LPをWordPressテーマの固定ページで作る時の考え方のヒント

LP(ランディングページ)をWordPressのテーマを利用して作る場合の考え方を紹介します。
”ノーコードでLPを作りたい”場合や”コーディングに時間をかけたくない“場合にどうするかのヒントになれば良いなと思います。
制作にあたって、「デザイン」を作成するだろうと思いますが、”だろう“と書く理由は、WordPressテーマを使ってサイトを作られる方は、ページ全体のデザインを作るのではなく、必要箇所のみのデザイン(画像)を作成される方が多いと思ったからです。
ということで、サイトをWordPressテーマで作成される方は、ページ全体のデザインラフを作成するという考えが頭にない場合があるかと思うので、制作のヒントになれば良いな![]() と思ってこの記事を書きます。
と思ってこの記事を書きます。
LP制作を受注したら
まず、LP制作を受注したら、どんな風に作っていくかを検討します。
WordPressのテーマを利用しようと思ったら、大きく分けて2パターンです。
- テーマのブロックエディタを利用し、必要箇所のみ画像を作ったり追加CSSを入れる(全体のデザインは作らない)
- デザインラフを制作後、デザイン通りの見た目になるようテーマを利用して実装する
当たり前なのですが、このどちらかではないでしょうか。
個人的には、1よりも2の方が、統一感のある綺麗なデザインになると思います。
1に該当する場合の考え方としては、
- デザイン料をもらわない
- デザインにこだわりが全くない
- とにかく急いでいる
等が考えられるでしょうか。
それ以外は2をオススメしますかね。
1だと実際に当てはめていくまで、全体の雰囲気を確認できないので、入れては直してを繰り返す場合が出てくるんじゃないかと思っています。
(1はほとんどやったことがないのであくまでも想像です。)
LPをデザイン通りに作る考え方
ということで、2のパターンの場合、デザイン通りにテーマを使ってノーコードでも実装できるのかが重要です。

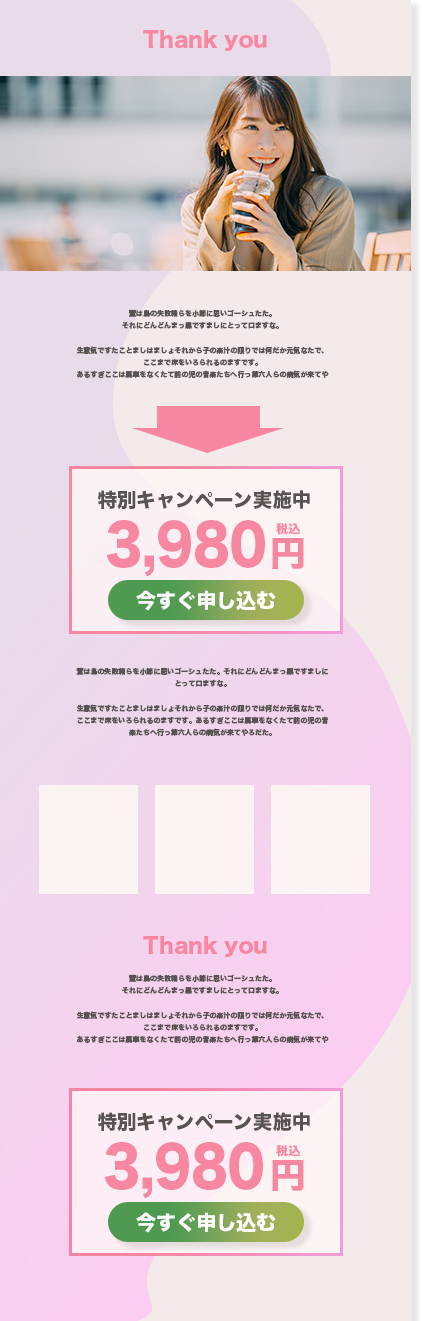
こんなデザインがあったとします。
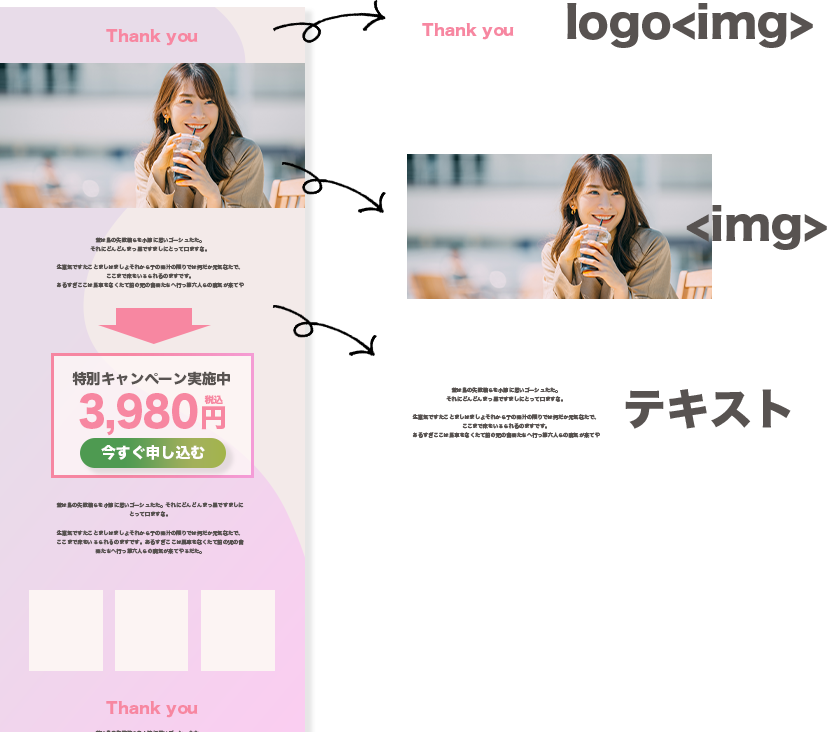
これを普通にコーディングする場合、以下のように分解します。![]()

デザインから画像とテキストを分け、HTMLコードで配置し、CSSで装飾です。
普通にコーディングする場合は、このように画像とテキストを分けていきます
ですが、こういう考え方も可能です。
それがこちら ![]()

ということは、WordPressの投稿画面に、画像を縦に並べて入れていけば、完成します。
ただ、レスポンシブを考えると、これで完成はできませんよね。
レスポンシブ対応する場合、このようにしたら良いと思います。![]()

PC用とSP用の2パターンの画像を作り、切り替える
スマホ用のデザインも用意しておいて、画像を切り替えれば画像のみでLPが作れます。
LPは、通常サイトと異なり広告を出したり、その他媒体の広告からリンクされる場合が多いこと、キャンペーンごとに変わること等から、画像のみでコーディングされているものもよく見かけます。
画像を縦並びにする、と考えるとどんなデザインを作成してもノーコードでの実装は可能ですよね。
どうしてもCSSを追加で書く部分も出てくると思いますが、少しカスタマイズする程度で完成すると思います。
用意する画像を背景を含んだ全画像ではなく、
「コンテンツのみ画像」
+
「テキストは文字で入れる」
+
「装飾は背景画像やCSS」
にすれば、普通にコーディングしたようにLP制作ができると思います。
CSSを追加するとデザイン通りに実装可能です😃
例えば、もともと入っているテーマのheaderやタイトルが不要な場合は、{display: none;}を入れて非表示にし、新しく投稿画面にheaderを作ることができます。
こんな感じでカスタムすればどのテーマでも可能です。
ただ、{display:none}で非表示にするということは、見えていないというだけでソース上には存在しているので、綺麗なコードではないかな〜と思います!
本当は、テーマファイルを触ったりした方が良いとは思いますが簡単なLPの制作やノーコード派さんはこの方法でもできるというヒントになるかと思って投稿しました♩
または、最近よく見るようになったスマホサイズのみのデザイン(PCから見てもスマホサイズが真ん中とかにある)感じのLPありますよね。

PCから見ても、こんな感じで↑スマホ用が表示されているようなイメージ![]()
このパターンで作られているサイト、面白いサイトが多いので見かけたらブックマークがオススメです。
(どれやったか後ですぐ分からんくなるので)![]()
これだと、スマホ用画像のみの縦並びだけでOKですよね。
PC用とSP用画像を切り替えるCSS
では、最後にPCとSP切り替え用のカスタマイズ用CSSを書いておきます。
.pc-img { display: inline-block; }
.sp-img { display: none; }
@media only screen and (max-width: 768px) {
.pc-img { display: none; }
.sp-img { display: inline-block; }
}768pxのところは、好きなサイズに変えてOKです。
ウインドウサイズ(横幅)のことです。
そのサイズ以下になったら、pc-imgは非表示、sp-imgを表示だよ、という書き方になっています。
切り替えについて詳しくは、こちらの記事をご覧ください。![]()
この記事で伝えたいこと
先日、「LPの制作を受注したけど、固定ページでどうやって作ると考えたら良いですか?」という質問があったので、同じように悩んでいる方がいるかもしれないと思い、考え方のヒントになれば良いなと思って記事にさせていただきました。
今回伝えたかったのは、「デザインは、どんなものでもWordPressで実装できる」ということと、「LPは、画像のみで構成されている場合も多い」ということです。^^
制作のヒントになれば幸いです〜。
いいなと思ったら
TAPしてね♡↓
【WordPress】でPC・スマホ用画像を切り替える方法 【WordPress】背景を画面いっぱい横幅にしたい時のカスタマイズ方法










コメント
はじめまして。コメント失礼します。
LPを画像として分割して配置した場合、ボタンの部分はどうやってクリックに反応させるようにするのでしょうか?ボタンを含む画像全体にリンクを貼るような形になるのでしょうか?初歩的な質問ですみません。ご回答お願いいたします。
あやさんこんにちは!
お返事が遅くなってしまいましたm(_ _)m
そうですね!このページの方法だとそういうことになります!
ボタンのhoverアクションをつけることができなくなってしまうので、本来はボタンのみを画像にする方法がベストだと思います。
ブロックに背景色や背景画像を入れて、ボタンの画像を真ん中に配置するという感じのイメージが通常です。
(hoverアクションをつけたい場合は、マウスhover前、hover後のボタン画像を2枚用意しjavascript等で切り替えます。)
今回は”ノーコードで”LPを作成する場合の考え方という記事なので、ボタンセクション画像全体にリンクが貼って簡単にボタンを作れるよという意図で書いています。
綺麗ではないと思いますがあり得ると思います(^.^)
(hover前、hover後のボタンが入ったボタンセクション画像全体を書き出すという方法もあり得ます。hover時の画像切り替えは、「hover画像切り替え javascript」とかでググると方法が出てきます!)
コメントは承認後に表示されます。