【css】画像を角丸にする

体調がすぐれず...m(_ _)m
この記事を書いている人
今回は、長方形の画像を角丸で表示させたい時のcssを見ていきます。

border-radiusを使う
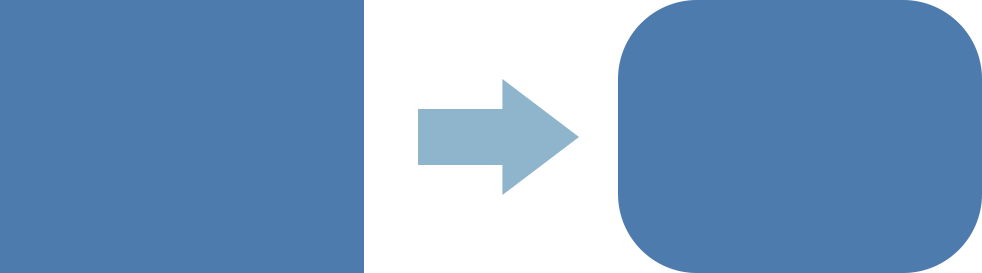
角丸にするには「border-radius」を使います。
「overflow: hidden;」を合わせて指定してあげて、はみ出た角の部分をカットします!
<div class=”eyecatch”>
<img src=”img.jpg” alt=””>
</div>この時に、画像を30px角丸にしたい場合、cssはどのように記述するでしょうか・・・
\ です/
です/
.eyecatch {
border-radius: 30px;
overflow: hidden;
}これでOK!
border-radius: 30px; の30pxを好きな数字に変えてね。
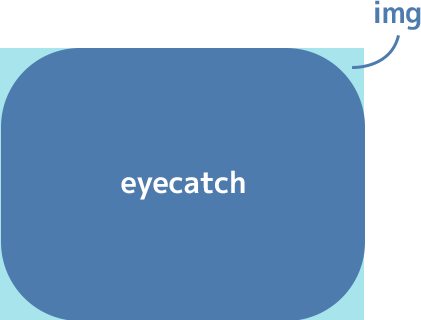
imgの親要素である.eyecatchを角丸にして、角のはみ出た部分をカットしています。

ピンク色の部分がカットされて見えないようになるということですね!
画像書き出しの時に、png形式で、もともと角丸の画像を書き出すという方法もあります。
慣れるまではそれでもOKだと思います。
pngはjpgよりもファイルが重いので、できればcssで角丸にした方が良いですね♡
円を作る
ちなみに、円を作る場合は、widthとheightを指定した上で、「border-radius: 50%」にすると円になるよ!
ただ、widthとheightに「px」で数値を入れないといけないから注意してね。
<div class="en"></div>.en {
width: 200px;
height: 200px;
border-radius: 50%;
background: #efefef;
}いいなと思ったら
TAPしてね♡↓
【css】100vwは100%とどう違う?!100vwの使い方とは 【css】hover(マウスオン)で画像を大きくする










コメントは承認後に表示されます。