【Photoshop】トーンカーブだけの加工でこんなに変わる

今日は「トーンカーブ」についてだよ!
今回は、写真素材サイトUnsplashからダウンロードした写真素材を「トーンカーブ」のみで加工して紹介します^^
使用する写真は、「Woman」という検索ワードで検索して出てきた女性の写真です。
Unsplashはフリーで使用できる綺麗な写真がたくさんあるのでとてもありがたいサイトです。
Photoshopじゃなくても、トーンカーブが触れるデザインツールなら同じように編集可能だと思います^^
では、早速見てきませうー!!
トーンカーブとは
トーンカーブは、写真の明るさやコントラストを調整することができるカーブです。
RGB・レッド・グリーン・ブルーを触ることができますので、好みの色に調整してあげることが可能です。
明るさから、メリハリまでも調整可能なので、結構トーンカーブのみの加工でガラッと変えることができます。
Webデザインで写真を使用する場合、必ずトーンカーブは触ります。
青のカラーを好きな雰囲気に

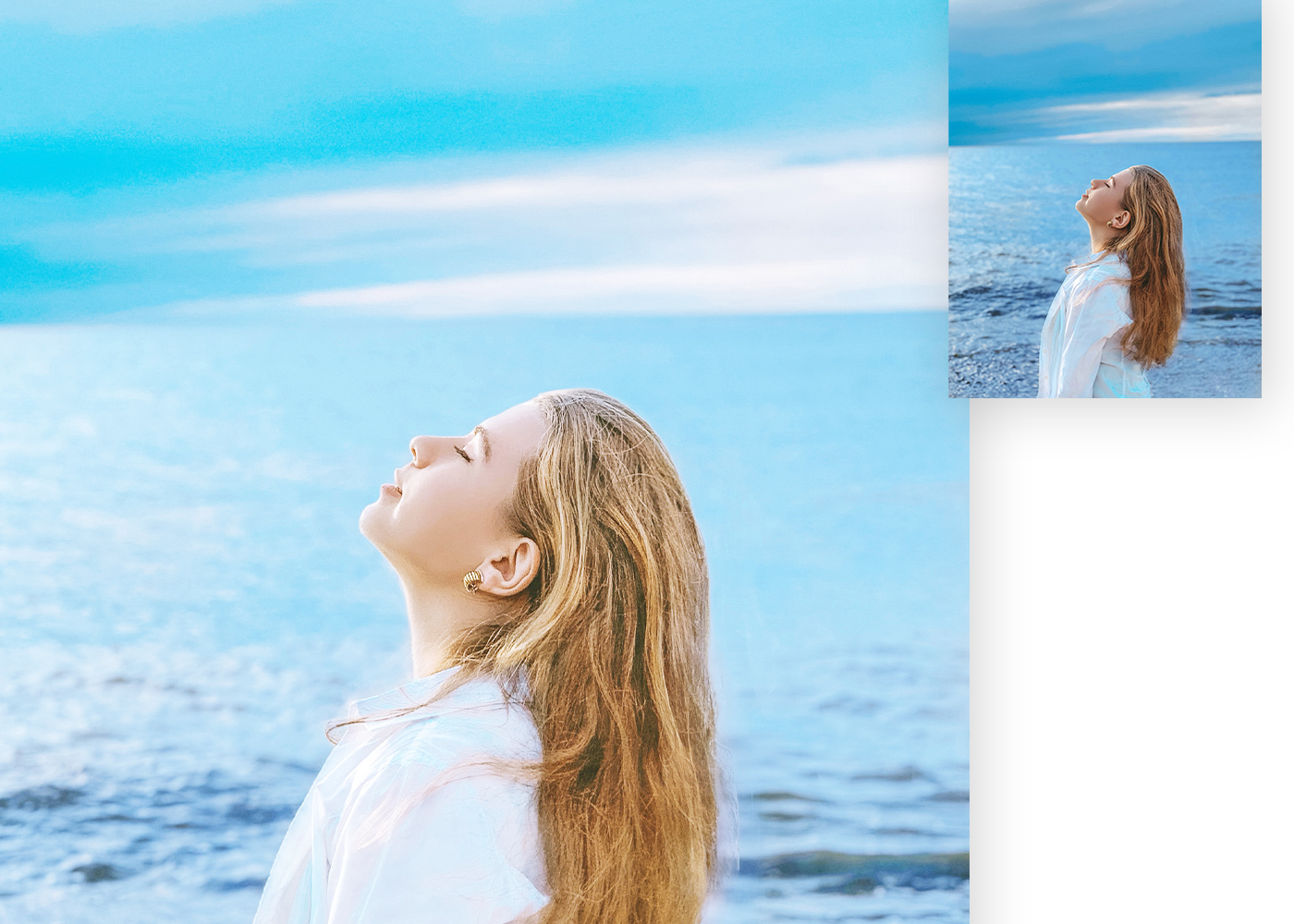
左上の写真がダウンロードした状態の写真で、真ん中と背景に置いているのがトーンカーブ調整後の写真です。
こちらの写真は、以下のURLからダウンロードしました。
トーンカーブの「RGB」で全体の明るさやコントラストを調整した後に、「ブルー」で青色を好きな感じにし、「レッド」で赤みの調整をしています。
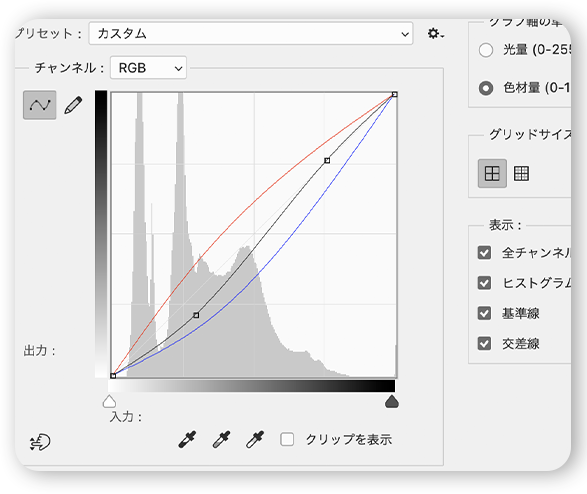
トーンカーブの形はこんな感じです。

黒い線がRGBの線で、赤い線はレッド、青い線はブルーです。
ぜひトーンカーブを触ってみてください。
緑を味わい深い緑に

左上がダウンロード写真です。
こちらもトーンカーブのみ調整し、雰囲気の違った写真にすることができました。
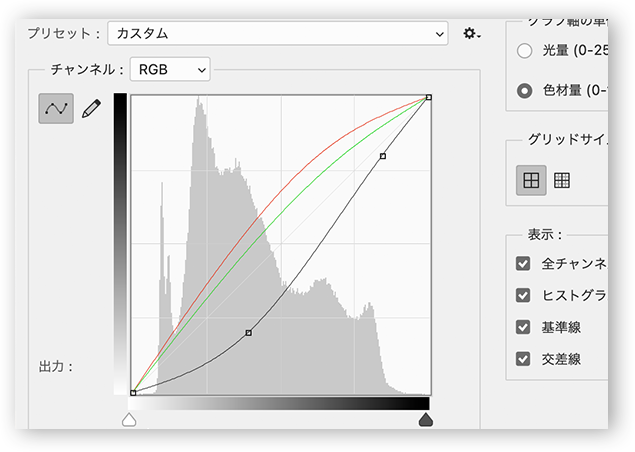
トーンカーブはこんな感じです。

RGBで全体の調整をした後、「グリーン」と「レッド」を少しだけ触って、好きな感じに調整しています。
自分の好きな雰囲気になるよう色々触って試してみてください^^
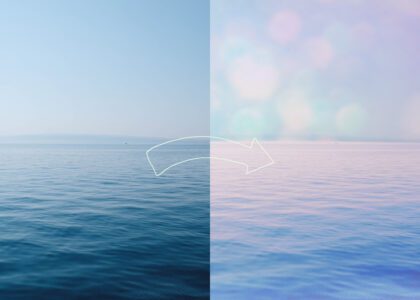
青を明るく澄んだ水色に

こちらは右上がダウンロード写真です。
もともと水色なんですが、もう少し明るく綺麗な水色にしたかったので、こんな感じにしてみました。
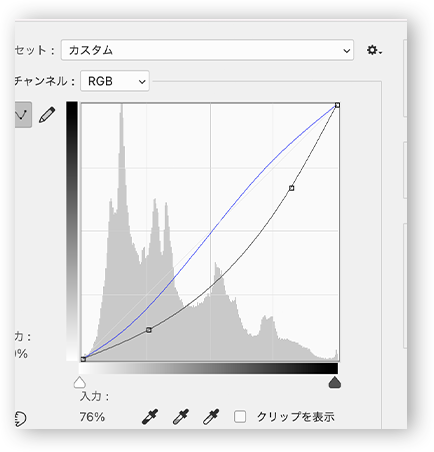
トーンカーブで「RGB」と「ブルー」の2つを調整しています。

背景をやわらかいカラーにする

これは、右下の写真がダウンロードした写真です。
この写真のダウンロードはこちらでしました。
トーンカーブは、RGB・レッド・グリーン・ブルー全部を触っています。
まずRGBを調整して、残りのチャンネルを好みに合わせて調整していくという感じですね^^
女性が好きなやわらかいピンクにする

この写真のダウンロードはこちらでしました。
右上が加工前の写真で、全体的にトーンが明るくなってコントラストも低く、”やわらかい”印象になっていると思います。
RGBとレッドのみ触っています。
最後に
トーンカーブの調整だけで、写真の雰囲気がガラッと変わるのはとても面白いですよね。
Webサイトやバナーなどのデザインをするときに、写真をそのまま使うのではなく、加工してデザインに合う雰囲気に調整することも大切です。
難しいことはできなくても、「トーンカーブ」だけは触っておきたいところです。
フォトグラファーさんが提出してくれた写真は、フォトグラファーさんが加工してくれている場合がありますので、もしわからない場合は確認してみてくださいね。
いいなと思ったら
TAPしてね♡↓
Photoshopで文字に柄をつける超簡単な方法 【デザイン添削】カフェA4チラシデザインBefore・Afterと検討









コメントは承認後に表示されます。