Webデザイン制作【初心者さん】にオススメのDreamweaverの魅力

これからコーディングを始められる方にオススメのエディターは、もちろんAdobeの「Dreamweaver」です。
Dreamweaverは、無料で利用することができないので、お手軽ではないのですが、その分使い勝手が良いところもあるんです。
Dreamweaverの回し者ではありません。
むしろ回し者になりたいWebデザイナーMarieです。
ではいきませう〜!
[目次]
ユーザーの少ないAdobeのDreamweaver
ねーねー!コーディングするときエディター何使ってる?
と、コーダーさんに聞いてみてください。
え、Dreamweaverだよ。
と答える人は、多分超少ないでしょう。
わたし自身、周りでバリバリDreamweaver使ってる人、見たことがないです。
スクール講師をしていた時も、周りの先生に聞いても誰もいませんでした。
よく出てくるのは、VS Code・コーダー・Atom等です。
なぜ使わないのかという理由の1つに、「有料だから」というのと、「重いから」と言われる方がいます。
10年程愛用していますが、遅いと感じることはないですし、便利なので今後も変更するつもりは今のところございません。
Dreamweaverというと、「ビジュアル」で編集すると思っている方も多いですが、ビジュアルは一切使用しません。
「コード」のみで使用しています。
と言っても、他のエディタは、ほとんど触ったことがないので、もしかしたら、「え、こんなことできるの!?」ということがあるのかもしれません。
でも、今現在わたしのところにはそんな声は届いておりませんので、Dreamweaverを心からオススメします。
Dreamweaverをオススメする1番の理由
なんと言っても、1番の理由は、「FTPソフトがくっついている」こと。
Dreamweaver1つで、コーディングとFTPアップロードをこなすことができるという万能仕様
コードを書き換えたら、「shift + command + U」を押すだけでアップロードまで完了するんです。
これはめちゃくちゃ便利!
初心者さんの場合は、エディターでコードを書いた後に、FTPソフトを立ち上げてアップロードしてって、慣れるまで大変です。
また、Dreamweaverの場合は、あらかじめサイト設定をしておくと、アップロードする場所を間違えることがないんです。
昔はアップロードよくミスって焦りまくってました(汗)
Dreamweaverでわたしがよく使う機能
ではここから、Dreamweaverを愛するわたしがよく使う機能を紹介してみます。
command + D
行選択したものを行ごと複製することができます。
これは何気に超便利。
1行複製する場合は、行中のどの場所でcommand + Dを押しても次の行に複製されます。
例:<li>〜</li>までとか、<tr>〜</tr>までを行選択してcommand + Dで複製
めちゃくちゃ効率UPになります。
各種Emmet
Emmetは他エディタでもある機能。
コーディング速度をUPさせる為に必須の機能と言っても過言ではない!!!!!
もちろんドリちゃん(Dreamweaver)もしっかり使うことができますよ〜!
例えば、section とだけ入力し、tabキーを押すと、<section></section>と入ってくれます。
他にも、ul>li*3と入力し、tabキーを押すと、
<ul>
<li></li>
<li></li>
<li></li>
</ul>こんな感じで入力できるんです。
ちなみにわたしは<li></li>は1行書いてから、さっきの行複製機能(command + D)で複製する使い方の方が気に入っています。
すっごく時短になる便利機能がEmmet。
他にもたくさんあるので、興味がある方は「Dreamweaver Emmet」で検索してみてください。
縦選択機能
マジで便利!
縦に選択して、複数行一気に編集できる機能。
↓こちらをご覧ください。
このムービーにあるように、一気にclass追加したい場合や消したい場合などに便利です。
複数箇所の同時編集機能
↓こちらをご覧ください。
縦選択の方が古くからあったのですが、なんと離れた場所でも同時入力が可能にっ!!!!
これはclass書き換える時とか追加する時に結構便利。
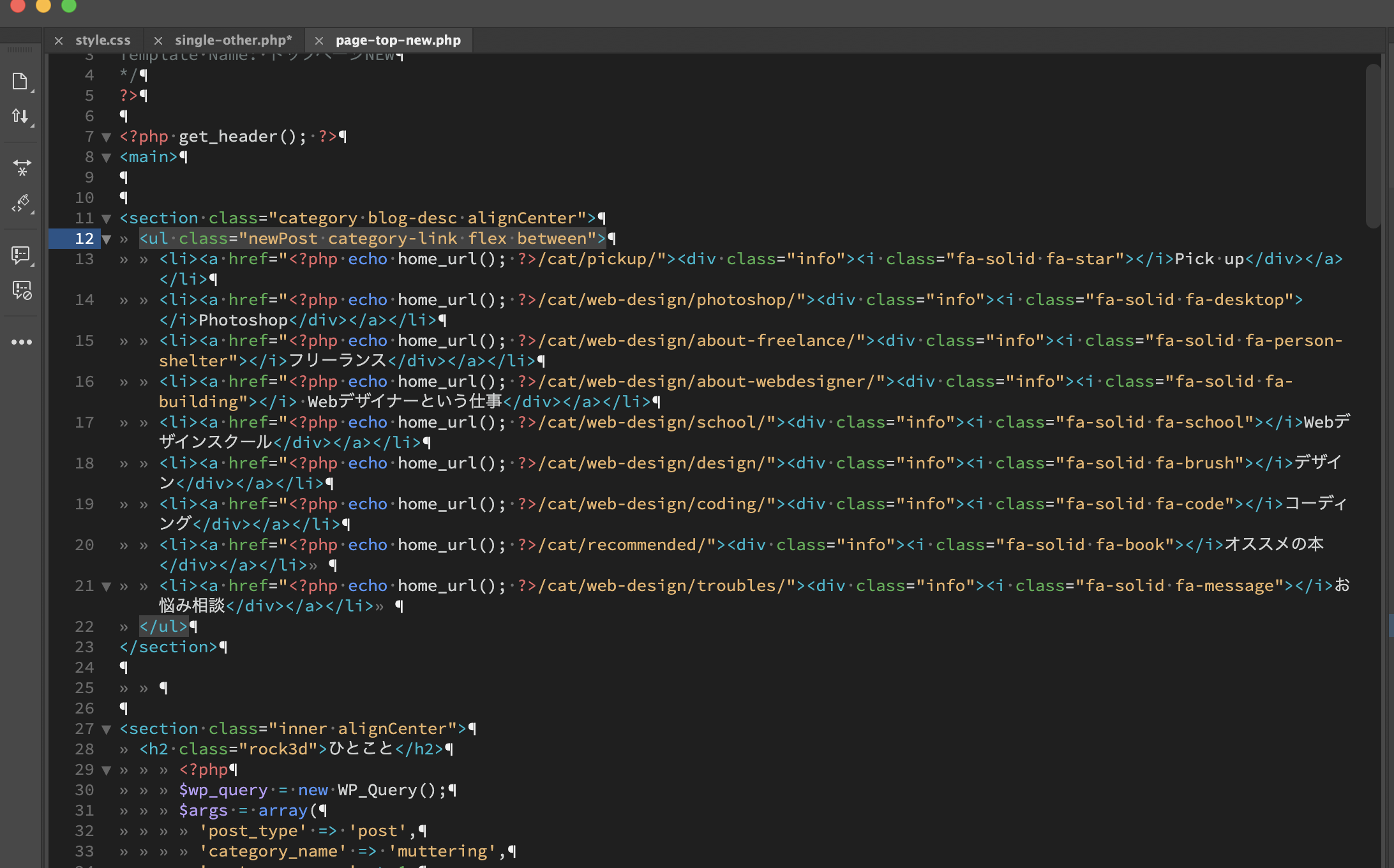
ソースコードの展開
<section>〜</section>というようなコードを閉じておくことができるんです。
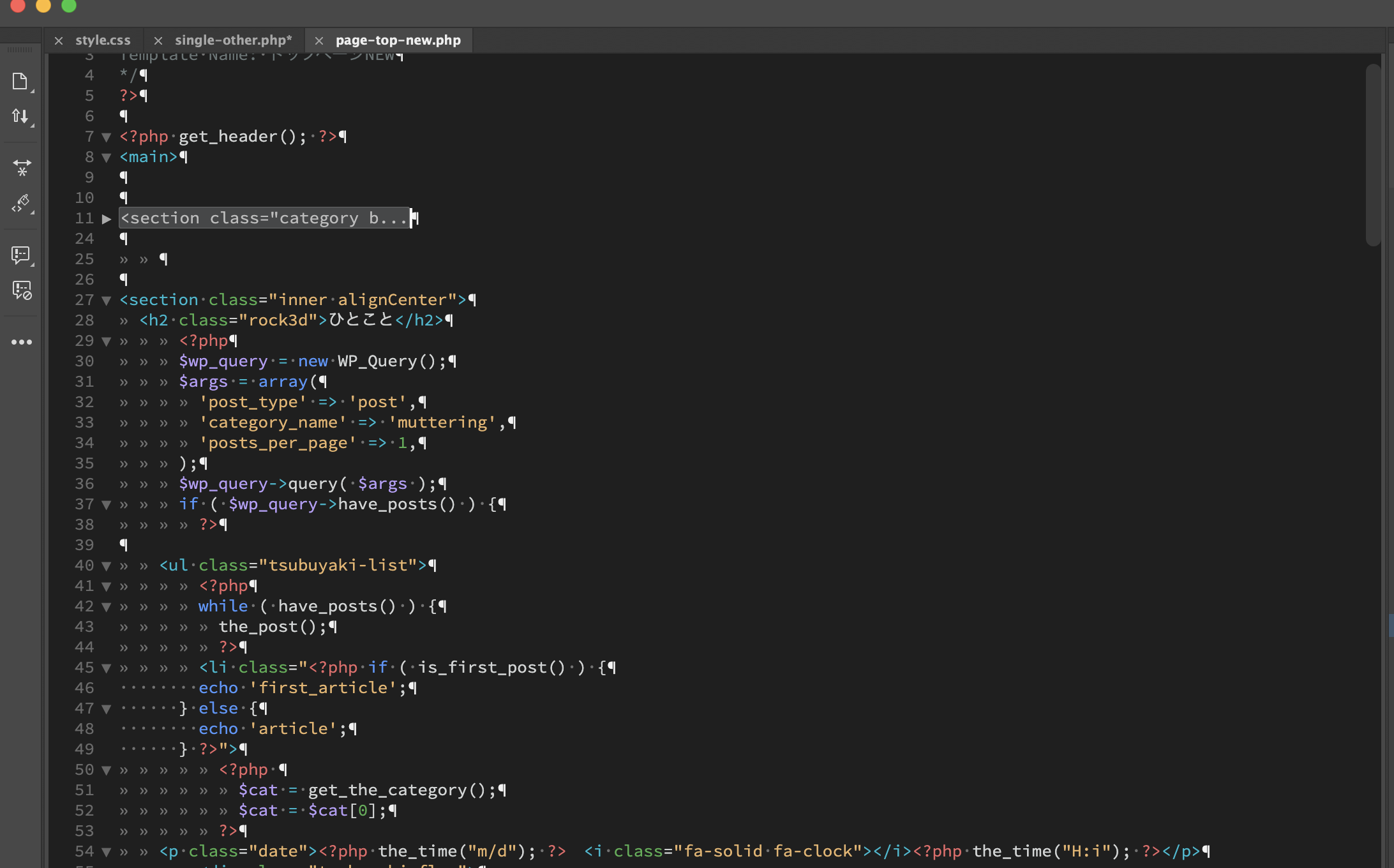
例えば、こんな風にコードがあったとしますよね。


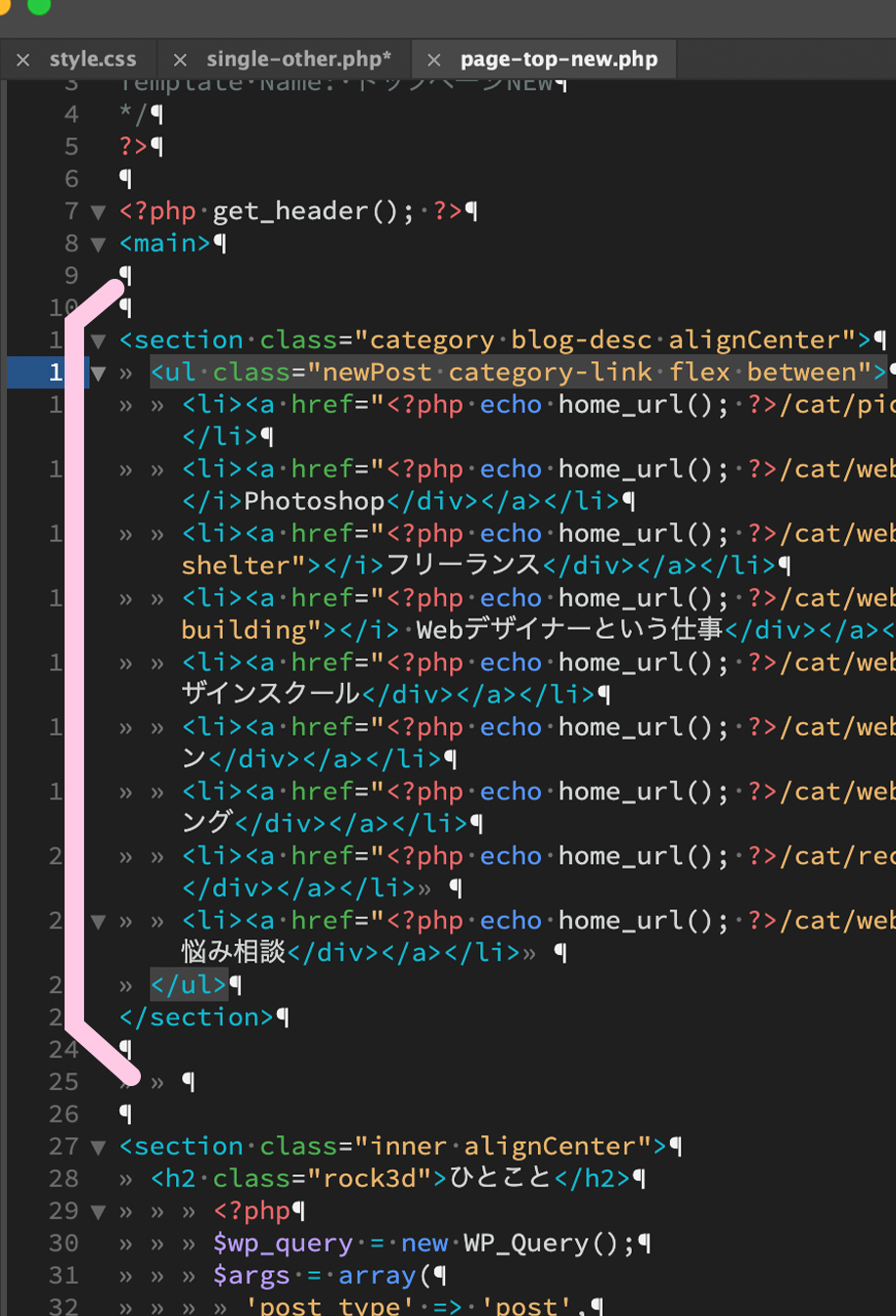
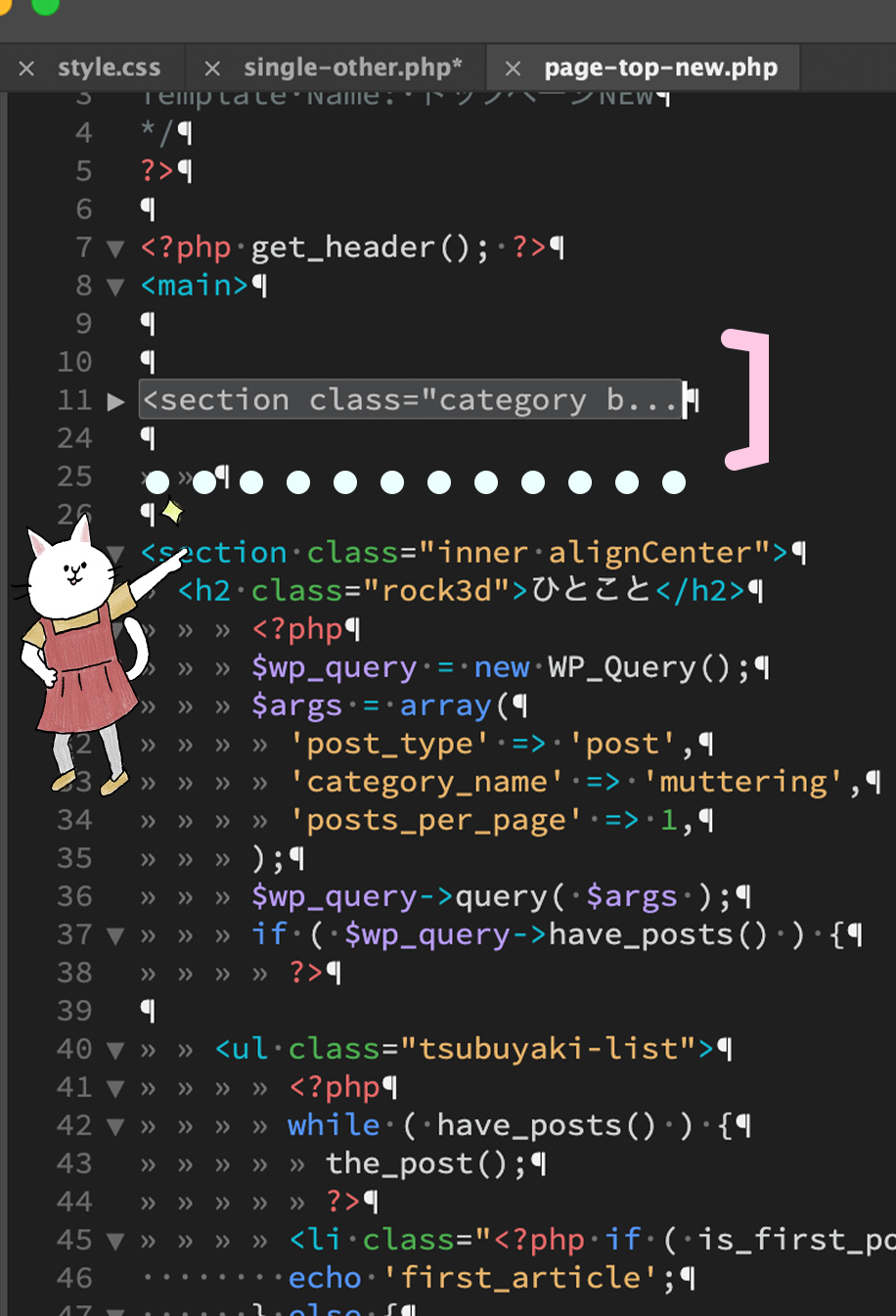
今はここは使わないのでスッキリしよう!という場合に、


でん!
こんな風に閉じちゃうことができます。
他のエディタでもできるんかも知らんけどね。w
Dreamweaverだけとは言ってないので許して♡
他にもDreamweaverの好きな機能は色々あって、「サイトの管理」とか。
また思い出したら書こうと思います。
最後に
Dreamweaverの魅力伝わりましたか?
でもこんなに書いててあれなんですけど、ぶっちゃけコーディングに使うエディタってなんでも良くて。
自分が使いやすいのが一番ですよね。
ほんで究極はメモ帳でいい。
Dreamweaverは初心者さんに優しいと思うので、これからコーディング始めるぞーって方は、ぜひ検討してみてくださいね^^
またねーっ!
いいなと思ったら
TAPしてね♡↓
ママがWebデザイナーとして働くメリットとデメリットとは? 「Web制作に活かせる」と思うオススメの本












コメントは承認後に表示されます。