デザインのアクセントに♪【Photoshop】でネオン風のキラキラ文字

この記事を書いている人
こんにちは。webデザイナーのMarieです。
今回は、photoshopでキラキラ光るネオン文字を作ってみます♡
ネオンみたいに光る文字ですが、レイヤースタイルの、光彩(外側)と光彩(内側)の2点を使って簡単に作成できます。
文字を書く
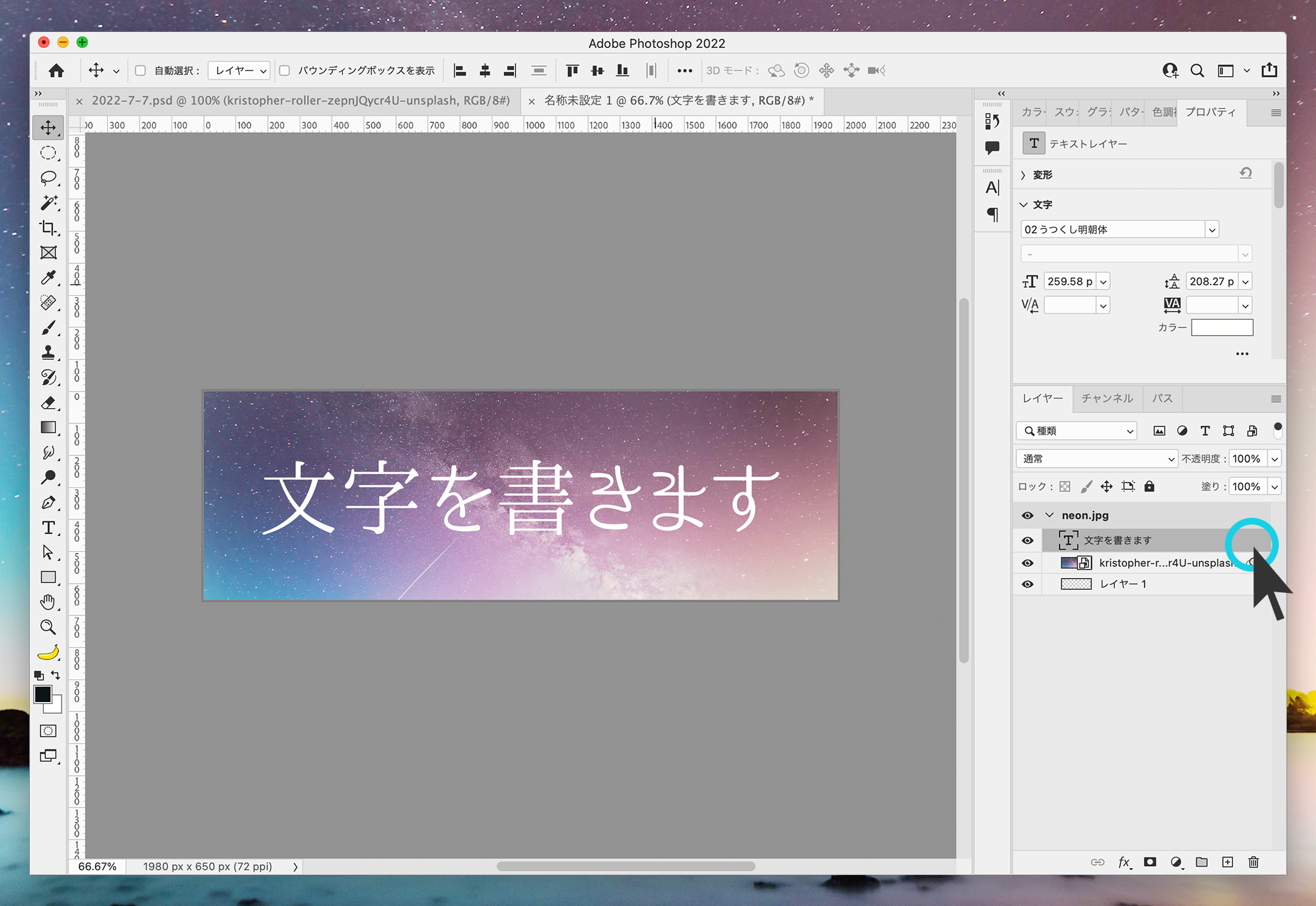
まず、いつも通り文字ツールで好きな文字を書いてみてください。

カラーは白(#fff)で好きなフォントで文字を書いてみてください。
そして、この文字レイヤーに、「レイヤースタイル」を適用していきます。
レイヤースタイルで光彩をかける

レイヤーパネルの、文字レイヤーの右端をダブルクリックしてください。
ダブルクリックすると、レイヤースタイルが出てきます。
光彩(外側)を設定

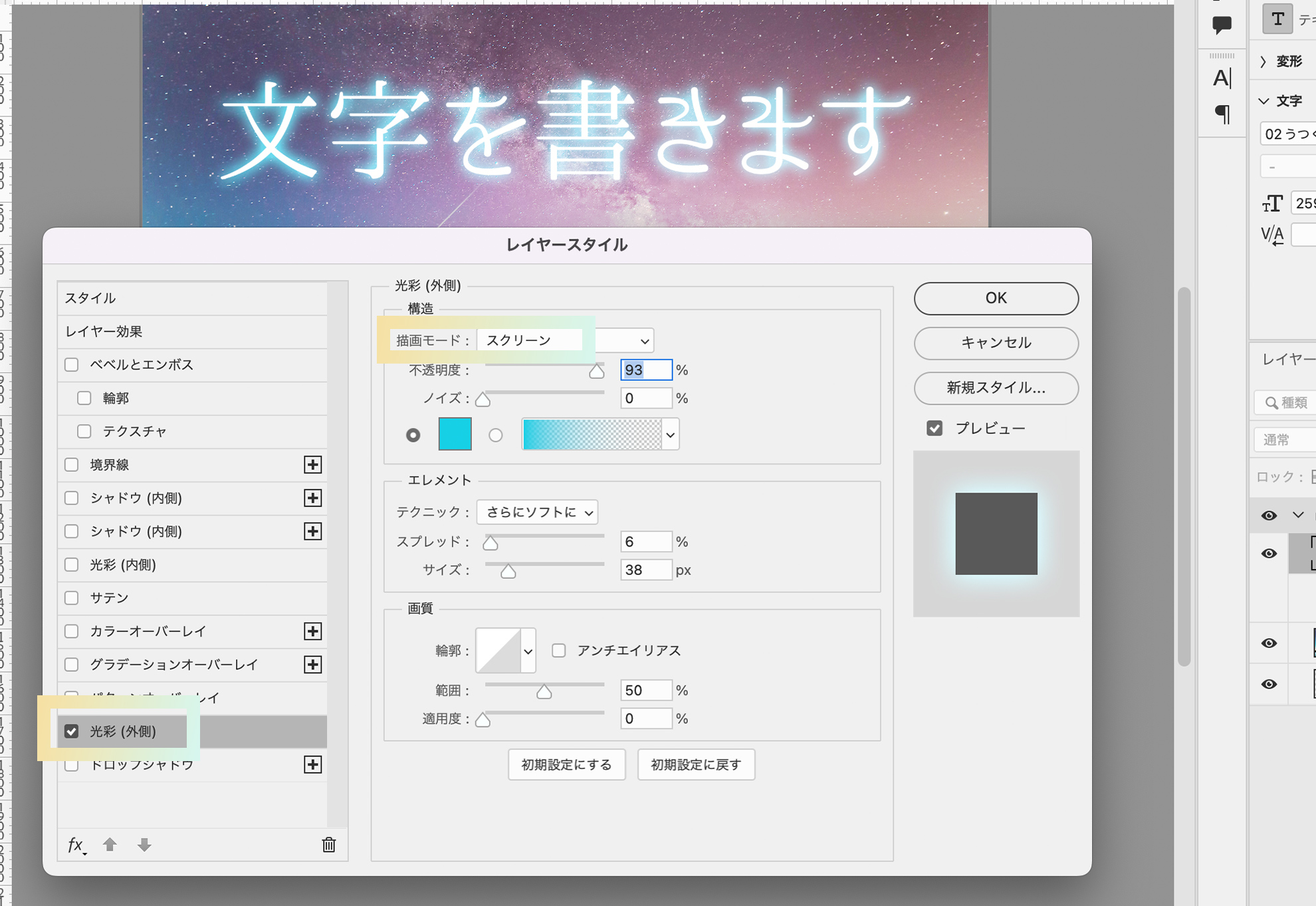
文字の外側を光らせる為に、光彩(外側)にチェックを入れ、描画モードを「スクリーン」にします。
カラーは好きなカラーを選択し、以下の項目は自由に調整してみてください。
- 不透明度
- スプレッド
- サイズ
光彩(外側)参考画像のように、文字と、レイヤースタイルパネルの両方が確認できるように配置し、見ながら調整すると便利です。
光彩(内側)を設定

文字の内側にも光を入れていきます。
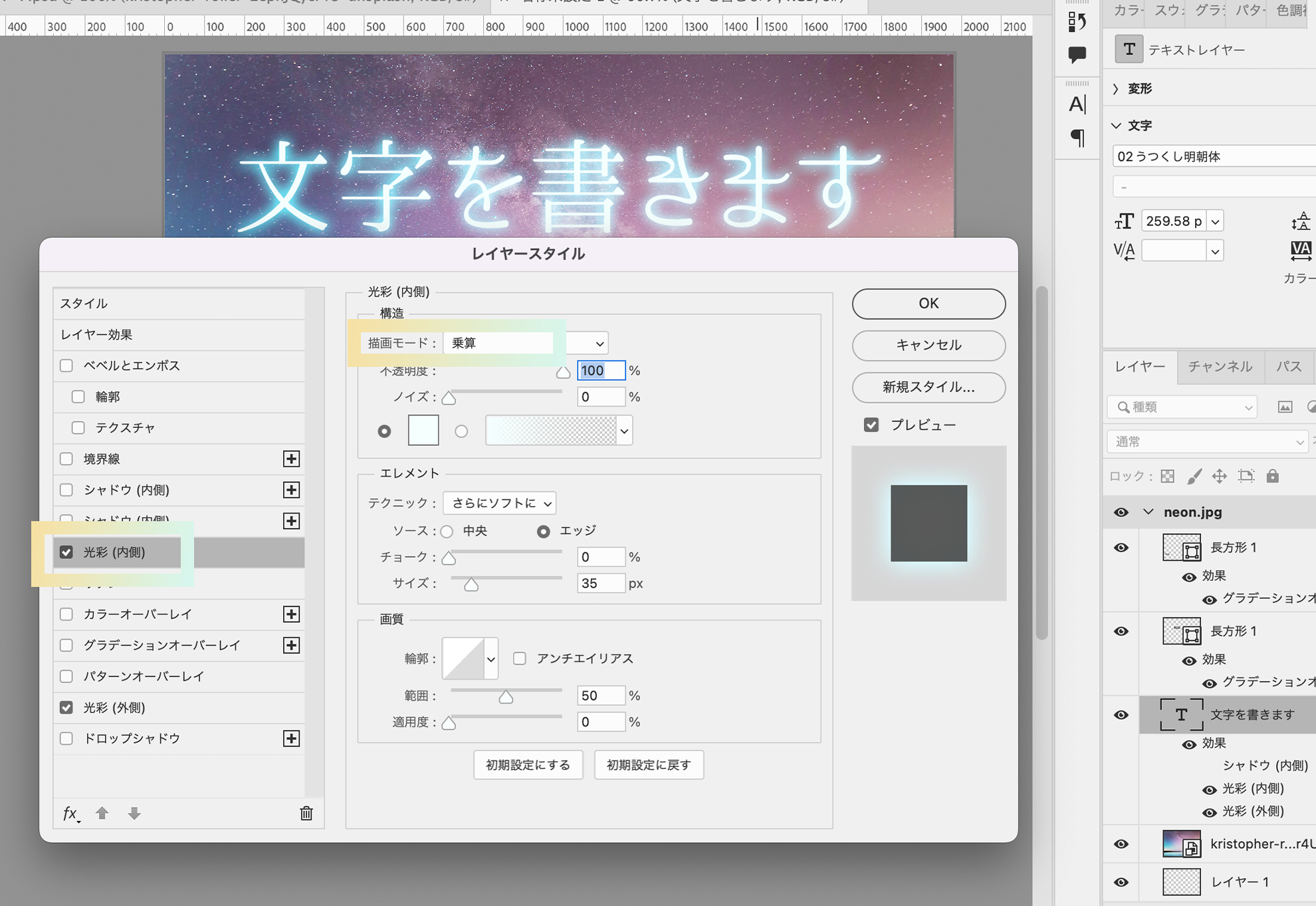
光彩(内側)にチェックを入れ、今度は「描画モード」は「乗算」を選んでみてください。
そして、色は、光彩(外側)で選択した色の、少し薄い色を選んでみてください。ざっくりでOKです。好きな色を指定して、どうなるかプレビューを見てみてください♪
以下の項目は自由に調整してください。
- 不透明度
- サイズ
どのスタイルを適用する時もそうですが、参考画像のように、スタイルをかける文字やシェイプを確認しながら調整していきましょう!

ぜひ試してみてくださいね♡
いいなと思ったら
TAPしてね♡↓









コメントは承認後に表示されます。