【CSS】シンプルなのにこだわってる風ホバーエフェクト

この記事を書いている人
このhoverアニメを作っていきます。
hoverしてみてね![]()
hoverアニメーションの作り方
これを作るのに必要なパーツは以下の2つです。
円
アイコン
この2つをhtmlでマークアップし、CSSで変化をつけてアニメーションにします。
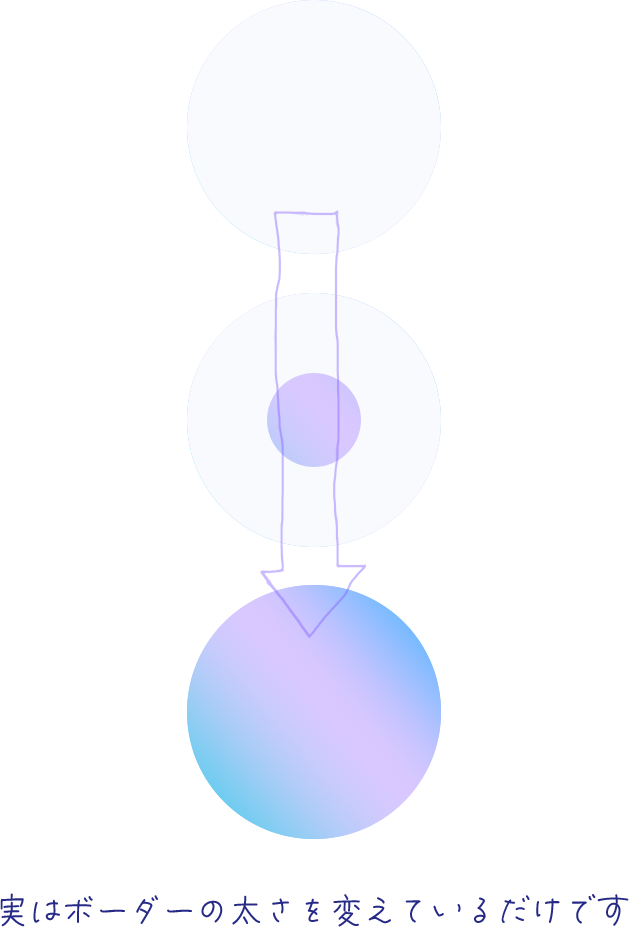
実は、ボーダーの太さとカラーを変更しているだけです。

<div class="btn">
<a href="#">
<i class="fa-brands fa-instagram"></i>
</a>
</div>.btn {
background:linear-gradient(67deg,rgb(72,233,251) 0%,rgb(216,200,255) 49%,rgb(72,233,251) 100%);
width: 100px;
height: 100px;
border-radius: 50%;
display: flex;
justify-content: center;
align-items: center;
border: 50px solid cornflowerblue;
overflow: hidden;
transition: 1s;
}
.btn:hover {
border: 0 solid white;
}
.btn a {
color: white;
font-size: 24px;
display: block;
}hover時にボーダーの太さとカラーを変えているだけです。
border: 50px solid cornflowerblue;
↓
border: 0 solid white;
transitionに入れた秒数をかけて変わっていきます![]()
いいなと思ったら
TAPしてね♡↓
【CSS】擬似要素でボーダーを作る見出しデザイン 【CSS】マウスオンでテキストがネオンのように光るアニメーション










コメントは承認後に表示されます。