フォームのラジオボタンをCSSカスタムで可愛くする

CSSカスタムなしのラジオボタン
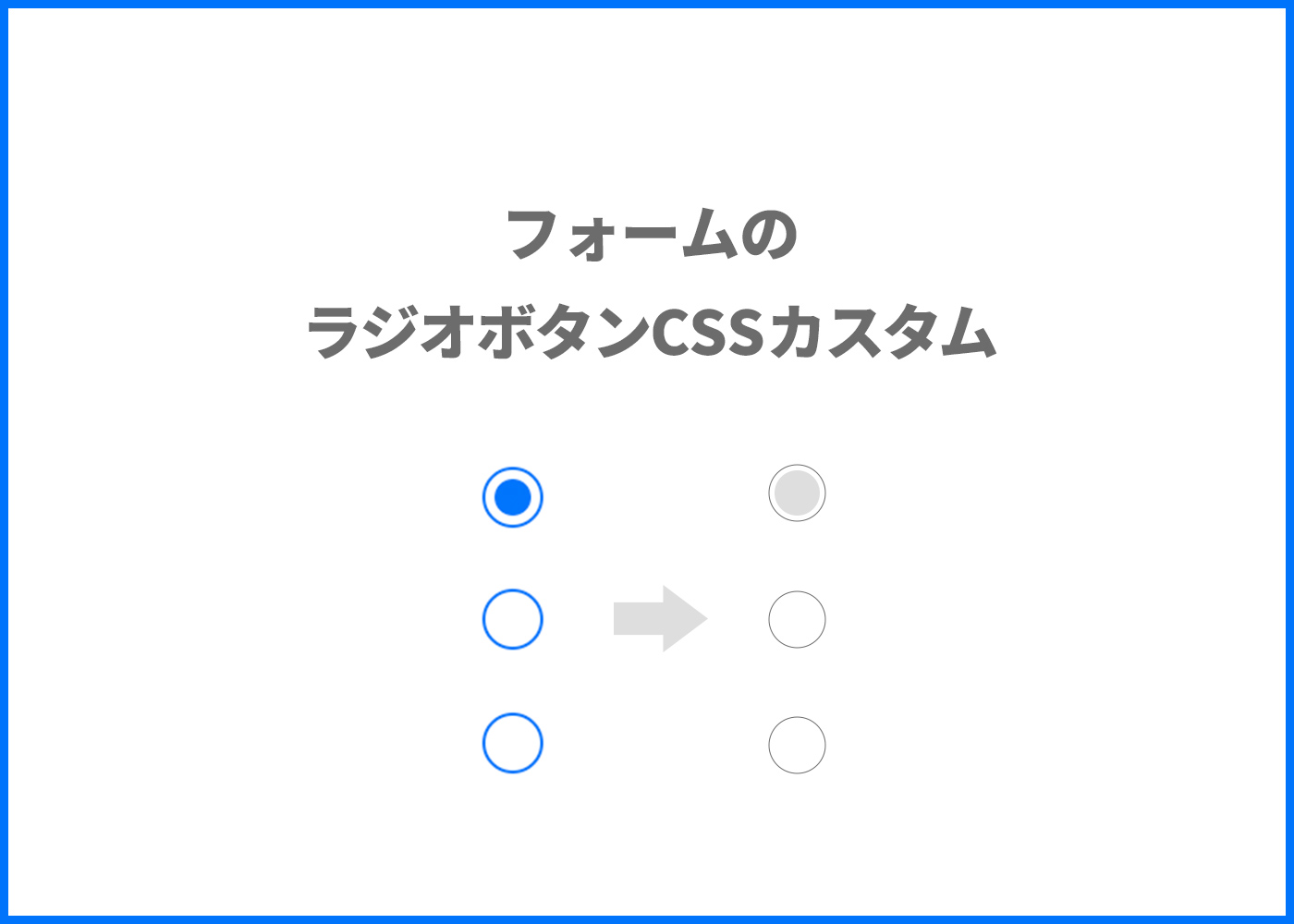
何もしなければ、このように表示されると思います。
このままだとデザインに合わないな〜と思ったら、CSSで理想のデザインに整えてあげましょう。
CSSでラジオボタンを装飾
今回の見本です。
お花は画像を使用しています。
CSSでラジオボタン自体を編集することができません。
元々のラジオボタンを見えないようにし、新たにボタンを作り出す方法でカスタムしています。![]()
HTML・CSSコードの紹介
HTML
<form>
<span class="radio-item">
<label>
<input type="radio" name="radio-title" value="ホームページ制作について" checked="checked">
<span class="radio-item-label">ホームページ制作について</span>
</label>
</span>
<span class="radio-item">
<label>
<input type="radio" name="radio-title" value="ブログ制作について">
<span class="radio-item-label">ブログ制作について</span>
</label>
</span>
<span class="radio-item">
<label>
<input type="radio" name="radio-title" value="お問い合わせ・ご相談">
<span class="radio-item-label">お問い合わせ・ご相談</span>
</label>
</span>
</form>このようにラジオボタンがマークアップされている場合の、今回のCSSコードはこちらです。
CSS
.radio-item label {
position: relative;
cursor: pointer;
padding: 5px 5px 5px 33px;
display: block;
}
.radio-item label::before,
.radio-item label::after {
content: "";
display: block;
border-radius: 50%;
position: absolute;
transform: translateY(-50%);
top: 50%;
}
.radio-item label::before {
background-color: #fff;
border: 1px solid #ddd;
border-radius: 50%;
width: 20px;
height: 20px;
left: 5px;
}
.radio-item label::after {
border-radius: 50%;
background-image: url(/flower-purple.png);
background-size: 100%;
background-position: no-repeat;
opacity: 0;
width: 29px;
height: 29px;
left: 3px;
}
.radio-item label:has(input:checked)::after {
opacity: 1;
}
.radio-item input[type="radio"] {
position: absolute;
white-space: nowrap;
border: 0;
clip: rect(0 0 0 0);
clip-path: inset(50%);
overflow: hidden;
height: 1px;
width: 1px;
margin: -1px;
padding: 0;
}コードの解説
まずは↓の部分で、実際にラジオボタンを非表示にしています。
.radio-item input[type="radio"] {
position: absolute;
white-space: nowrap;
border: 0;
clip: rect(0 0 0 0);
clip-path: inset(50%);
overflow: hidden;
height: 1px;
width: 1px;
margin: -1px;
padding: 0;
}そして、次のコードで、選択前と選択後のデザインを作っています。
beforeでは選択前の円を作成し、afterで選択後の画像を作成しています。
.radio-item label::before,
.radio-item label::after {
content: "";
display: block;
border-radius: 50%;
position: absolute;
transform: translateY(-50%);
top: 50%;
}
.radio-item label::before {
background-color: #fff;
border: 1px solid #ddd;
border-radius: 50%;
width: 20px;
height: 20px;
left: 5px;
}
.radio-item label::after {
border-radius: 50%;
background-image: url(/flower-purple.png);
background-size: 100%;
background-position: no-repeat;
opacity: 0;
width: 29px;
height: 29px;
left: 3px;
}そして、after(選択後のお花状態)をデフォルトでopacity: 0;(透明状態!)にしています。
.radio-item label:has(input:checked)::after {
opacity: 1;
}.radio-item label:has( input:checked)を使用することで、チェックされた親要素のradio-itemを取得して、opacity: 1;(見える状態)にしています。
画像を任意のものに変更したい場合は、.radio-item label::afterのbackground-image: url(xxxx);URL()の中を変更してください。
チェック時の画像を変更する場合
また、チェックした場合のボタン表示を画像ではなく円にしたい場合は、backgroundにカラーを入れてください。
.radio-item label::after {
background: #7DA0D3;
width: 16px;
height: 16px;
left: 8px;
}合わせて、widthとheightで円のサイズ、leftの位置を調整してみてくださいね。
いいなと思ったら
TAPしてね♡↓
ハンバーガーメニュー”閉じるボタン”をクリックで追加エフェクト【jQuery】 Contact Form 7のラジオボタンをカスタムする方法










コメントは承認後に表示されます。