【もう使った?】Photoshopベータ版AIの「生成塗りつぶし」で写り込んだ人を消しちゃう方法

Tverとか見てたら、Photoshopベータ版のCMやってませんか?( ・∇・)
Photoshopベータ版なるものがあるらしいと聞いて、早速試してみました。
AIを使って、「塗りつぶし」の機能がすごいことになっているらしいということです。
Photoshopベータ版のダウンロード
Photoshopのベータ版は、Photoshop2023とは別アプリなのでダウンロードが必要です。
Adobe CCアプリを見ても私は見つけられなかったので、「Photoshop ベータ版」で検索するか、Photoshopベータ版リンクからダウンロードしてみてください。
ダウンロードができたら早速使ってみましょう。
そもそも「塗りつぶし」機能とは
そもそもPhotoshopの「塗りつぶし」は、以前からある機能で、選択した範囲を自動でいい感じに塗りつぶしてくれるというものです。
例えば、写真の背景を拡張したい場合に使います。

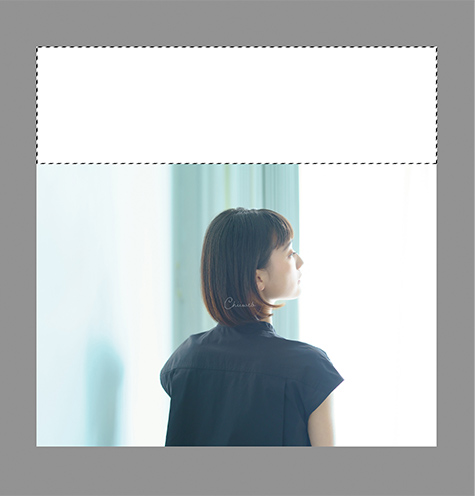
参考)この写真の背景を引き伸ばしたい場合
こんな風に引き伸ばしたいところを選択します。

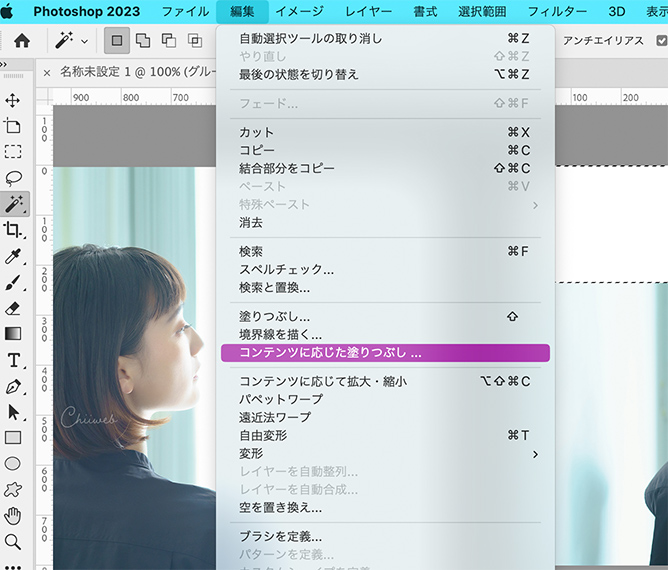
そして、Photoshopメニューの「コンテンツに応じた塗りつぶし」をクリックすると、背景を簡単に拡張してくれます。

「コンテンツに応じた塗りつぶし」じゃなく、ただの「塗りつぶし」を使っても結構いい感じになります。
できたのはこんな感じです。↓

こんな感じで、Photoshopの「塗りつぶし」は、とても便利な機能です。
背景がもう少し欲しいな〜という時によく使っています。
ベータ版では、AIが画像にないものを足したり、背景を拡張したり、置き換えたりしてくれるようになったのです。
Photoshopベータ版で「生成塗りつぶし」を使ってみる
「塗りつぶし」は背景を拡張することはできたものの、写り込んだ人を削除したところに、違和感のないように背景を置き換えることはできませんでした。

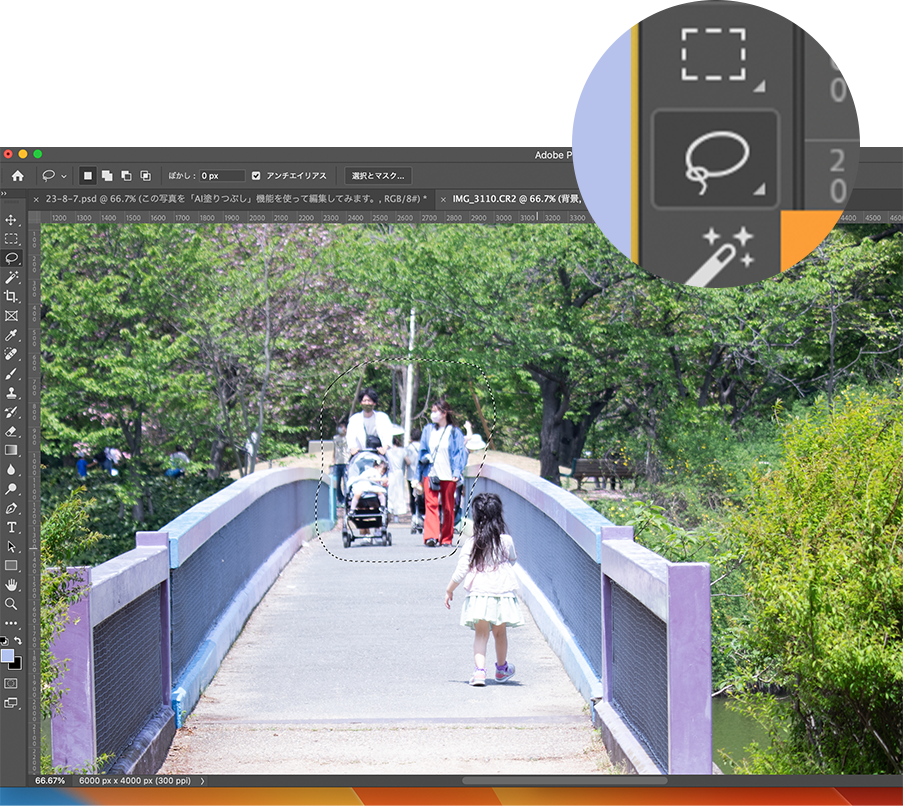
この写真を「生成塗りつぶし」機能を使って編集してみます。
娘の後ろ姿を撮ったのですが橋の上に人がいるので、せっかくなのでAIのお力を借りてみます。
まずはざっくり「投げなわツール」で橋の上の人たちを選択します。

マウスでざっくりで大丈夫そう
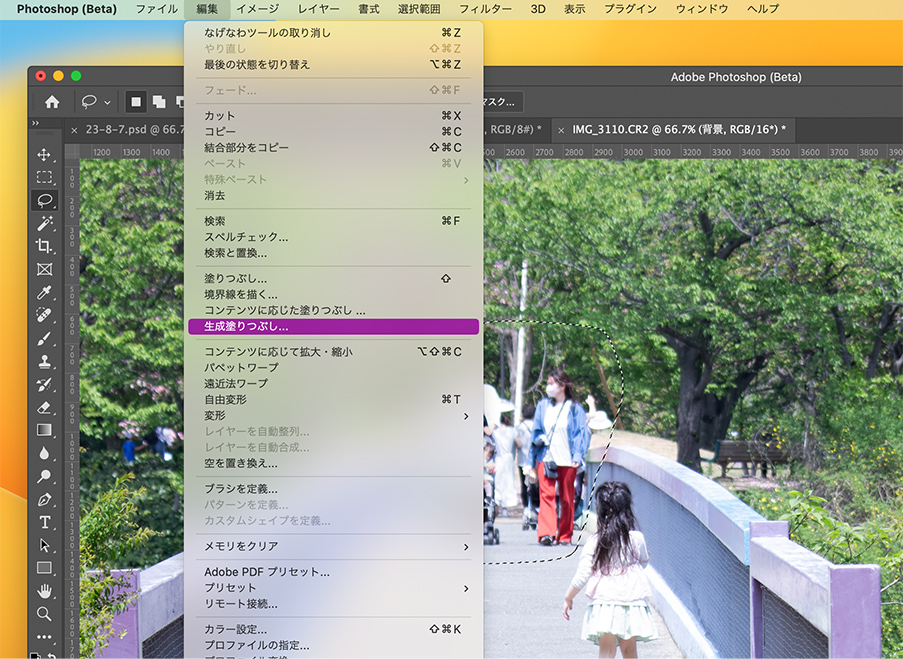
Photoshopメニューの「編集」>「生成塗りつぶし」を選択。

そうすると、プロンプト小窓が出てきます。

ここに、言葉を入れて、「生成」をクリックするだけ。
すると…

いい感じに娘だけになりました。
ちなみに入れる言葉で仕上がりは変わります。
3パターンくらい試しましたが、「人物削除」と入れたものが上の写真です。
これが一番しっくりきました。
AI生成機能って色々あるけど、今は無料で使えても、今後は有料になると思うのですが、もしPhotoshpがPhotoshop料金しかかからずに、この機能を使えるのであれば、今後も断然Photoshopを推していきます。
コンテンツに応じた塗りつぶしの場合
ちなみに、通常Photoshopにて、「コンテンツに応じた塗りつぶし」機能でも、同じことを試してみました。

こちらが限界でした。↓
これを見ると、AIがいかに便利なのかが分かりますよね![]()

いいなと思ったら
TAPしてね♡↓
【激変ッ★】無料写真素材の魅力を最大限に引き出す「Photoshop」加工 CanvaがPhotoshopよりも便利だと感じるポイント









コメントは承認後に表示されます。