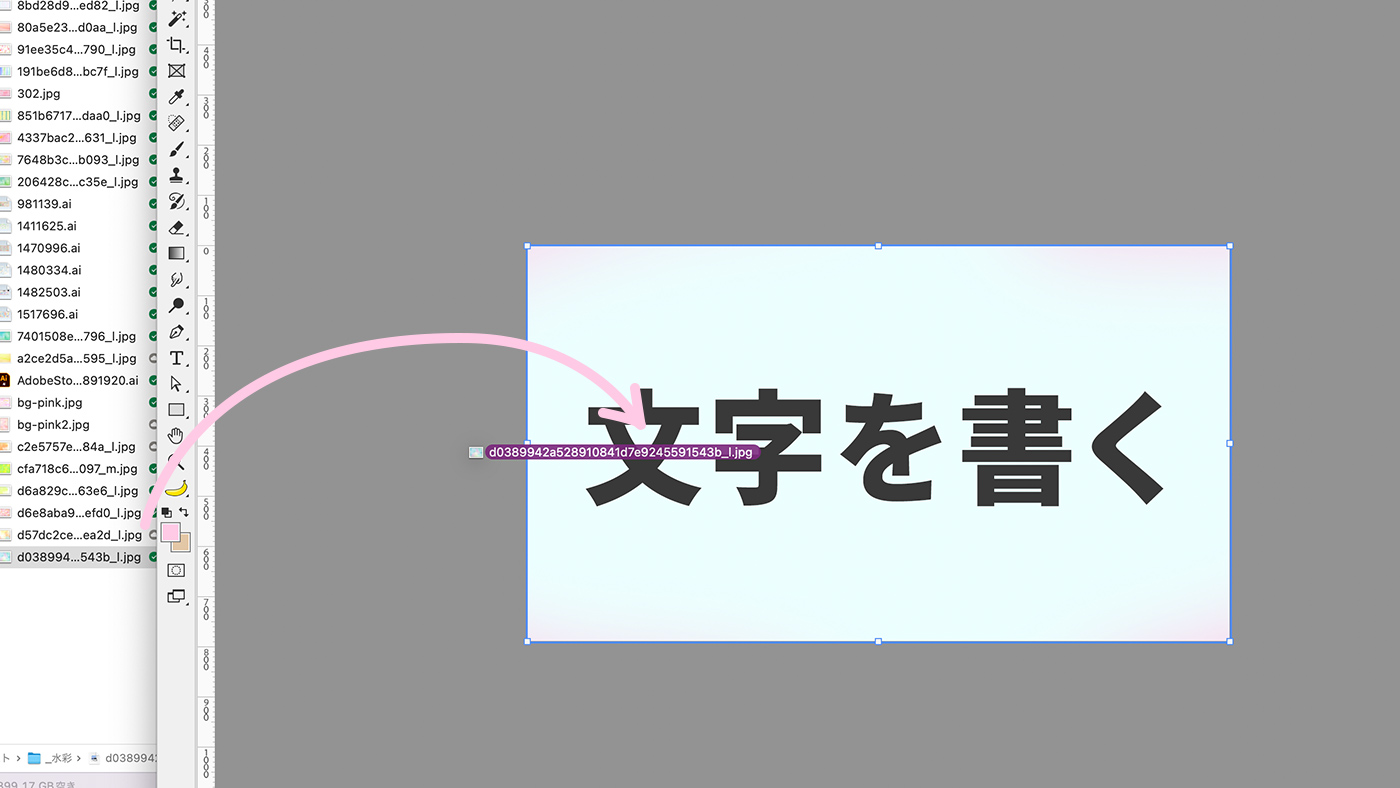
画像を用意してドラッグする
文字を書いたら、この文字に載せたい柄の画像を用意してください。
ドラッグして、文字レイヤーの上に持ってきます。

ドラッグして、テキストレイヤーの上に、柄画像を配置してください。

このあと、柄画像を文字にマスクします。
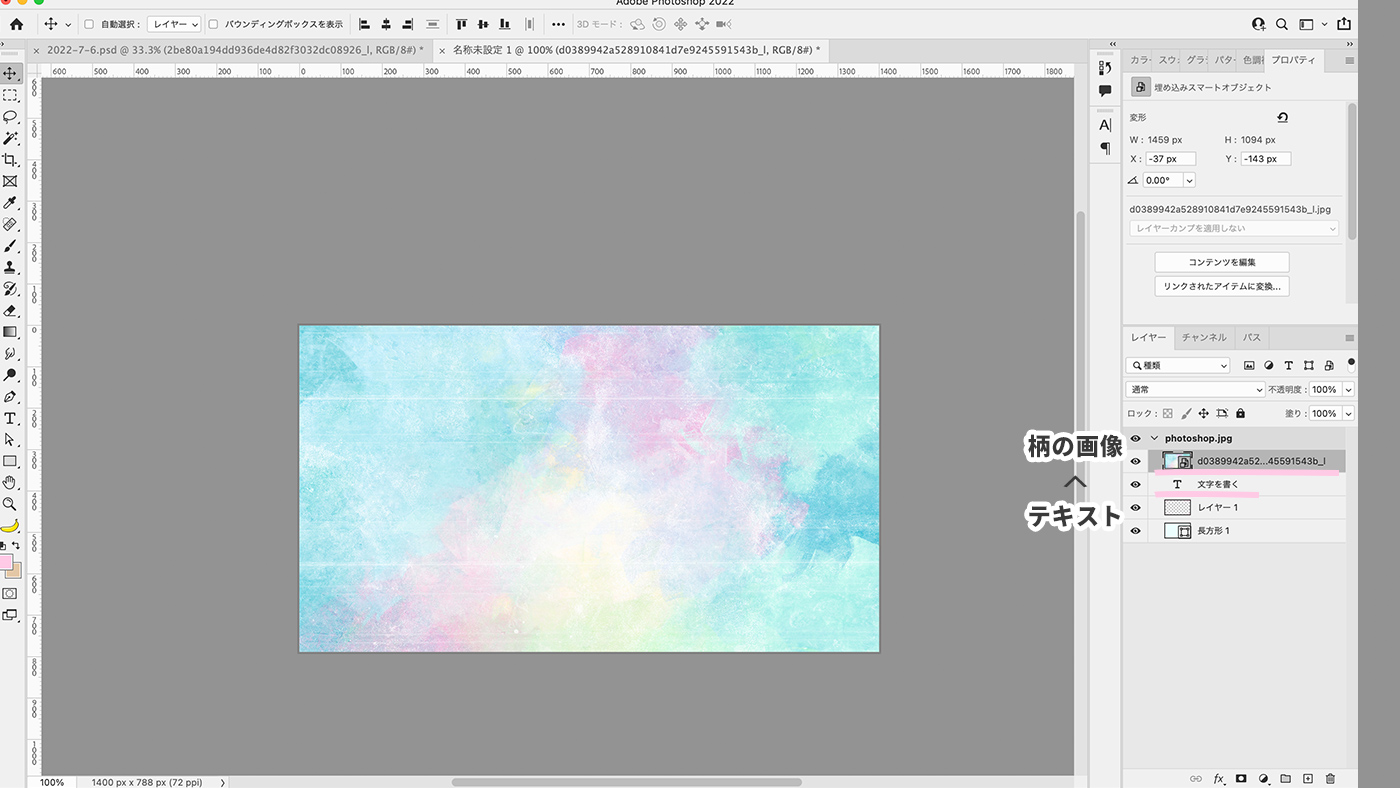
マスクさせる
レイヤーパネルで、柄画像を選択している状態で、optionキー(altキー)をクリックしながら、文字レイヤーにマウスを持っていくと、矢印が出ます。
そのままクリックすると、柄画像を文字にマスクさせることができます。
柄の画像を選択して、好きな位置に移動させれば完了です。
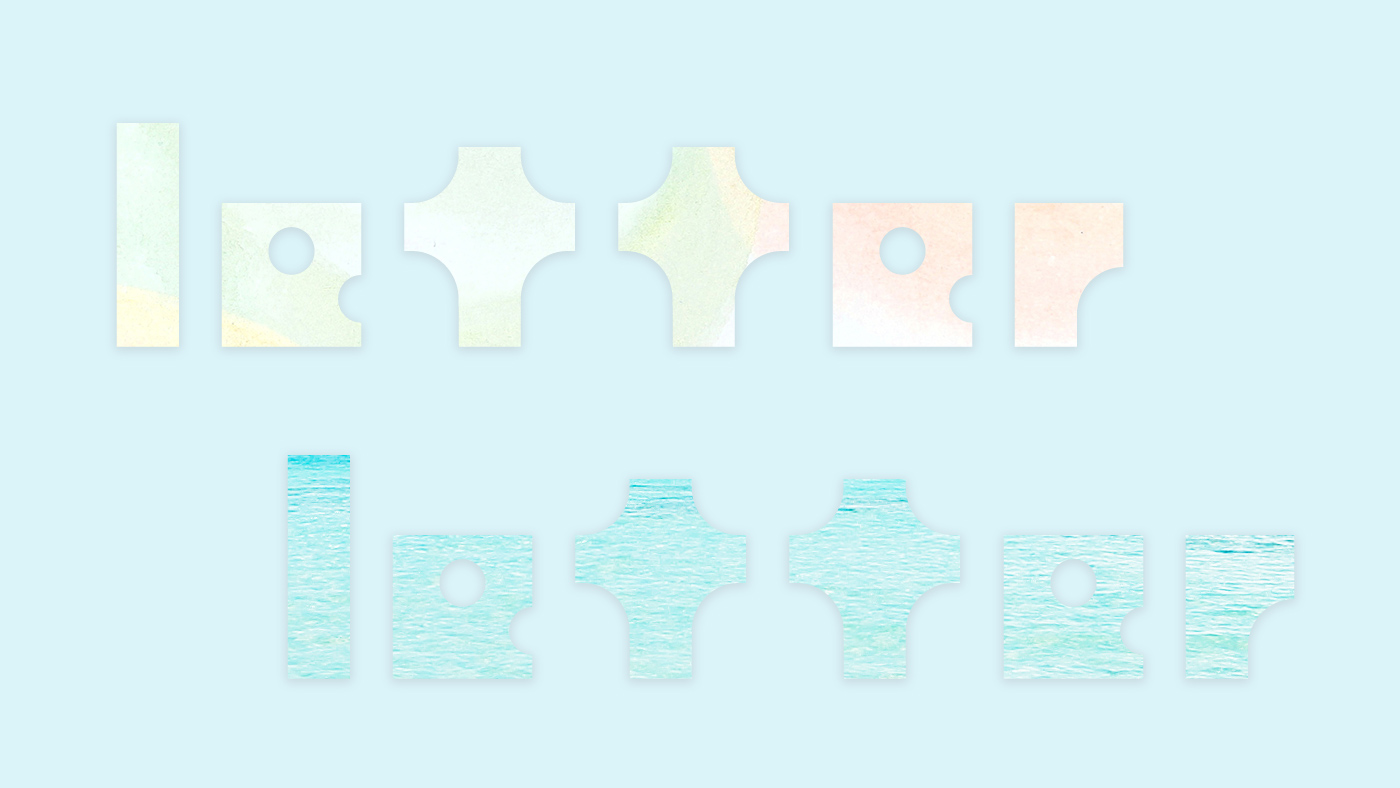
不透明度を下げてもOK
柄が濃すぎたりする場合は、不透明度を触ると良いですね♫
柄の画像レイヤーの「不透明度」を少し下げて、テキスト本来のカラーが見えるようにし、好きな雰囲気に整えてみてください。
パターンを使ったり、写真を使ったりして、アレンジを楽しんでみてください^^

いいなと思ったら
TAPしてね♡↓
デザインのアクセントに♪【Photoshop】でネオン風のキラキラ文字 【Photoshop】トーンカーブだけの加工でこんなに変わる









コメント
G I S
こんにちは!
どういう意味でしょうか!?
コメントは承認後に表示されます。