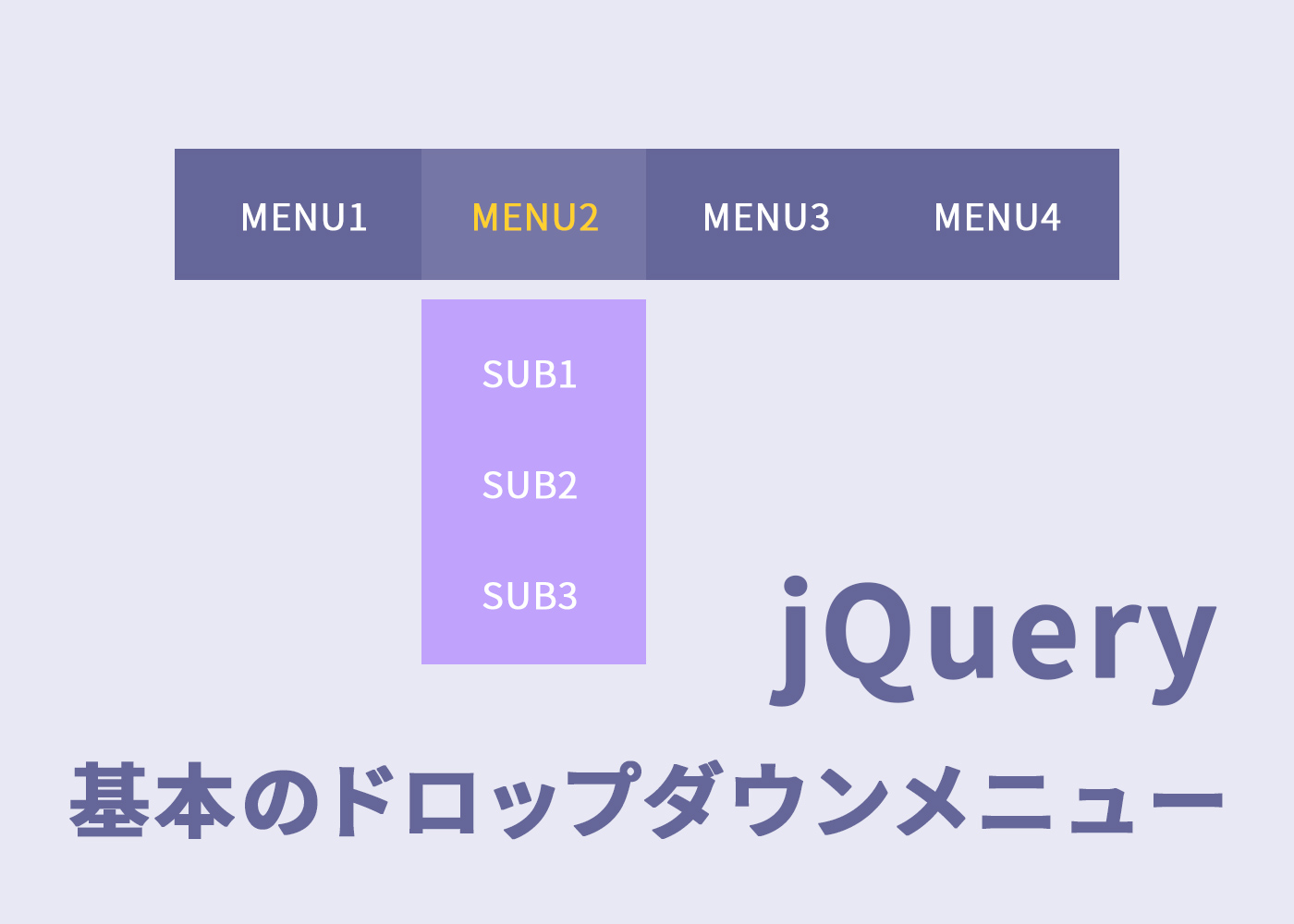
【jQuery】ホバーで開閉する基本のドロップダウンメニュー

この記事を書いている人
jQueryで簡単にドロップダウンメニューを実装する基本的な方法を紹介します。
HTML
<nav>
<ul class="menu">
<li><a href="">MENU1</a>
<ul class="sub_menu">
<li><a href="">SUB1</a></li>
<li><a href="">SUB2</a></li>
</ul>
</li>
<li><a href="">MENU2</a>
<ul class="sub_menu">
<li><a href="">SUB1</a></li>
<li><a href="">SUB2</a></li>
<li><a href="">SUB3</a></li>
</ul>
</li>
<li><a href="">MENU3</a>
<ul class="sub_menu">
<li><a href="">SUB1</a></li>
<li><a href="">SUB2</a></li>
<li><a href="">SUB3</a></li>
</ul>
</li>
<li><a href="">MENU4</a></li>
</ul>
</nav>CSS
nav {
width: 100%;
max-width: 600px;
height: auto;
padding: 20px;
margin: auto;
}
.menu {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
text-align: center;
}
.menu li {
background: #669;
letter-spacing: 2px;
position: relative;
}
.menu li a {
display: block;
padding: 20px;
color: white;
}
.sub_menu {
position: absolute;
width: 100%;
display: none;
}
.sub_menu li {
background: #b9f;
}
.menu li:hover {
opacity: .9;
}
.menu li a:hover {
color: #ffc800;
}
@media screen and (max-width: 480px) {
.menu li {
width: 100%;
}
.sub_menu {
position: relative;
}
.sub_menu li {
width: 100%;
}
}CSSはデザインに合わせて変更してくださいね。
スマホではposition: absoluteを辞め、サブメニューが開くようにしています。
スマホ時に、1列ではなく複数列にしたい場合は他の方法をとった方が簡単かもしれませんね。
jQuery
$(function() {
$('.menu li').hover(function() {
$(this).children('.sub_menu').stop().slideToggle(500);
});
});jQueryの読み込みを忘れずにね
slideToggleを使用した方法ですが、classをつけ外しする方法もありますのでまた紹介しますね。
そちらの方が扱いやすいかもしれないです。
いいなと思ったら
TAPしてね♡↓
CSSだけで作るループスライダー 【jQuery】ドロップダウンメニュー矢印付き(addclass)










コメントは承認後に表示されます。