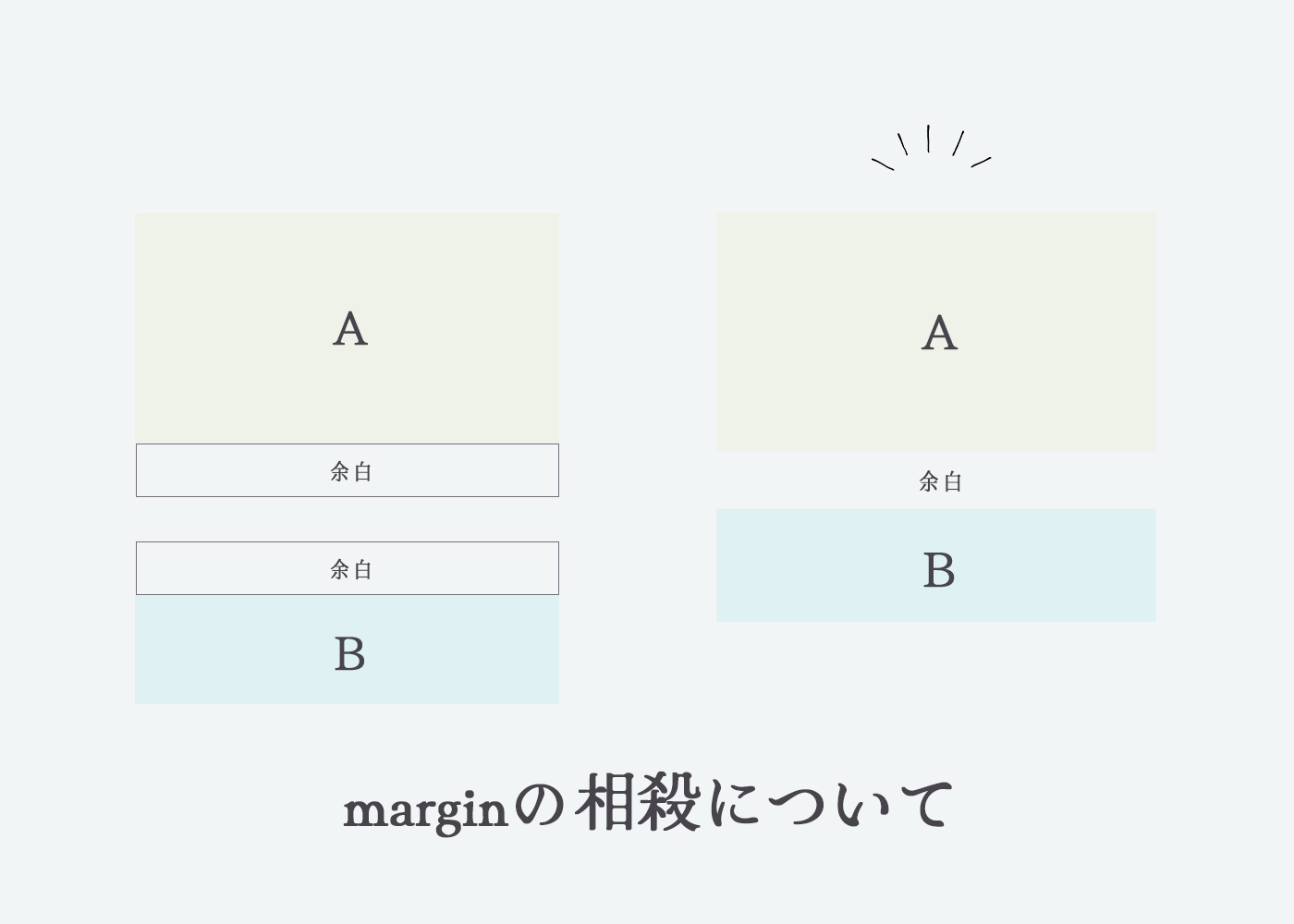
marginが相殺される仕組みについて

先日margin: 0;にしても余白が消えないというご質問がありました。

AとBの間の余白を取り除きたいということでした。
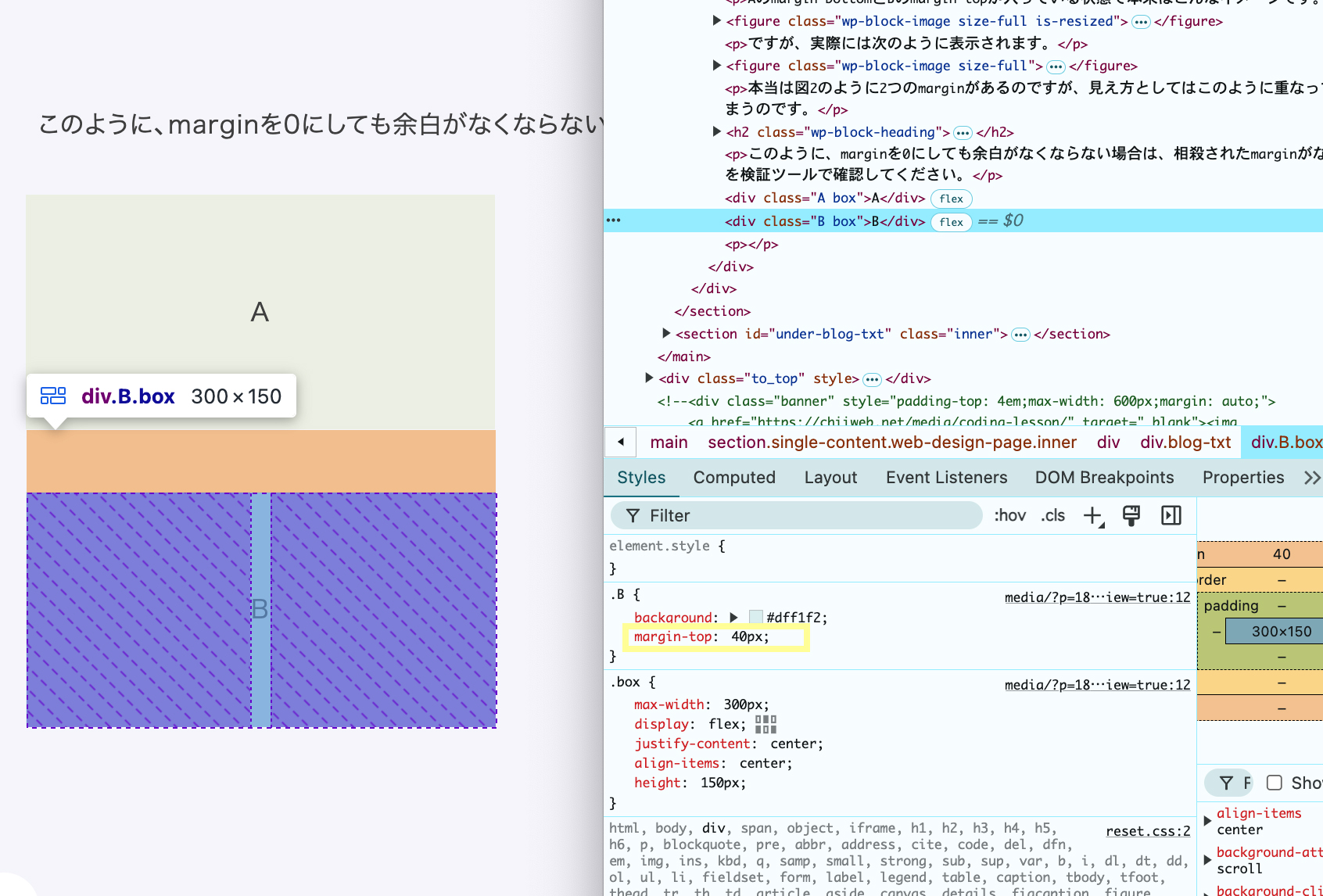
検証ツールを使ってBにmargin-topが入っていることを確認しました。![]()
.B {
margin-top: 0;
}このようにmargin-topを0にしたのですが、余白はそのまま残っていました。
marginの相殺
marginには、重なると打ち消されるという相殺の性質があります。
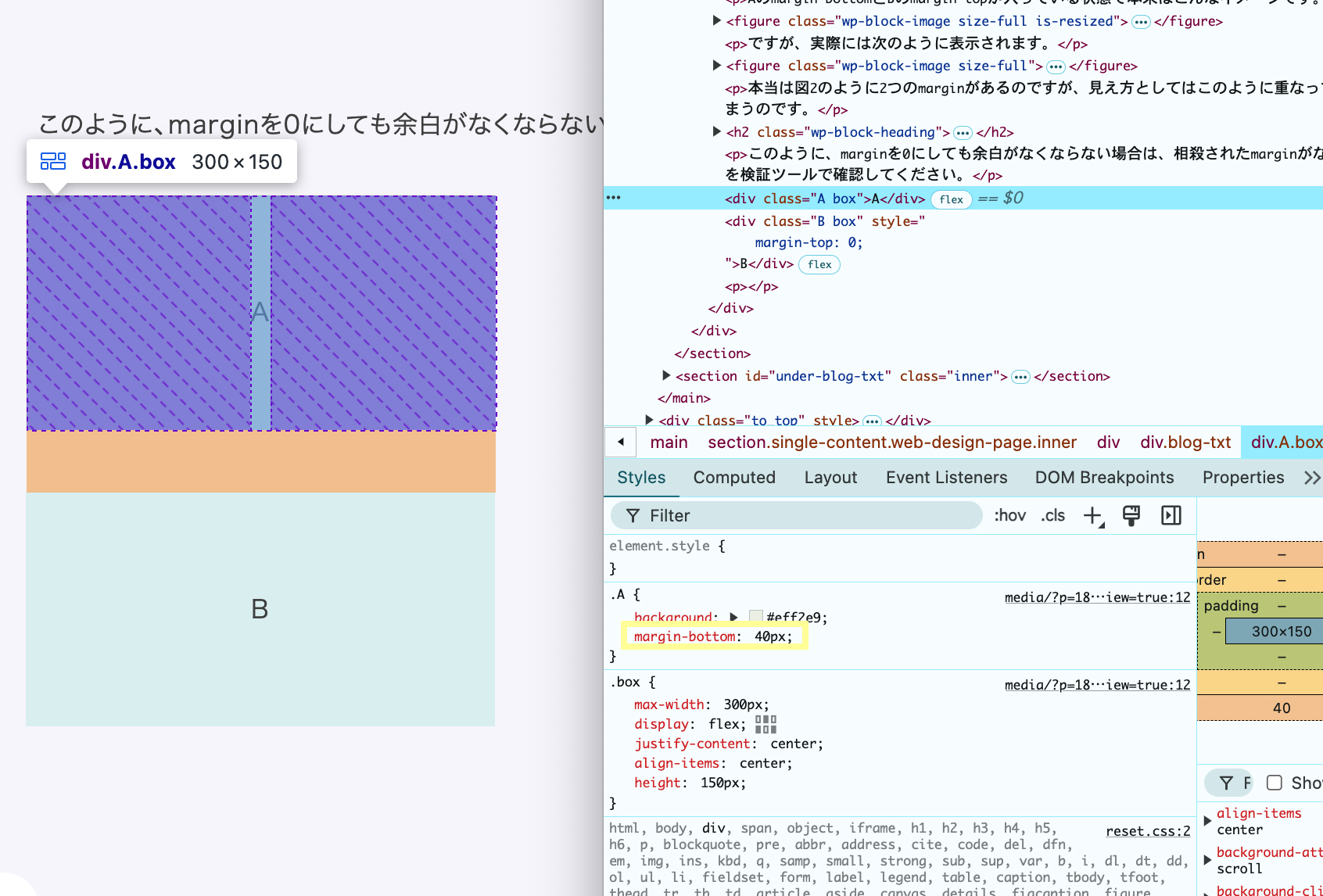
今回の場合、実はBのmargin-topだけではなく、Aにもmargin-bottomが入っていました。

marginの相殺 図1
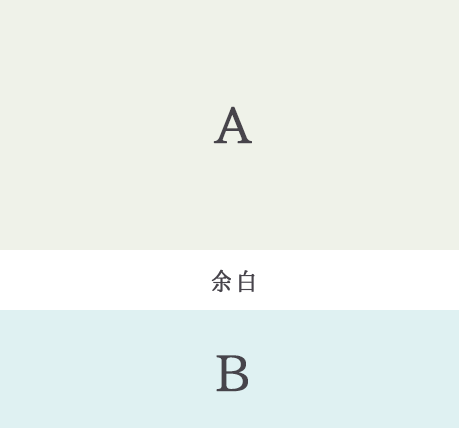
この2つの余白は、Wで表示される訳ではなく、見え方としては相殺されてしまいます。
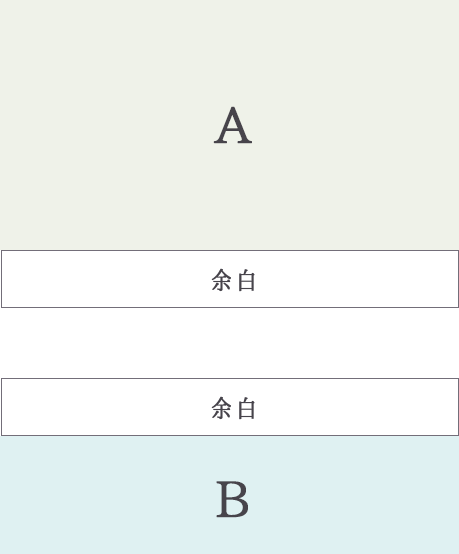
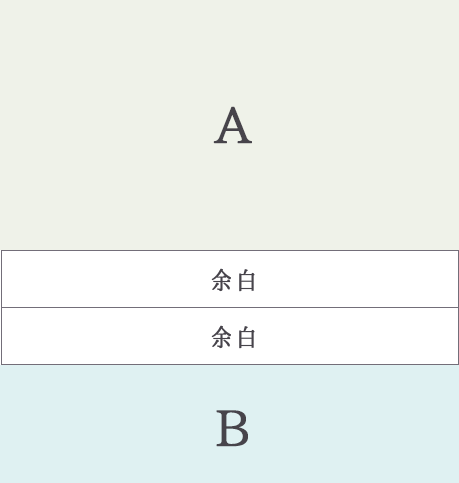
Aのmargin-bottomとBのmargin-topが入っている状態で本来はこんなイメージです。

ですが、実際には次のように表示されます。

本当は図2のように2つのmarginがあるのですが、見え方としてはこのように重なってしまうのです。
余白の削除
このように、marginを0にしても余白がなくならない場合は、相殺されたmarginがないかを検証ツールで確認してください。
検証ツールでBにmargin-topが入っていることが確認できます。

そこで、Bのmargin-topに0を入れてみます。
確かに余白が消えません。

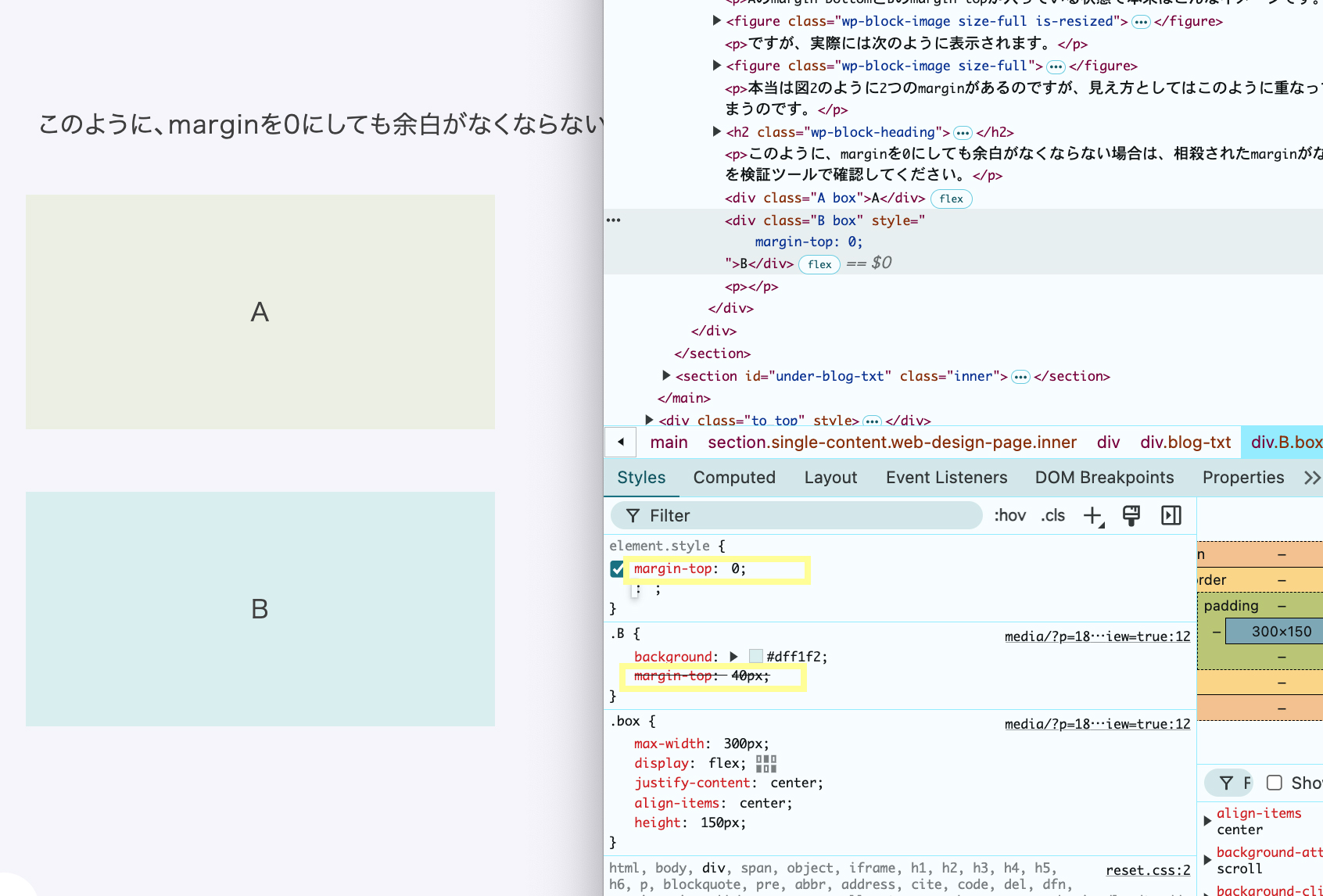
そこで再度検証ツールをチェックしてください。
![]() Aにもmargin-bottomが入っていることがわかりますね
Aにもmargin-bottomが入っていることがわかりますね

このような場合は、両方のmarginを0にしてあげる必要があるのでどこかでmarginの相殺を頭に入れておいてくださいね![]()
いいなと思ったら
TAPしてね♡↓
CSSのattr()関数でHTMLのデータを取得できる 数字のみ、アルファベットのみフォントを変更(Google font)










コメントは承認後に表示されます。