①そもそもコーディングって何?–はじめてコーディング–

コーディング入門に役立つような投稿をスタートします
はじめてコーディング
①そもそもコーディングって何?now
③実践コーディング編 HTML
④実践コーディング編 CSS
⑤実践コーディング編 レスポンシブ
コーディングが本当に”初めての方“が、コーディングができるようになるまでの手助けになるような記事を投稿したいです
そもそもコーディングって何?
コーディングとは、デザインツールで作成した「デザイン」をコードで組み立てていくことです。
Webサイトは、デザインを作って、その画像1枚を貼り付けて終わりという訳ではなく、htmlというコードで組み立てられています。
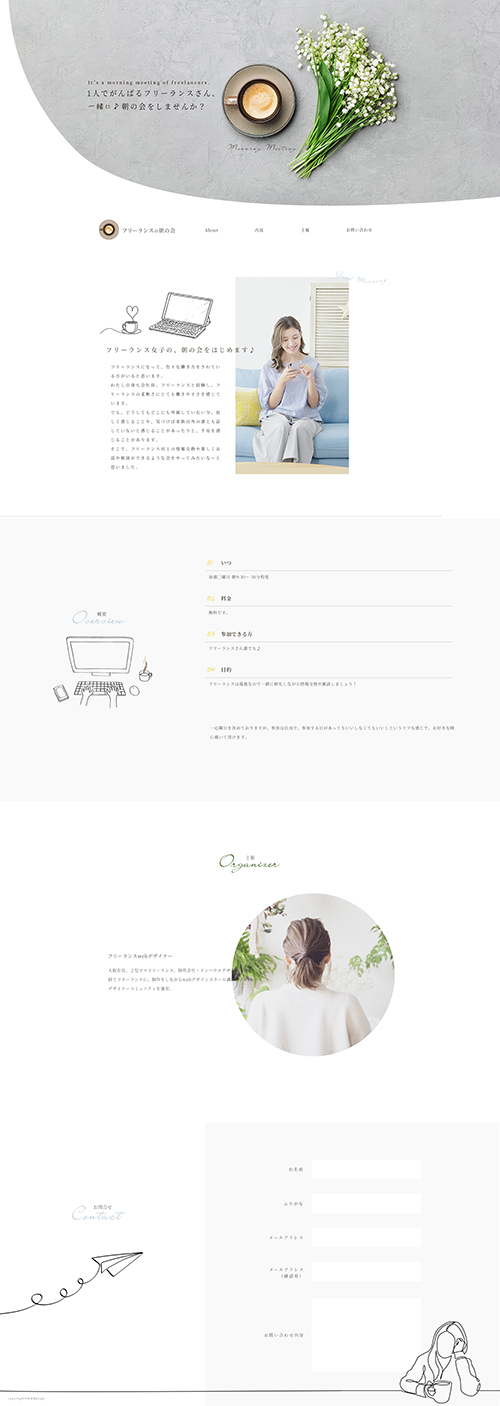
例えば、このようなデザインがあるとします。

このデザインは、リンクを貼る箇所やお問合せフォームがあります。
このままサーバーに画像をアップロードしただけでは、リンクやお問合せフォームを動かすことができません。
そこで、htmlというコードで、適切な意味を示してマークアップする作業が必要です。
それが、コーディングです。
それぞれが何を表しているのかをhtmlでしっかりと伝えなければいけません。
デザイン画像1枚の状態だと、その画像内の一箇所だけにリンクを貼るという実装も面倒になりますし(できなくはない)、お問合せフォームに入力してもらうのは難しいと思います。
デザインを分解し、デザイン通りに組み立てていくのです。
Webサイトの完成までには、意味を持たせてコードを書いていく(=サイトを作っていく)という、コーディングが必要になります。
最近は、ノーコードでサイトが作成できるサービスが増えていますが、それは、”既にコーディングしてくれている”という感じなので、コードが不要という意味ではありませんので、ご注意くださいまし![]()
HTMLを使ってマークアップする
さっきから出てきているhtmlとは何ぞやというところを見ていきます。
htmlとは、ハイパーテキスト・マークアップ・ランゲージ(Hyper Text Markup Language)の略で、Webサイトの構造を作るために使うコードです。
例えば、Webサイトは、段落、リスト、画像、テーブルなどさまざまな組み合わせで構成されています。
デザインで分解した”画像”や”テキスト”をhtmlを使ってマークアップし、形作っていきます。
「これは段落ですよ〜」「これは画像ですよ〜」「これは箇条書きリストの1つですよ〜」等を示すんです。
html要素にどんなタグがあるのかは、コーディング実践編で具体的に見ていきたいと思います。
そして、コーディングは、htmlだけでは仕上がりません。
htmlに加えて、cssというスタイルを指定する為のコードを書きます。
cssを使って形を整える
cssとは、カスケーディング・スタイル・シート(Cascading Style Sheets)の略で、htmlでマークアップした要素をデザイン通りの場所に配置したり、整えたりする為に必要です。
htmlでは「これは段落ですよ〜」「これは画像ですよ〜」と記します。
何もしなければそれらは順番通りにそこに存在するだけです。
それを「あなたはこの色です」「あなたはこの大きさです」と指定するのがcssなんです。
なので、htmlとcssはセットで使います。
両方必要です。
結論、コーディングとは
コーディングとは、htmlとcssを使って、コードでデザインを組み立てていくことですね。
詳しくは、コーディング実践編にて実際にコーディングをしていきましょう。
コーディングを始める前に、タグを覚えていくのも良いですし、知識のないまま早速コードを真似して書いて行っても良いと思います。
次回の記事は、”コーディングに必要なもの”です。
コーディングを実際に行う時に必要なツール等を紹介しようと思います。
①そもそもコーディングって何?now
②コーディングに必要なもの(デザイン、コーディングエディタ)
③実践コーディング編 HTML
④実践コーディング編 CSS
⑤実践コーディング編 レスポンシブ
いいなと思ったら
TAPしてね♡↓




コメントは承認後に表示されます。