お気に入りの”手書き日本語フォント”と【フォントの使い方】

先月は、Canvaクリエイターとして全くテンプレートを新規追加できませんでした。![]()
ということで、昨日Canvaでテンプレートをいくつか作成していました。
((お、こいつ可愛いな))
と思った手書き日本語フォントがあったので、紹介したいと思います。
[目次]
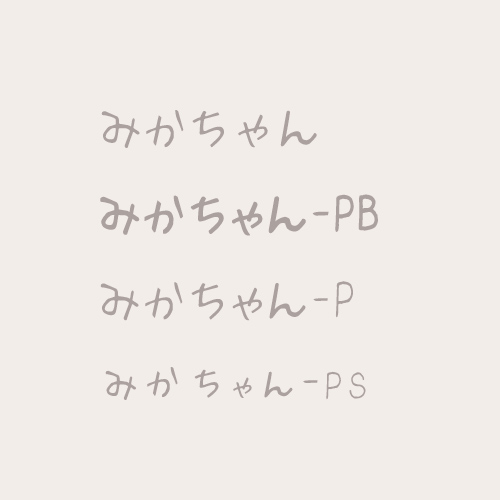
みかちゃん

個人利用、商用利用OKの無料フォントです。
みかちゃん可愛いやん。
この不揃い感が、すごく手書きっぽくて味があってスキ!![]()

太さとサイズの違いなのかな?
4種類あったのでダウンロードしてみました。![]()
Canvaには「みかちゃん」が入っていますので、すぐに使えます。
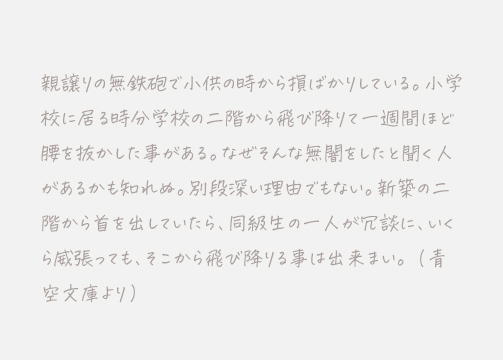
無心

これもCanvaで使ってた手書きフォント。
味があってスキ。
こちらも、Canvaで無料で使えます。
ひらがな部分、ちょっと詰めたい気がしませんか?
Canvaで作成すると、一部カーニング整えたくてもできないので、そこは注意です。![]()

↑ダウンロードするとPhotoshopでも使えます。
TA弓削名人
別のところでも書いたのですが、「TA弓削名人」というフォントも好きです。
これは、Adobeフォントにあります。
Adobe CCプランのいずれかを契約していると使うことができます。

こんな感じのゆるい手書き文字。
めっちゃ気に入ってる!w
ゆるくて気に入っています。
今紹介した3つが、ゆるい感じのフォントです。
次は、割とかっちりした手書きフォント。
ペンレター

Adobeフォントにあるので、Adobe CCライセンスがあれば使えます。
購入もできるようですのでリンク貼っておきます。
さっきよりかっちりした印象の手書き文字です。
実際に使うとこんな感じになります。^^
Adobeフォントは、自分のサイトであればWebフォントとして利用できるのも嬉しいですよね。
花とちょうちょ

こちらは有名な有料手書きフォントです。
Instagramでよく見かけますよね。
使うには購入する必要があります。
手書きのフォントなのですが、まとまっていて、綺麗に文章を書くことができるフォントです。
持っておいて損はないと思います。

フォントの使い方
つい先日もフォントについて質問を受けました。![]()
また、以前Instagramにフォントについて投稿したときも、「フォントを買うという選択肢を知らなかったです!」というお声をいただきました。
意外とフォントについて知らない方もいるのかな〜、と思いましたのでフォントについて簡単に説明させていただきます。
フォントはPC(Mac)に入っている
まず、フォントの概念?というか大きな見解として捉えて欲しいことは、各PCにフォントが入っているということです。
使っているPCに入っているフォント=表示可能という感じ。
具体的に先日質問があった例を出すと、「Photoshopでは、Photoshopに入っているフォントしか使えないと思っていました」ということでした。
「ソフトごとにフォントを入れる」というイメージではなく、PCにフォントが入っていれば、PhotoshopでもIllustratorでも使用可能、と思ってください。
(CanvaなどのWeb上ツールは別です)
フォントをインストール
PCに入っていないフォントを後からインストールして使うことができます。
それが、このページで紹介したようなダウンロードサイトからダウンロードしてきます。
ただ、フォントを自分でインストールする場合は、各フォントのライセンスを必ず確認してください。
個人はいいけど商用利用NG等、フォントによってライセンスが異なります。
必ず規約を読んでインストールしてくださいね。
ダウンロードしたファイルをダブルクリックすると、大体インストールできます。(適当かよ)
インストール後は、「再起動が必要」と一応書いていたりしますが、PCやソフトの再起動までしなくても、普通に使えるようになっています。![]()
(なってなかったら再起動してねw)
Adobeフォントの場合
Adobeフォントの場合は、フォントページにて、「アクティベート」をすることで、Adobeソフトで使用可能になります。
面倒なダウンロード、インストール作業は不要です。
インストールしたフォントと異なる点は、Adobeソフトでしか使えないことです。
Adobeのライセンスを持っている方のみ使用可能です。
Webフォントについて
フォントは、基本的にPCに入っているということが分かっていただけましたよね。
ということは、よく聞く「Webフォント」についても簡単に説明しておきます。
Webフォントは、コーディング時にすごく便利に使えるフォントです。
Webフォントがない時代は、それぞれのPCによって入っている(表示可能な)フォント、入っていない(表示不可な)フォントがあったので、Macの場合はこのフォント、Windowsの場合はこのフォントというように指定する必要がありました。
また、PCによって見え方が異なっていました。
bodyには必ず全てのPC(Mac)に入っているフォントを指定し、入ってなさそうなフォントは画像として配置する必要がありました。
(今でもWebフォントとして使えないフォントは画像として配置しますね。)
body {
font-family: "Helvetica Neue",Arial,"Hiragino Kaku Gothic ProN","Hiragino Sans",Meiryo,sans-serif;
}こんな感じで、最後に「sans-serif;」とかつけるじゃないですか?
フォントが入ってなかったら、なんかゴシック体出しといてね
ってことなんですよね。
Webフォントを使うと、Web上のフォントを表示させることができるので、PCに入っているフォント関係なく表示されるのです。
なので、どのPCで見ても、どのMacで見ても同じフォントが見えるのです。
よく使われるWebフォントに、Googleフォントがあります。
Googleフォントは、ダウンロードして、PCに入れることもできます。
Photoshopなどでのデザインにも使えるので、デザイン通りにWebフォントとしてコーディングすることが可能です。
Webフォントのデメリット
Webフォントは、通常PCに入っているフォントよりも、読み込みに時間がかかるため、サイトの表示速度が遅くなります。
その点、PCに入っているフォントだと表示速度が速いです。
使い分けが必要ですね
フォント、こんな感じで説明足りてますかね〜?
書き忘れたことがあるようなないような…。
途中で母親から電話かかってきて、意識途切れてよく分からんくなったので終わります。
WordPressテーマにGoogleフォント、Adobeフォントを使う方法はこちら↓
いいなと思ったら
TAPしてね♡↓
【WordPress】テーマでフォントをGoogleフォントに変える方法





コメントは承認後に表示されます。