Site map
当サイトの全記事一覧です。
Webデザイン
-
 インスタ投稿に悩む女性起業家さんへ!映えも時短も叶うテンプレ
インスタ投稿に悩む女性起業家さんへ!映えも時短も叶うテンプレ -
 数字のみ、アルファベットのみフォントを変更(Google font)
数字のみ、アルファベットのみフォントを変更(Google font) -
 ボタンホバーアニメーション
ボタンホバーアニメーション -
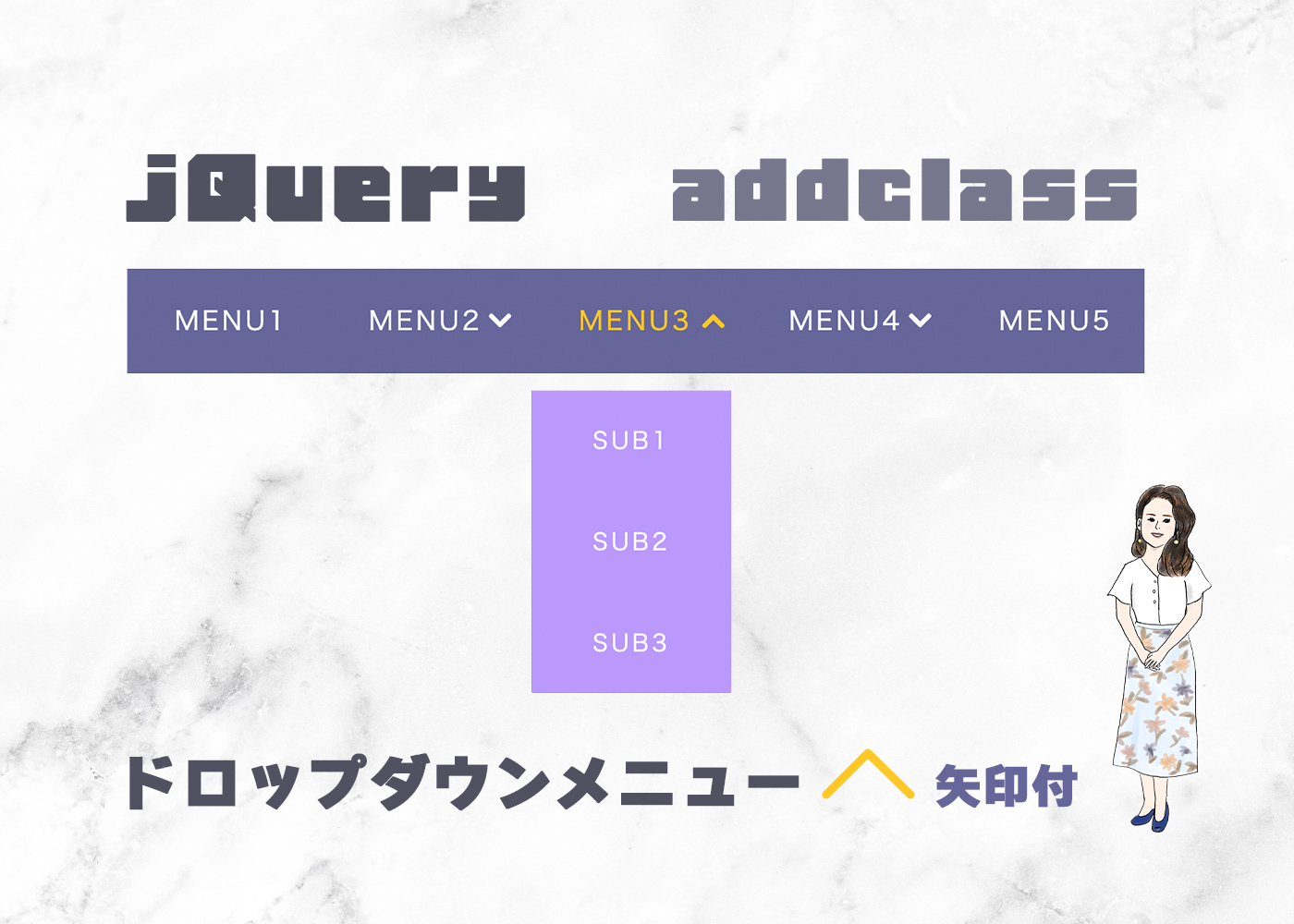
 【jQuery】ドロップダウンメニュー矢印付き(addclass)
【jQuery】ドロップダウンメニュー矢印付き(addclass) -
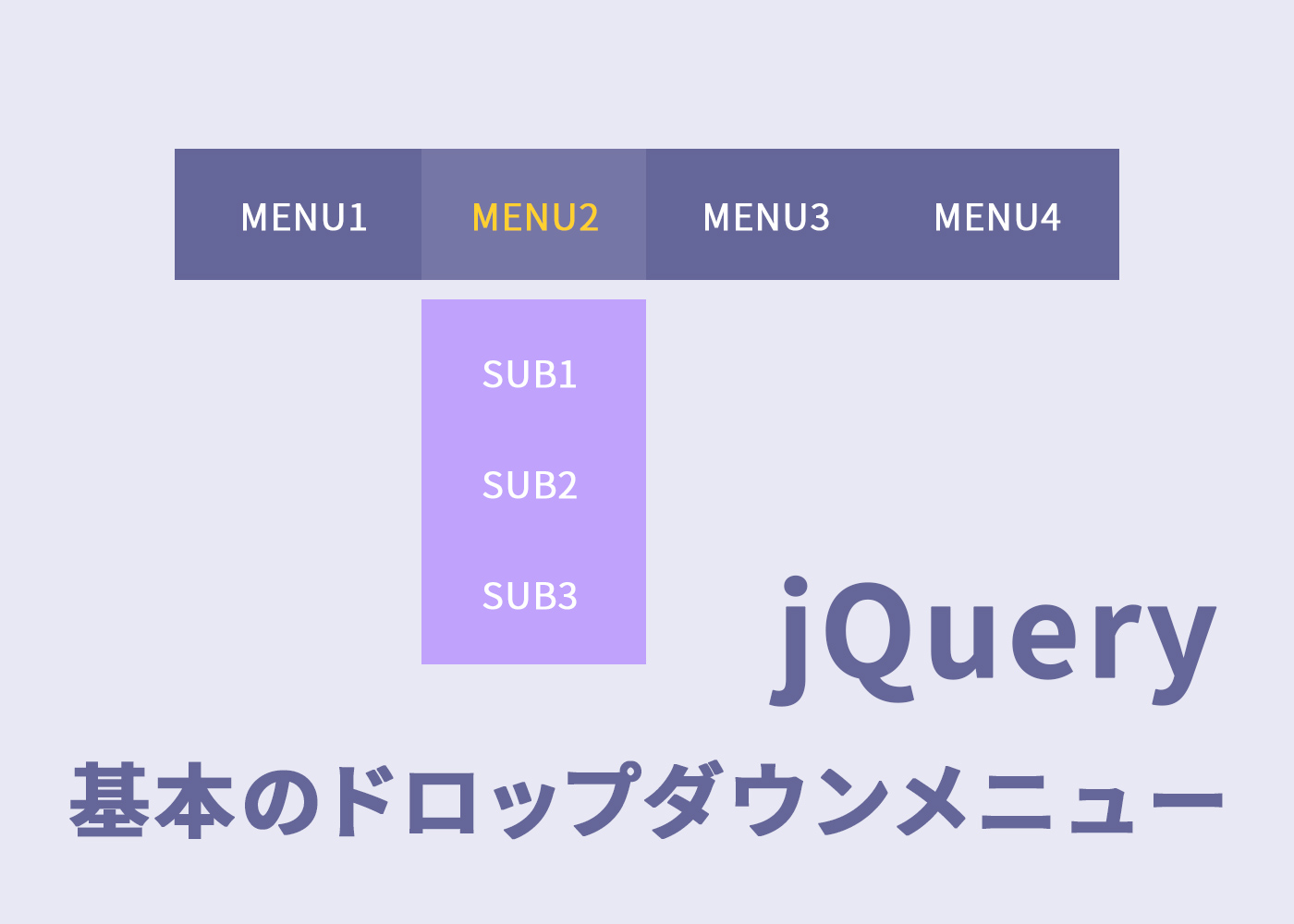
 【jQuery】ホバーで開閉する基本のドロップダウンメニュー
【jQuery】ホバーで開閉する基本のドロップダウンメニュー -
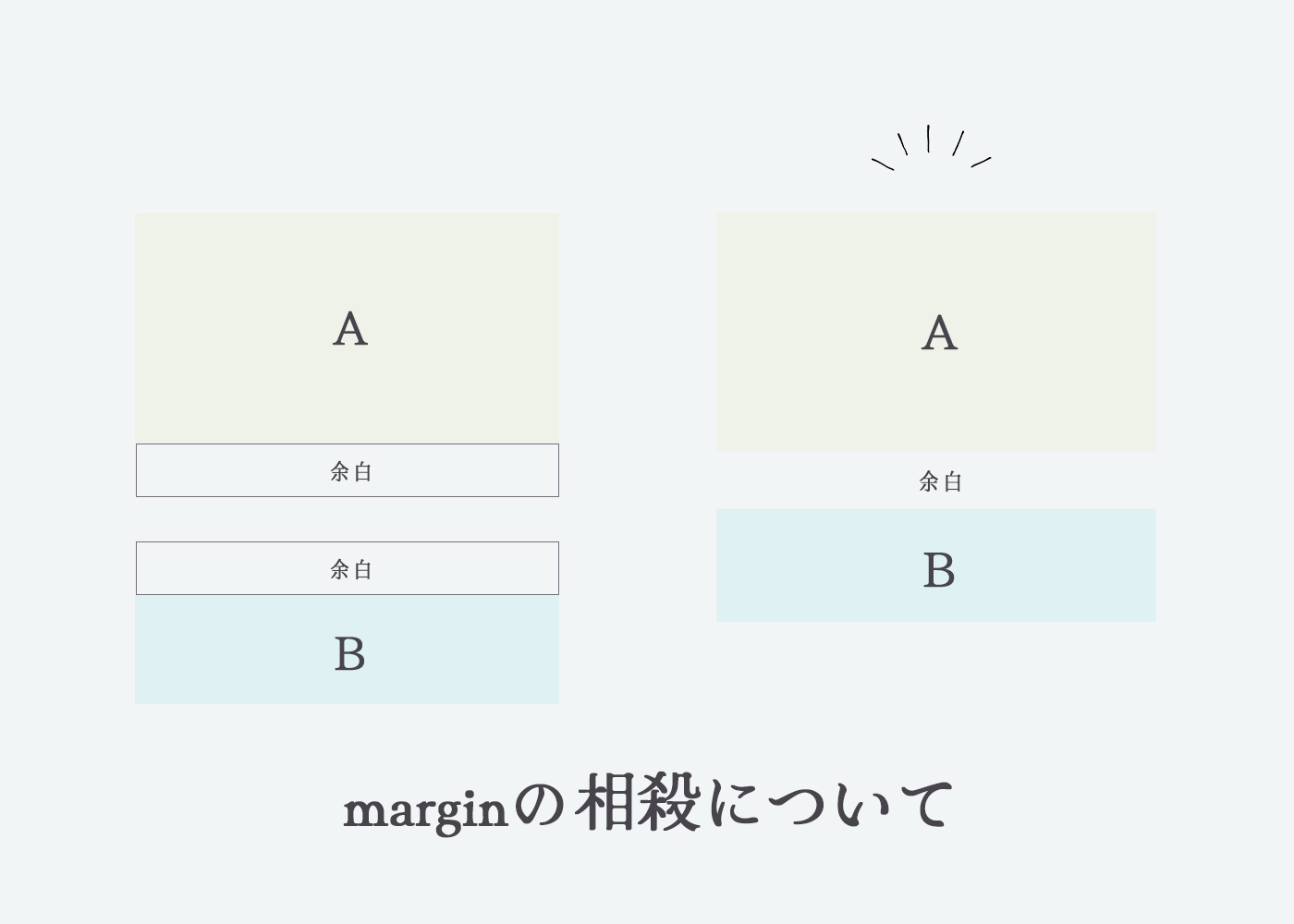
 marginが相殺される仕組みについて
marginが相殺される仕組みについて -
 CSSだけで作るループスライダー
CSSだけで作るループスライダー -
 CSSだけで作るスライドショー(フェード)
CSSだけで作るスライドショー(フェード) -
 超基本【CSS】ボタンの”ホバーエフェクト”とりあえずこれ
超基本【CSS】ボタンの”ホバーエフェクト”とりあえずこれ -
 【CSS】内側のボーダーでくり抜いたような長方形の作り方
【CSS】内側のボーダーでくり抜いたような長方形の作り方 -
 画像を横から徐々に表示するCSSアニメーション
画像を横から徐々に表示するCSSアニメーション -
 CSSのattr()関数でHTMLのデータを取得できる
CSSのattr()関数でHTMLのデータを取得できる -
 “長崎のWebデザイナー”IKUMIさんが【STUDIOショーケース】に掲載されたよ〜
“長崎のWebデザイナー”IKUMIさんが【STUDIOショーケース】に掲載されたよ〜 -
 Contact Form 7のラジオボタンをカスタムする方法
Contact Form 7のラジオボタンをカスタムする方法 -
 フォームのラジオボタンをCSSカスタムで可愛くする
フォームのラジオボタンをCSSカスタムで可愛くする -
 【リニューアル時に注意!】WordPressの自動更新で旧サイトに戻る理由
【リニューアル時に注意!】WordPressの自動更新で旧サイトに戻る理由 -
 CanvaがPhotoshopよりも便利だと感じるポイント
CanvaがPhotoshopよりも便利だと感じるポイント -
 【デザイン】”背景”選択で変わるデザインのイメージ
【デザイン】”背景”選択で変わるデザインのイメージ -
 静的サイトにWPのお問い合わせフォームのみを追加する方法
静的サイトにWPのお問い合わせフォームのみを追加する方法 -
 ハンバーガーメニュー”閉じるボタン”をクリックで追加エフェクト【jQuery】
ハンバーガーメニュー”閉じるボタン”をクリックで追加エフェクト【jQuery】 -
 基本のハンバーガーメニューエフェクトまとめ
基本のハンバーガーメニューエフェクトまとめ -
 最愛のDreamweaverがそろそろダメそうなのでNovaに乗り換える
最愛のDreamweaverがそろそろダメそうなのでNovaに乗り換える -
 タブと別ページから”タブを開いた状態”でのリンクを実装【jQuery】
タブと別ページから”タブを開いた状態”でのリンクを実装【jQuery】 -
 コーディングのヒントになるかもな質問回答集
コーディングのヒントになるかもな質問回答集 -
 「キャッシュ削除してください」と言わなくて良い書き方
「キャッシュ削除してください」と言わなくて良い書き方 -
 シンプルで使える「WP-PageNavi」デザインCSSコード
シンプルで使える「WP-PageNavi」デザインCSSコード -
 【WordPress】でページネーションを実装する
【WordPress】でページネーションを実装する -
 【WordPress】動画を背景にするカスタム
【WordPress】動画を背景にするカスタム -
 【WordPress】テーマでフォントをGoogleフォントに変える方法
【WordPress】テーマでフォントをGoogleフォントに変える方法 -
 お気に入りの”手書き日本語フォント”と【フォントの使い方】
お気に入りの”手書き日本語フォント”と【フォントの使い方】 -
 WordPress標準ギャラリーをスライドショーにする方法
WordPress標準ギャラリーをスライドショーにする方法 -
 【CSS】カラム内の文字の並びを変える方法
【CSS】カラム内の文字の並びを変える方法 -
 【CSS】簡単に使えるボーダーのグラデーションアニメ
【CSS】簡単に使えるボーダーのグラデーションアニメ -
 【WordPress】目次を自動表示するプラグイン、Table of Contents Plusを使ってみたら神でした
【WordPress】目次を自動表示するプラグイン、Table of Contents Plusを使ってみたら神でした -
 【WordPress】プラグインを利用して更新通知をメール配信できるようにしてみた
【WordPress】プラグインを利用して更新通知をメール配信できるようにしてみた -
 【WordPress】背景を画面いっぱい横幅にしたい時のカスタマイズ方法
【WordPress】背景を画面いっぱい横幅にしたい時のカスタマイズ方法 -
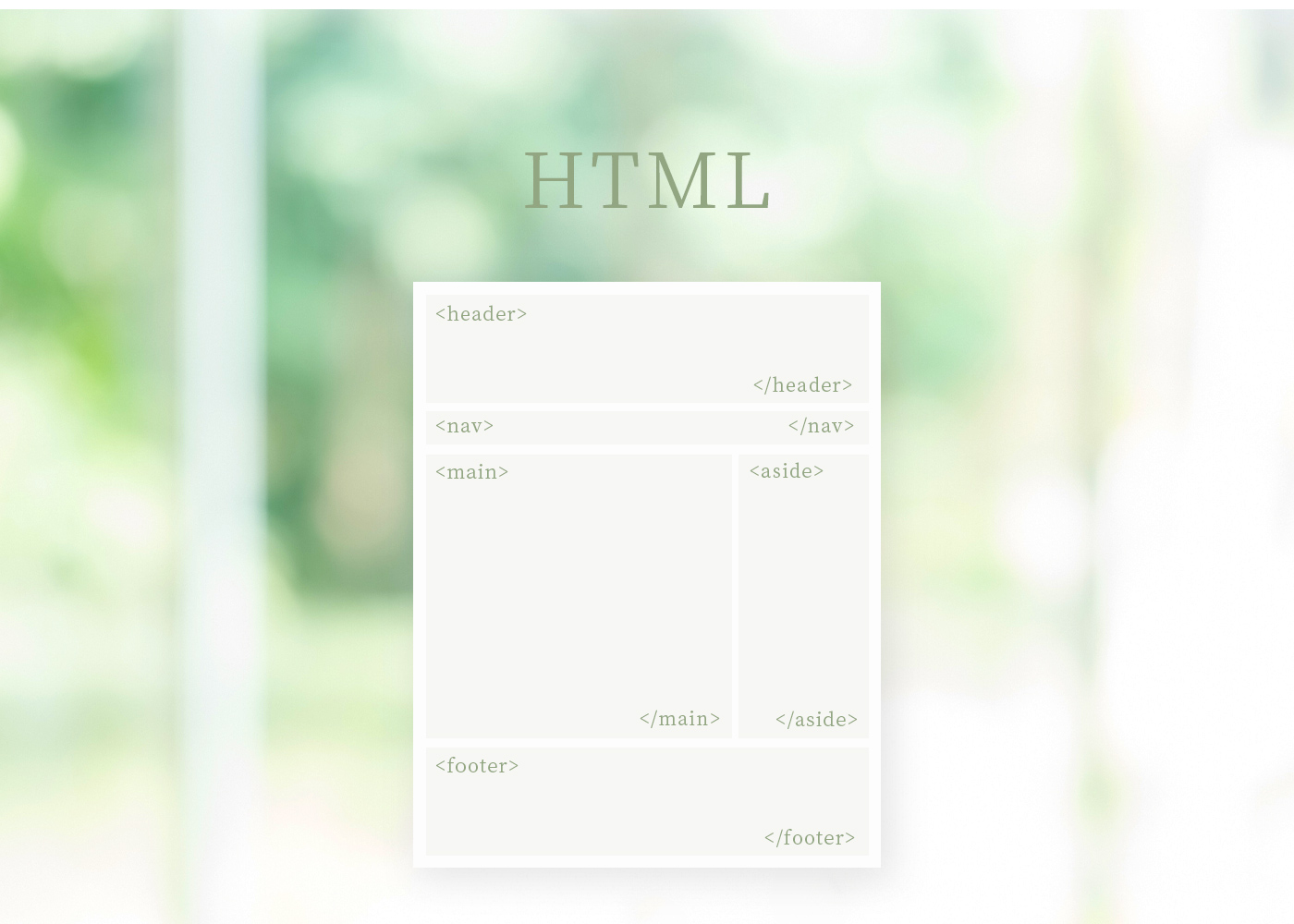
 コーディング初心者さんの為の図解html
コーディング初心者さんの為の図解html -
 LPをWordPressテーマの固定ページで作る時の考え方のヒント
LPをWordPressテーマの固定ページで作る時の考え方のヒント -
 【もう使った?】Photoshopベータ版AIの「生成塗りつぶし」で写り込んだ人を消しちゃう方法
【もう使った?】Photoshopベータ版AIの「生成塗りつぶし」で写り込んだ人を消しちゃう方法 -
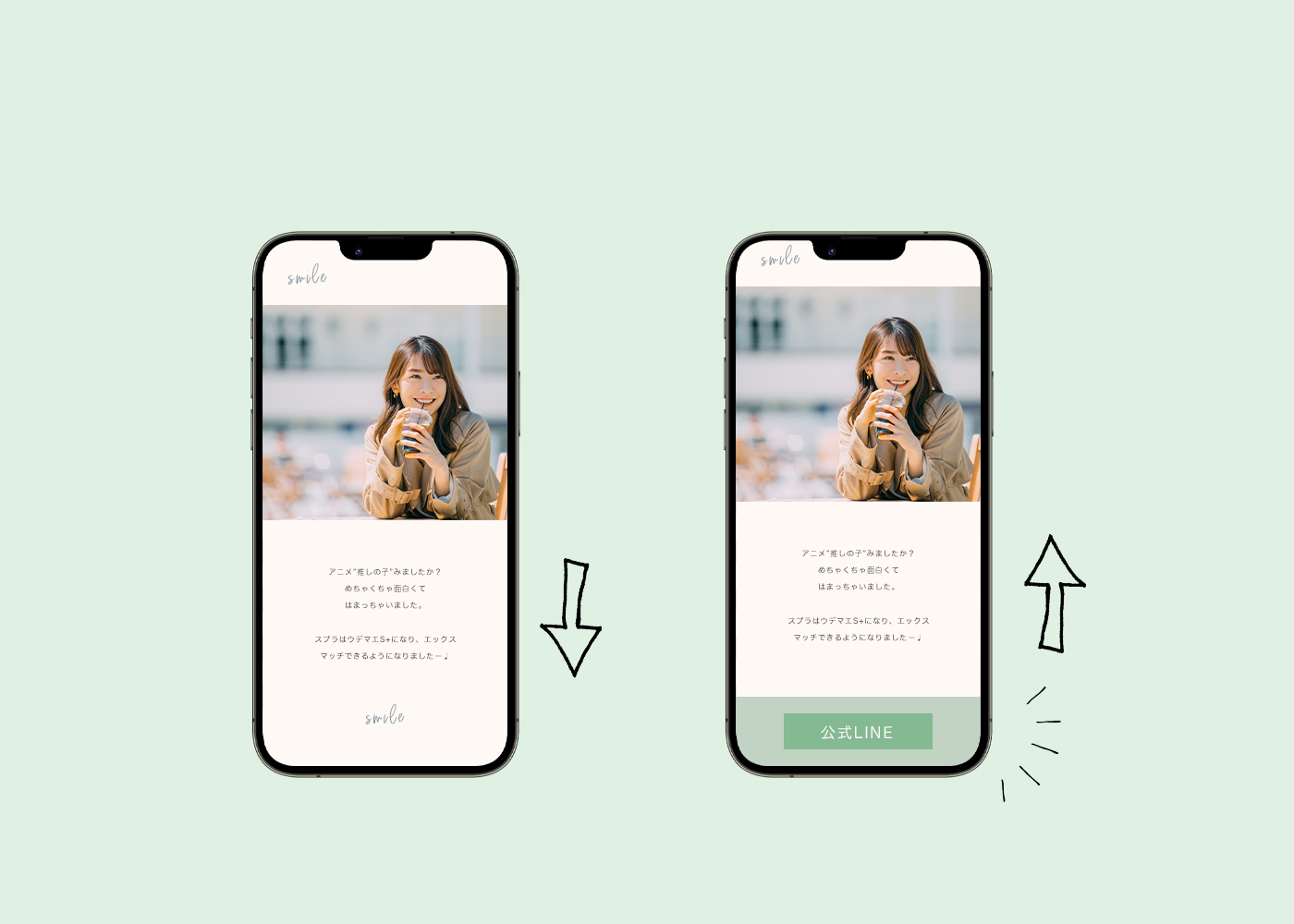
 上スクロールで表示、下スクロールで非表示にするフッターリンク
上スクロールで表示、下スクロールで非表示にするフッターリンク -
 【WordPress】でPC・スマホ用画像を切り替える方法
【WordPress】でPC・スマホ用画像を切り替える方法 -
 Youtubeサムネイル【Canvaテンプレート】紹介
Youtubeサムネイル【Canvaテンプレート】紹介 -
 【激変ッ★】無料写真素材の魅力を最大限に引き出す「Photoshop」加工
【激変ッ★】無料写真素材の魅力を最大限に引き出す「Photoshop」加工 -
 【CSS】テキストを順番にフェードインするアニメーション
【CSS】テキストを順番にフェードインするアニメーション -
 【コピペ用】CSSでドットを作るコード
【コピペ用】CSSでドットを作るコード -
 【CSS】ドットを使って背景にノイズ質感をプラスする方法
【CSS】ドットを使って背景にノイズ質感をプラスする方法 -
 【CSS】ボーダーを使わないclip-pathで作る三角形
【CSS】ボーダーを使わないclip-pathで作る三角形 -
 【CSS】で画像を使わずハートを作る方法
【CSS】で画像を使わずハートを作る方法 -
 【CSS】定義リストdlのdtとddを横並びにする方法
【CSS】定義リストdlのdtとddを横並びにする方法 -
 BenQ MOBIUZ EX270M ゲーミングモニターを買ってみたのでレビュー
BenQ MOBIUZ EX270M ゲーミングモニターを買ってみたのでレビュー -
 WordPress標準カラムを横スクロールにする【CSS】カスタマイズコード
WordPress標準カラムを横スクロールにする【CSS】カスタマイズコード -
 【WordPress】FAQを簡単に追加・編集できるようにする為にSmart Custom Fieldsを使う方法
【WordPress】FAQを簡単に追加・編集できるようにする為にSmart Custom Fieldsを使う方法 -
 士業の先生向けCanva【無料】テンプレート
士業の先生向けCanva【無料】テンプレート -
 【CSS】だけで波がゆらゆらしているアニメーション
【CSS】だけで波がゆらゆらしているアニメーション -
 JavaScriptを利用したカウントアニメーション
JavaScriptを利用したカウントアニメーション -
 【CSS】かわいい♡桜を散らすアニメーション
【CSS】かわいい♡桜を散らすアニメーション -
 【CSS】マウスオンでテキストがネオンのように光るアニメーション
【CSS】マウスオンでテキストがネオンのように光るアニメーション -
 【CSS】シンプルなのにこだわってる風ホバーエフェクト
【CSS】シンプルなのにこだわってる風ホバーエフェクト -
 【CSS】擬似要素でボーダーを作る見出しデザイン
【CSS】擬似要素でボーダーを作る見出しデザイン -
 【CSS】やってみたくなるSNSシェアボタンのアニメーション
【CSS】やってみたくなるSNSシェアボタンのアニメーション -
 よく使うCSS単位まとめ
よく使うCSS単位まとめ -
 【CSS】Instagram風フレームコーディングはどうやる?
【CSS】Instagram風フレームコーディングはどうやる? -
 有料でも欲しい♡女子が好きそうな可愛い系フォント紹介
有料でも欲しい♡女子が好きそうな可愛い系フォント紹介 -
 【デザイン添削】カフェA4チラシデザインBefore・Afterと検討
【デザイン添削】カフェA4チラシデザインBefore・Afterと検討 -
 Canvaで作成したInstagram・note用テンプレート紹介
Canvaで作成したInstagram・note用テンプレート紹介 -
 要素の余白paddingのつけ方【コーディング初心者さんへ】
要素の余白paddingのつけ方【コーディング初心者さんへ】 -
 デザイナーがCanvaとPhotoshopを比べてみました
デザイナーがCanvaとPhotoshopを比べてみました -
 cssで縁取り文字をつくる
cssで縁取り文字をつくる -
 twitterの代わりにWordPressを使って今の気持ちを投稿してみる
twitterの代わりにWordPressを使って今の気持ちを投稿してみる -
 ②コーディングに必要なもの–はじめてコーディング–
②コーディングに必要なもの–はじめてコーディング– -
 ①そもそもコーディングって何?–はじめてコーディング–
①そもそもコーディングって何?–はじめてコーディング– -
 新規サイト作成時ブログはアメブロとWordPressどちらが良い?
新規サイト作成時ブログはアメブロとWordPressどちらが良い? -
 SVGの三角形と円でクリスマスツリーの簡単アニメーション
SVGの三角形と円でクリスマスツリーの簡単アニメーション -
 SVGって何が便利なの?どうやって作る?
SVGって何が便利なの?どうやって作る? -
 SVGアニメーションって何?どうやって使うの?
SVGアニメーションって何?どうやって使うの? -
 【css】tableデザイン例+コピペ用コード
【css】tableデザイン例+コピペ用コード -
 【css】テキストを右から左に流すアニメーション
【css】テキストを右から左に流すアニメーション -
 【css】transitionを利用して背景を徐々に表示させる
【css】transitionを利用して背景を徐々に表示させる -
 【css】object-view-box を使って画像の好きな場所をトリミングする
【css】object-view-box を使って画像の好きな場所をトリミングする -
 【css】アニメーションで星をキラキラ(点滅)させる
【css】アニメーションで星をキラキラ(点滅)させる -
 【css】要素を中央配置する方法
【css】要素を中央配置する方法 -
 サイト制作時のヒヤリングどうしてる?
サイト制作時のヒヤリングどうしてる? -
 【cssコピペ】シンプルな見出しのデザインをまとめました
【cssコピペ】シンプルな見出しのデザインをまとめました -
 デザインツールやエディターよりも、何が作れるかの方が大事
デザインツールやエディターよりも、何が作れるかの方が大事 -
 【css】で作る吹き出しはどうできているのか分かりやすく解説します
【css】で作る吹き出しはどうできているのか分かりやすく解説します -
 【css】写真の上に枠を設置する
【css】写真の上に枠を設置する -
 【css】写真の下に同サイズの長方形を配置する
【css】写真の下に同サイズの長方形を配置する -
 【css】文字と背景にグラデーションをつける方法と便利ツール
【css】文字と背景にグラデーションをつける方法と便利ツール -
 コーディング練習用デザイン素材
コーディング練習用デザイン素材 -
 静的ページにWordPressの新着記事を追加する方法
静的ページにWordPressの新着記事を追加する方法 -
 Google Search Console Team「新しいモバイルユーザビリティの問題が検出されました」
Google Search Console Team「新しいモバイルユーザビリティの問題が検出されました」 -
 エックスサーバーの自動バックアップが神対応だとわたしの中で話題に
エックスサーバーの自動バックアップが神対応だとわたしの中で話題に -
 プラグインGTranslateを使用してブログに翻訳機能をつけてみた
プラグインGTranslateを使用してブログに翻訳機能をつけてみた -
 ウインドウサイズを”大きくしたのに”【カラム落ち?】その原因とは
ウインドウサイズを”大きくしたのに”【カラム落ち?】その原因とは -
 【Photoshop】トーンカーブだけの加工でこんなに変わる
【Photoshop】トーンカーブだけの加工でこんなに変わる -
 【css】hover(マウスオン)で画像を大きくする
【css】hover(マウスオン)で画像を大きくする -
 【css】画像を角丸にする
【css】画像を角丸にする -
 Webデザイン制作作業中のBGM何にする問題
Webデザイン制作作業中のBGM何にする問題 -
 職場の人間関係のストレスをなくす為にフリーランスという選択肢
職場の人間関係のストレスをなくす為にフリーランスという選択肢 -
 【css】100vwは100%とどう違う?!100vwの使い方とは
【css】100vwは100%とどう違う?!100vwの使い方とは -
 半分隠れているように見えるテキストのコーディング方法
半分隠れているように見えるテキストのコーディング方法 -
 目次やページトップボタンに使う【ページ内リンク】の貼り方
目次やページトップボタンに使う【ページ内リンク】の貼り方 -
 【コピペOK】スムーススクロールは必ずつけたい
【コピペOK】スムーススクロールは必ずつけたい -
 【html】リンクの貼り方〜aタグについて知っておきたいこと
【html】リンクの貼り方〜aタグについて知っておきたいこと -
 WordPressでサイトを制作する理由って?
WordPressでサイトを制作する理由って? -
 WordPressでslickスライダーの下に開く余白はプラグインSmushが原因でした!!
WordPressでslickスライダーの下に開く余白はプラグインSmushが原因でした!! -
 Webサイトが完成するまでの流れ
Webサイトが完成するまでの流れ -
 【Webデザイン初心者さんへ】デザインする時に注意する3ポイント
【Webデザイン初心者さんへ】デザインする時に注意する3ポイント -
 FTPソフトを使わずにファイルを触る方法
FTPソフトを使わずにファイルを触る方法 -
 【簡単!】エックスサーバーでのWordPressブログの始め方
【簡単!】エックスサーバーでのWordPressブログの始め方 -
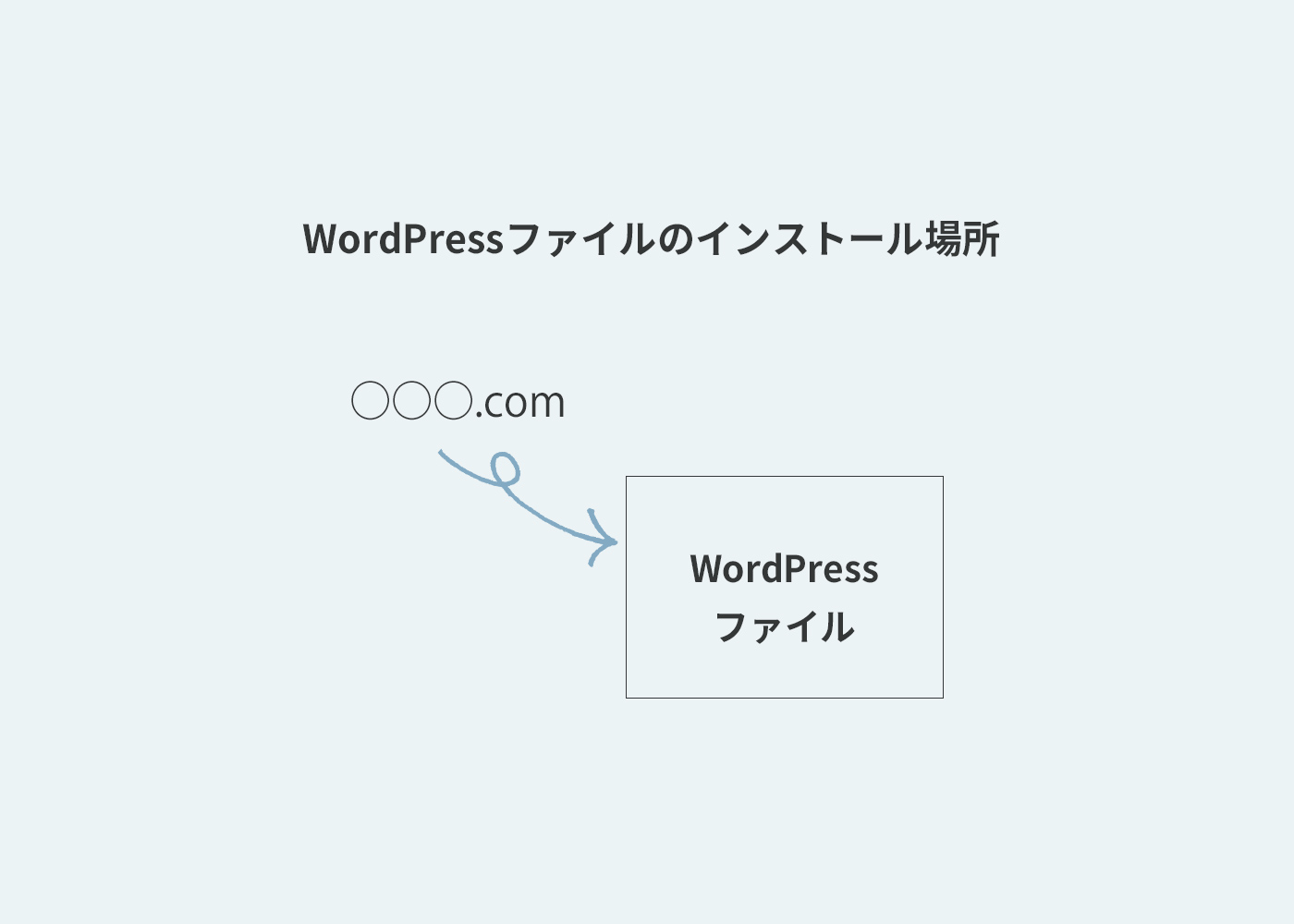
 WordPressのインストールは、ドメイン直下(ルート)じゃない方がいいと思う
WordPressのインストールは、ドメイン直下(ルート)じゃない方がいいと思う -
 Webデザイン制作【初心者さん】にオススメのDreamweaverの魅力
Webデザイン制作【初心者さん】にオススメのDreamweaverの魅力 -
 【コーディング】スキルレベルをアップさせる方法とは?
【コーディング】スキルレベルをアップさせる方法とは? -
 Photoshopで文字に柄をつける超簡単な方法
Photoshopで文字に柄をつける超簡単な方法 -
 【初心者さん向け】制作したホームページを公開するにはどうすればいい?
【初心者さん向け】制作したホームページを公開するにはどうすればいい? -
 ママWebデザイナーおすすめWebデザインスクール
ママWebデザイナーおすすめWebデザインスクール -
 デザインのアクセントに♪【Photoshop】でネオン風のキラキラ文字
デザインのアクセントに♪【Photoshop】でネオン風のキラキラ文字 -
 フリーランスWebデザイナーの【ポートフォリオ】はどう作る?
フリーランスWebデザイナーの【ポートフォリオ】はどう作る? -
 「デザイン」のゴールはどこにあるのか?
「デザイン」のゴールはどこにあるのか? -
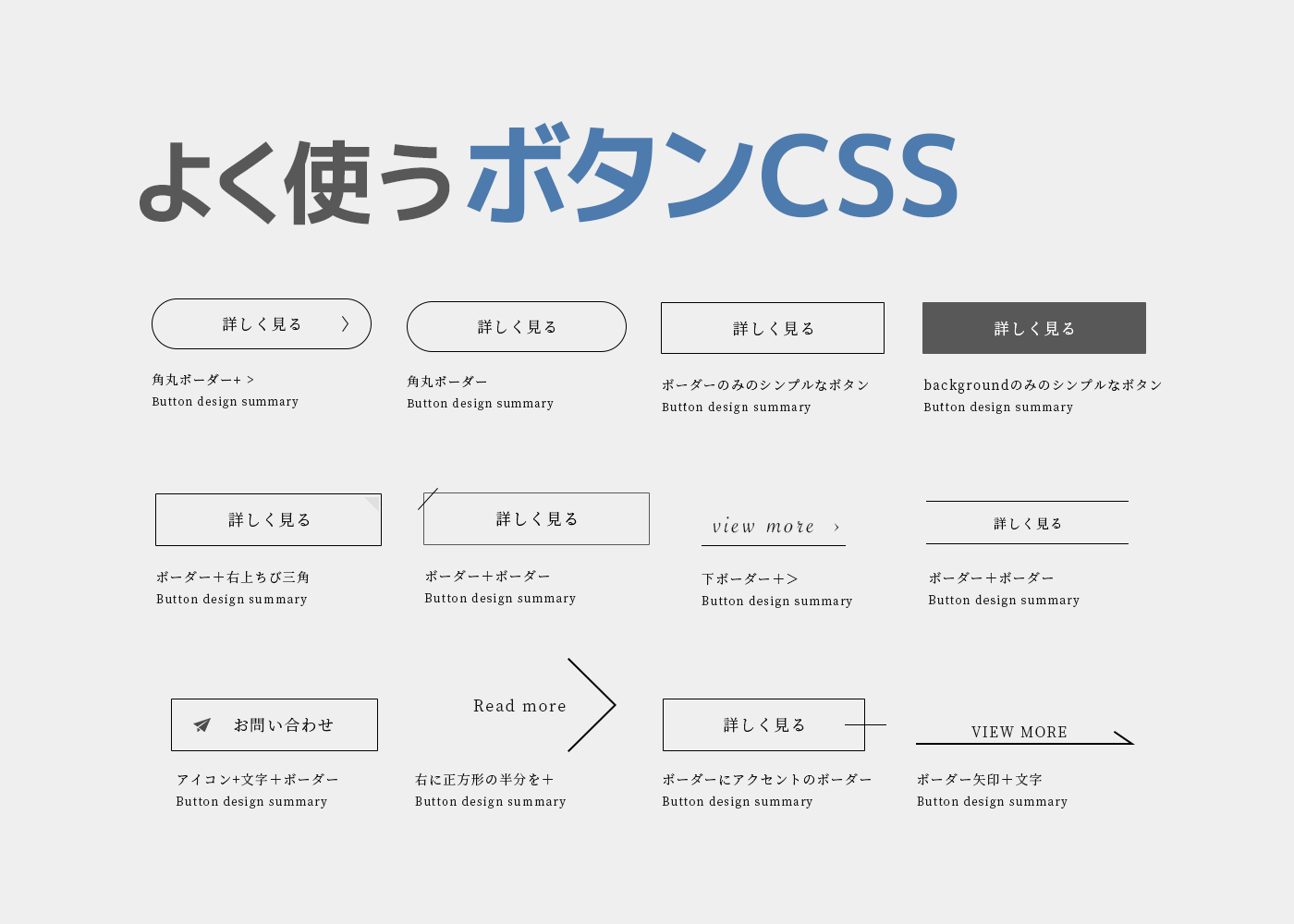
 【css】コピペOK!ボタンデザインまとめ
【css】コピペOK!ボタンデザインまとめ -
 【css】擬似要素before&afterを使って装飾ボーダーを作る方法
【css】擬似要素before&afterを使って装飾ボーダーを作る方法 -
 【お悩み相談】未経験+年齢30オーバーなので今からwebデザイナー転職は厳しいでしょうか?
【お悩み相談】未経験+年齢30オーバーなので今からwebデザイナー転職は厳しいでしょうか? -
 WebデザイナーになるにはWebデザインスクールに行った方が良い?
WebデザイナーになるにはWebデザインスクールに行った方が良い? -
 【フリーランス】webデザイナーになるにはどんな準備が必要?
【フリーランス】webデザイナーになるにはどんな準備が必要? -
 【センス】がないとWebデザイナーにはなれない?
【センス】がないとWebデザイナーにはなれない?
わたしについて
インタビュー
Item
Webデザイナーさん紹介
PR
SNSについて
-
 Instagram〜考察日記〜重要なのは投稿内容なのか検討
Instagram〜考察日記〜重要なのは投稿内容なのか検討 -
 twitterの代わりにWordPressを使って今の気持ちを投稿してみる
twitterの代わりにWordPressを使って今の気持ちを投稿してみる -
 フリーランスWebデザイナーがInstagramでフォロワーさん1000人になるまでの物語
フリーランスWebデザイナーがInstagramでフォロワーさん1000人になるまでの物語
Information
おすすめの本
-
 ミライの武器
ミライの武器 -
 この本良すぎた!「奴隷の哲学者エピクテトス 人生の授業 ――この生きづらい世の中で「よく生きる」ために」
この本良すぎた!「奴隷の哲学者エピクテトス 人生の授業 ――この生きづらい世の中で「よく生きる」ために」 -
 1%の努力
1%の努力 -
 「嫌われる勇気」
「嫌われる勇気」 -
 「Web制作に活かせる」と思うオススメの本
「Web制作に活かせる」と思うオススメの本 -
 これからwebデザイナーになる方に読んでほしいオススメの1冊
これからwebデザイナーになる方に読んでほしいオススメの1冊
Webデザイナーという仕事
-
 まとめ【これからWebデザイナーを目指すあなたへ】Webデザイナーってどんな感じ?
まとめ【これからWebデザイナーを目指すあなたへ】Webデザイナーってどんな感じ? -
 【Webデザイナーとは】どんな仕事?
【Webデザイナーとは】どんな仕事? -
 ママがWebデザイナーとして働くメリットとデメリットとは?
ママがWebデザイナーとして働くメリットとデメリットとは? -
 Webデザイナーに向いている人ってどんな人?
Webデザイナーに向いている人ってどんな人? -
 「Webデザイナーのお給料って思ってたより安いんですね」
「Webデザイナーのお給料って思ってたより安いんですね」 -
 制作会社に勤めるとデザインのスキルアップになる?
制作会社に勤めるとデザインのスキルアップになる? -
 【webデザイナーの働き方】どんなところで働ける?
【webデザイナーの働き方】どんなところで働ける?
ちいさなwebデザイン教室
-
 Webデザインワークショップのお知らせ
Webデザインワークショップのお知らせ -
 ちいさなWebデザイン教室”リアル”オープン予定のお知らせ♩
ちいさなWebデザイン教室”リアル”オープン予定のお知らせ♩ -
 ちいさなwebデザイン教室 クリアファイル企画2023
ちいさなwebデザイン教室 クリアファイル企画2023 -
 【1000人までにすることって?】11万人フォロワーアカウントを運営するえれなさんにInstagram運用についてお話していただきました
【1000人までにすることって?】11万人フォロワーアカウントを運営するえれなさんにInstagram運用についてお話していただきました -
 【デザイン添削】カフェA4チラシデザインBefore・Afterと検討
【デザイン添削】カフェA4チラシデザインBefore・Afterと検討 -
 LPのファーストビューデザインまほさんの作品を紹介
LPのファーストビューデザインまほさんの作品を紹介 -
 ちいさなwebデザイン教室 LPデザイン企画
ちいさなwebデザイン教室 LPデザイン企画 -
 ちいさなwebデザイン教室 クリアファイル企画
ちいさなwebデザイン教室 クリアファイル企画 -
 Webデザインコミュニティ【ちいさなWebデザイン教室】のメンバーになると見られる動画リスト
Webデザインコミュニティ【ちいさなWebデザイン教室】のメンバーになると見られる動画リスト -
 「ちいさなWEBデザイン教室」について
「ちいさなWEBデザイン教室」について
プライベート・趣味
-
 小学生の母になった/マルチ・ポテンシャライト
小学生の母になった/マルチ・ポテンシャライト -
 テーブルマットの切り込み
テーブルマットの切り込み -
 神戸ルミナリエとMy Melody Cafe ~Heartful Party~
神戸ルミナリエとMy Melody Cafe ~Heartful Party~ -
 好きな色、静と動の話、日記
好きな色、静と動の話、日記 -
 体調不良の記録
体調不良の記録 -
 普通のTシャツが着られません
普通のTシャツが着られません -
 “世の中のデザインは男性的なものが多い”というデザイナーっぽい発言をすると見せかけた切り口からのただのグチ
“世の中のデザインは男性的なものが多い”というデザイナーっぽい発言をすると見せかけた切り口からのただのグチ -
 自分に合う勉強法についてやっと考えた話
自分に合う勉強法についてやっと考えた話 -
 iPhone15が出るので
iPhone15が出るので -
 空気を読まない方がうまくいくかも?という話
空気を読まない方がうまくいくかも?という話 -
 最近のこと&2022年を振り返って
最近のこと&2022年を振り返って -
 英語でアニメ「とらドラ!」を見て大号泣した話
英語でアニメ「とらドラ!」を見て大号泣した話 -
 AirPods Pro(第2世代)を使ってみました
AirPods Pro(第2世代)を使ってみました -
 プチ旅行してきました
プチ旅行してきました -
 HSPあるあるなのか聞きたいこと
HSPあるあるなのか聞きたいこと -
 夏休み中の小2息子と過ごすフリーランスママのとある1日
夏休み中の小2息子と過ごすフリーランスママのとある1日 -
 涙もろくなったな〜〜というお話
涙もろくなったな〜〜というお話 -
 新大阪から34分!子ども2人と大津に行って琵琶湖を見てきましたw
新大阪から34分!子ども2人と大津に行って琵琶湖を見てきましたw -
 自分の感覚を大事にする
自分の感覚を大事にする -
 緊急入院をしました②
緊急入院をしました② -
 緊急入院をしました①
緊急入院をしました①




