画像を横から徐々に表示するCSSアニメーション

[目次]
見本のアニメーション

 こんな感じのアニメーション
こんな感じのアニメーション
CSSアニメーションのコードと解説
<figure class="wrap">
<img src="img/animation.jpg" alt="" >
</figure>.wrap {
overflow: hidden;
position: relative;
}
.wrap::before {
animation: displayImg .5s linear forwards;
background: #f7f7f7;
content: '';
pointer-events: none;
position: absolute;
inset: 0;
z-index: 1;
}
@keyframes displayImg {
100% {
transform: translateX(100%);
}
}HTMLとCSSはこちらです。
これでアニメーションは動きます。
このアニメーションの仕組みは、背景色と同じ色の長方形を画像の上から重ねています。その長方形を右に動かすことで、下にある写真を表示させています。
ただし、スクロールしてその場所に来た時にアニメーションさせたい場合はこの後の説明もお読みください![]()
CSSの解説
animation: displayImg .5s linear forwards;
CSSのアニメーションを指定しています。
displayImgはアニメーションの名前です。
このアニメーションを0.5秒でlinearという動き方をさせるという記述です。
forwardsは、アニメーション終了後に最後の状態(100%)がそのまま適用されるという意味です。
つまり、一度動いた後は最後の状態のまま表示されるということですね。
background: #f7f7f7;
これはbody背景と同じ色を指定してください。
上から背景と同じ色の長方形を重ねているので、敢えて他の色にしたい場合は好きな色を指定してください![]()
position: absolute; inset: 0;
insetはtop・right・bottom・leftの一括指定です。
margin の一括指定と同じ構文で指定できます。
4つ書くと上→右→下→左となり、3つ書くと上→左右→下というような指定の仕方です。
inset: 0;は
top: 0;
right: 0;
bottom: 0;
left: 0;と同じ意味を表します。
これで、親要素であるwrap(画像)と同じサイズの長方形を同じ位置に配置したことになり、それを動かす為にcssアニメーションを適用します。
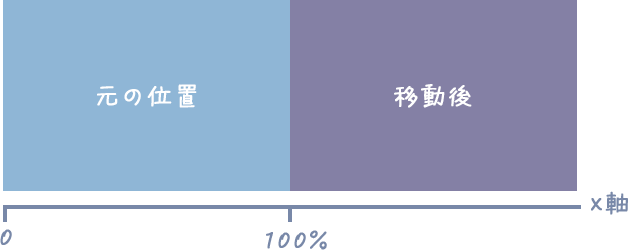
transform: translateX(100%);
アニメーションでは、100%のタイミングでtranslateXですので、X軸方向に100%の位置まで動かすという指定をしています。

画像の左から100%の位置に移動します。

wrapに入っているoverflow: hiddenが効いていて長方形は見えなくなるということですね。
スクロールでその場所に来た時にアニメーションする
スクロールでその場所に来たときにアニメーションさせる場合は、jQueryを使い、指定場所に来た時にclassをつける方法が一般的です。
jQueryのコードを紹介しておきます。
$(window).scroll(function () {
$('.wrap').each(function () {
var hit = $(this).offset().top;
var scroll = $(window).scrollTop();
var wHeight = $(window).height();
var customTop = 100;
if (hit + customTop < wHeight + scroll) {
$(this).addClass("active");
}
});
});この書き方で、「wrapというclassがついている要素」がスクロールで該当場所に来た時に、activeというclassが付与されます。
customTop=100なのでこの数値を変更するとタイミングをずらすことができます。
jQueryの読み込み→このコードを記述でactiveがつきますので、activeがついた状態の時にアニメーションをかければ、スクロールで該当箇所に来た時にアニメーションさせることができます。
.wrap {
overflow: hidden;
position: relative;
opacity: 0;
}
.wrap.active {
opacity: 1;
}
.wrap.active::before {
animation: displayImg .5s linear forwards;
background: #f7f7f7;
content: '';
inset: 0;
pointer-events: none;
position: absolute;
z-index: 1;
}
@keyframes displayImg {
100% {
transform: translateX(100%);
}
}.wrap.active::beforeとすることで、wrapにactiveがついた状態という指定をすることができます。
初期状態のwarpにopacity: 0;をwrap+activeにopacity: 1;追加しています。
最初にチラッと表示してしまうのを防ぐ為です。

いいなと思ったら
TAPしてね♡↓
Contact Form 7のラジオボタンをカスタムする方法 【CSS】内側のボーダーでくり抜いたような長方形の作り方











コメントは承認後に表示されます。