コーディングのヒントになるかもな質問回答集

コーディングに関して質問があったことを随時投稿していくので、息抜きにのぞいてみてくださいね^^
![]() この記事は質問が増える度に随時更新していきます
この記事は質問が増える度に随時更新していきます![]()
[目次]
- 1 検証ツールでrem指定されているフォントのサイズを確認したい
- 2 数字のみフォントを変えたい
- 3 marginを0にしても余白が残っている
- 4 WordPressサイトで、設定しているmeta descriptionとGoogle検索結果に表示される文章が異なる
- 5 HTML のリンクを新しいタブで開くようにするためにtarget=”_blank” を記載されると思います。しかし前に何かの記事に、新しいタブを開くようにtarget=”_blank”のみで設定するとセキュリティ面の脆弱性に問題があるということで、rel=”noopener noreferrer”をつけるようにと記載されていました。rel=”noopener noreferrer”をつけておけば、危険ではないという考えで大丈夫でしょうか?
- 6 リンクがクリックできない
- 7 円が正円にならない
- 8 text-decoration: underlineで指定したアンダーラインがSafariやiPhoneのChromeで出てこない
- 9 WordPressテーマ利用サイトでページトップへ戻るボタンを設置したい
- 10 要素の位置調整(高さの真ん中にしたい)
- 11 タブの実装はできたが別ページからリンクを貼る時の調整について
- 12 フォーム部分だけWPを利用したい
- 13 メインビジュアルの下を斜めにしたい
- 14 テーマSWELLの固定ページでスライドショーslickを使いたい
- 15 コーディングしてみるとデザインと大きさが違う
検証ツールでrem指定されているフォントのサイズを確認したい
(2025.3.5)
remは、自分がルートで指定したフォントサイズに基付きます。
remを使う場合はhtmlに以下のような指定を入れます。
html {font-size: 62.5%; /* 16px * 62.5% = 10px */} or
html {font-size: 10px;}
主要ブラウザのデフォルトフォントサイズが16pxなので、そのままremを使うと何が何だかわからなくなります。
そこでhtmlに上記のように10pxと設定することで、font-size: 1.6rem = 16pxとなります。
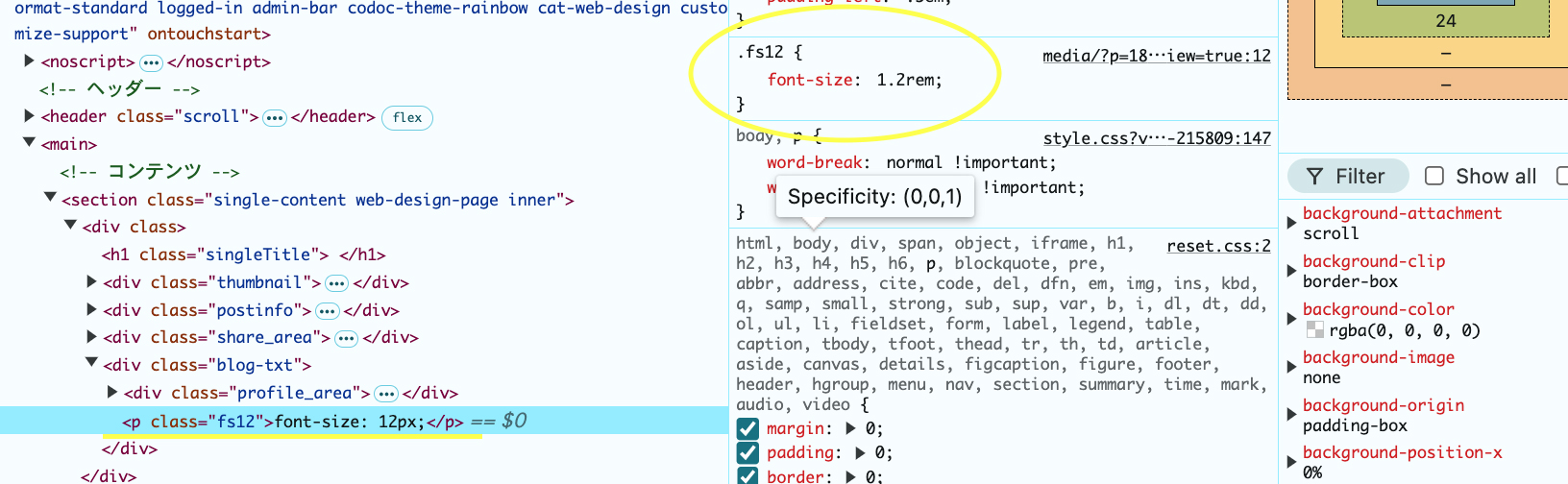
フォントサイズが何pxなのか確認したい場合に、検証ツールを開くと、1.2remと入っていたとします。
htmlにfont-size: 10px;が指定されていた場合、1.2remは12pxとなります。
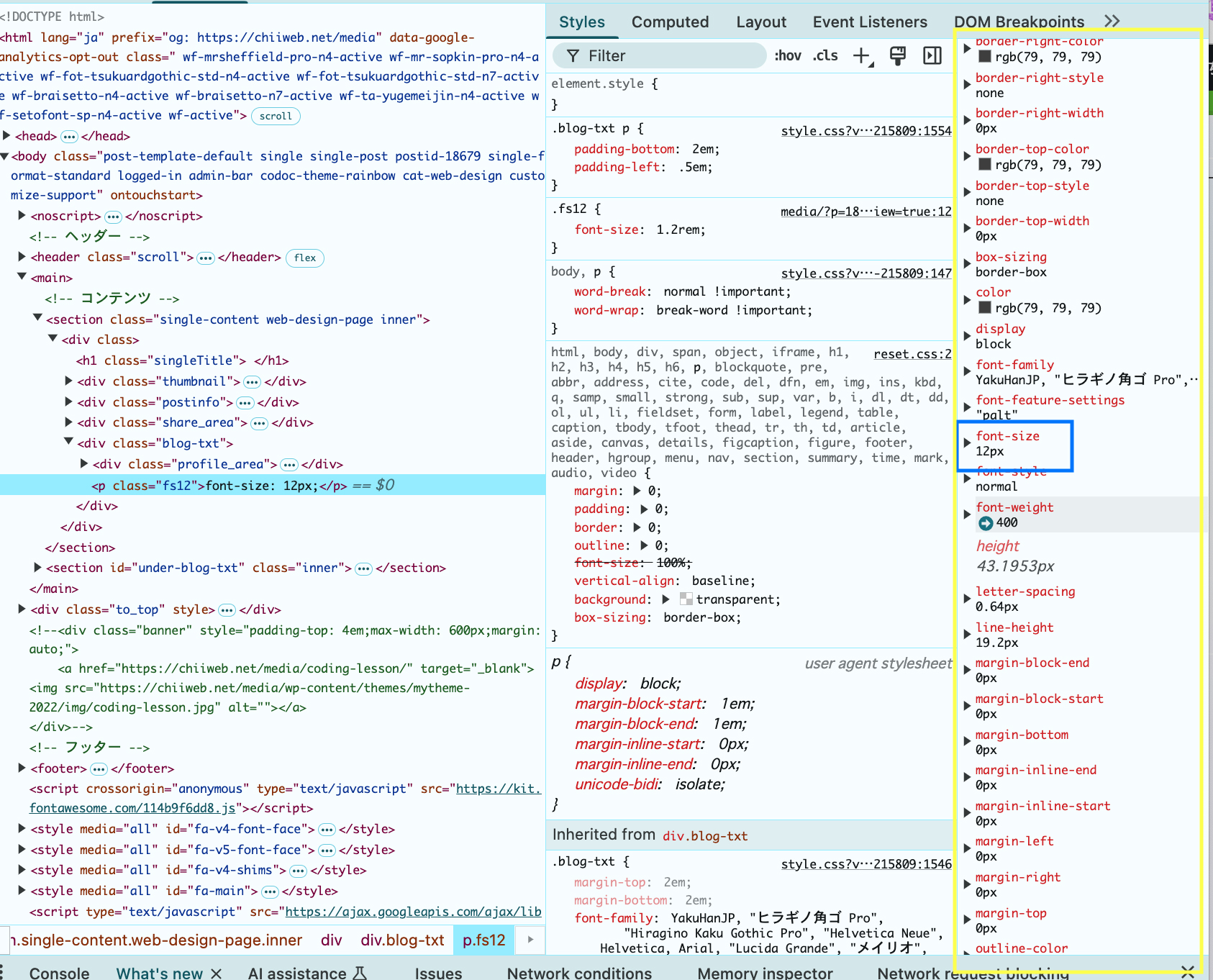
ただし、htmlのスタイルを参照しなくても、検証ツールでは右側でpxの数値を確認することができます。

該当箇所を選択したまま、この右側を下にスクロールしてください。
そうするとfont-sizeがpxで表示されています。

数字のみフォントを変えたい
(2025.3.5)
詳しくは数字のみ、アルファベットのみフォントを変更(Google font)をご覧ください。
marginを0にしても余白が残っている
(2024.9.17)
marginが相殺されていて、別のところにも残っている可能性があります。
詳しくはmarginが相殺される仕組みについてをご覧ください。
WordPressサイトで、設定しているmeta descriptionとGoogle検索結果に表示される文章が異なる
(2024.6.6)
まず前提として、Googleの検索結果に表示される文章は、meta descriptionが表示されるとは限りません。
meta descriptionがちゃんと設定されているかどうかの確認は、ソースや検証ツールを表示して<meta>タグを確認したり、SEOツールを使用すれば良いと思います。簡単に確認できるツールがあります。
こちらで設定した通りのdescriptionが入っていれば問題ありません。
プラグインを使用してdescriptionを設定している場合、テーマに入っている<meta description>と競合してうまく表示されないケースがあります。
その可能性がある場合は、テーマ名とプラグイン名で検索してみてください。
HTML のリンクを新しいタブで開くようにするためにtarget=”_blank” を記載されると思います。しかし前に何かの記事に、新しいタブを開くようにtarget=”_blank”のみで設定するとセキュリティ面の脆弱性に問題があるということで、rel=”noopener noreferrer”をつけるようにと記載されていました。rel=”noopener noreferrer”をつけておけば、危険ではないという考えで大丈夫でしょうか?
target=“_blank”を使う場合は、rel=“noopener” も一緒に入れてあげるという対応で大丈夫だと思います。
noopener →別スレッドで開く
noreferrer→参照元リンクを隠す
noreferrerに関しては、リンク元を隠すものなので、うちからリンクしてますよ〜というのが相手にわからなくなっちゃうので必要に応じて入れたり入れなかったりです。
今のWordpressは、投稿内からリンクを作成して、「別タブで開く」にチェックを入れると、rel=“noopener”は自動で入ってくれます。
自分でhtmlを書くときだけrel=“noopener”を追加してあげればOKです。
リンクがクリックできない
リンクがクリックできない場合、別の要素が上に被さっている可能性があります。
特に、擬似要素を使って背景や装飾をしている場合は、その重なり順に注意してください。
この原因の場合、リンク(aタグ)の重なり順を上にすれば解決するので、擬似要素のz-indexを下げる、もしくはaのz-indexを上げてください。
z-indexのデフォルトはautoです。
z-index: 1;を指定すると、何も指定していない要素よりも上に重なります。
逆にz-index: -1;を指定すると、何も指定していない要素よりも下にいきます。
円が正円にならない
正円の作り方は、width・heightに同数値を付与し、border-radiusを50%;にします。
例えば次のように記述します。
.en {
width: 100px;
height: 100px;
border-radius: 50%;
}このようにして正円にならない原因で考えられるのは、①width・heightを「%」で指定していること。
もしくは、②親要素にかかっているdisplay: flex;が影響して、widthの数値が効いていないこと等です。
①heightの「%」は親要素の高さに対しての比率です。
width: 30%はheight: 30%と同数にはなりません(偶然なる可能性はあります)。
なので「%」で正円を作ることは難しいです。
この場合、単位はwidth・heightどちらにも「px」を使うか、「vw」・「vh」をどちらにも入れることで同値にしてみてください。
例:width: 30vw; height: 30vw; border-radius: 50%;
②display:flexが入っていると、子要素のwidth指定が無視されることがあります。
その場合は、flex-wrapを入れたり、該当の記述を確認して、修正する必要があります。
代替案は、擬似要素で正円を作成し、position:absoluteで配置するという方法です。
text-decoration: underlineで指定したアンダーラインがSafariやiPhoneのChromeで出てこない
今回の質問では以下のようなスタイルがかかっていました。
h3{
text-decoration: underline 10px;
text-decoration-color: #F4E860;
}
-webkitで指定すれば通常のunderlineは出てきます。
h3 {
text-decoration: underline 10px;
text-decoration-color: #F4E860;
-webkit-text-decoration: underline #F4E860;
}ただ、こうすると、アンダーラインの太さ10pxは適用しません。
まだ非対応のようです。
なので、このようなデザインの場合は、backgroundを使用する方がベストかなと思います。
linear-gradientを使用します。
.gradient {
background: linear-gradient(transparent 70%, #F4E860 70%);
width: fit-content;
margin-bottom: 20px;
font-weight: bold;
padding-bottom: 6px;
}linear-gradientを使うことで、ラインマーカーのようなスタイルを作ることができます。
数値を変更して太さを調整してみてください。
WordPressテーマ利用サイトでページトップへ戻るボタンを設置したい
ページトップへ戻るボタンを設置し、常に右下に表示させたいという質問です。
フッターなど、全ページ共通で表示される箇所に、ボタン用のテキストもしくは画像を設置、リンクを貼り、CSSで常に右下に表示させます。
もしも使用テーマが、全ページ共通で表示できるような項目を入れるところがない場合、テーマファイル(PHP)に直接項目を入力することも検討してください。
position: fixedで常に位置を固定しますので、要素はどこにあっても問題ないですが、大体フッターもしくはその周辺に項目を入れることが多いでしょうか。
CSSは
.to_top {
position: fixed;
bottom: 20px;
right: 20px;
}こんな感じです。
もしも、要素の下側に入ってしまうことがあれば、z-index(重なり順の指定)を追加してください。
要素の位置調整(高さの真ん中にしたい)
ボタンに表示させる「>」の高さ位置を中央にしたい。![]()
くわしく見る
スタイルはこんな感じです。↓
(本当は>は画像でしたが今回は文字に直しています。)
.more_link {
font-size: 16px;
line-height: 1;
border: 2px solid #2c2c2c;
background-color: #fff;
width: 300px;
padding: 17px 0;
text-align: center;
border-radius: 100px;
position: relative;
}
.more_link::after {
content: ">";
font-size: 16px;
height: 16px;
display: block;
position: absolute;
right: 10px;
margin: auto;
}more_link::afterで「>」を表示しています。
position: absolute;を使っているので、高さの中央にしたい場合は、topとbottomを0にし、margin:autoを入れればOKですね!
.more_link::after {
content: ">";
font-size: 16px;
display: block;
position: absolute;
right: 10px;
margin: auto;
top: 0;
bottom: 0;
}くわしく見る
postion: absolute;を使って左右の中央にしたい場合はleft・rightを0にし、marginをautoにすればOKです。
タブの実装はできたが別ページからリンクを貼る時の調整について
タブ・別ページからのリンクについてこちらの記事にまとめました。![]() ↓
↓
フォーム部分だけWPを利用したい
こちらはコミュ内動画での解説もします。
メインビジュアルの下を斜めにしたい

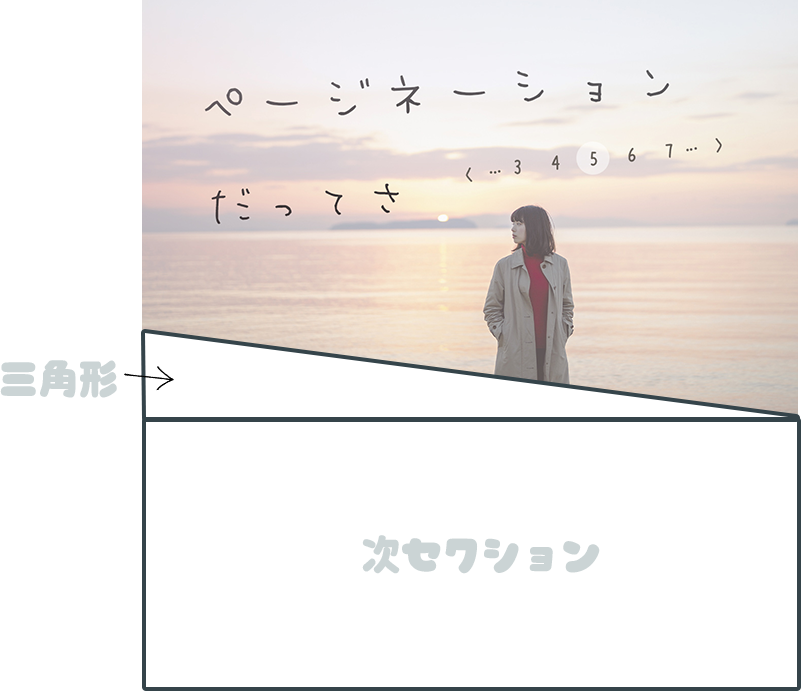
メインビジュアルの画像を最初から斜めに書き出す方法と、上から背景色と同じ色の三角形を被せる方法が考えられます。
他にもありそうですが、今回は三角形を上から載せる方法を紹介します。

同セクションのafterもしくは次セクションのbeforeで三角形を作成しMVの上に被せます。
↓は次セクションのbeforeを使用しています。
.next-sec {
position: relative;
}
.next-sec::before {
content: "";
display: block;
width: 100vw;
height: 100px;
clip-path: polygon(0 0, 0% 100%, 100% 100%);
margin: 0 calc(50% - 50vw);
position: absolute;
top: -100px;
left: 0;
z-index: 1; /* MVより上に来る値 */
background: white; /* 次セクションと同じ色 */
}三角形の高さは、heightを調整してください。
また、heightを変更した場合、topの数値はheight分マイナスするように書き換えてください。
テーマSWELLの固定ページでスライドショーslickを使いたい
フェードスライドショーはこちらをご利用ください。
HTML・CSSのみで作成できるスライドショーです。
左右にスライドするスライドショーは別ページにてまた解説しますね。
コーディングしてみるとデザインと大きさが違う
デザイン通りに数値を合わせると、思っているよりもフォントが大きすぎたり、余白がデザインと違うというご質問を最近立て続けにいただきまして。
もしかして、悩んでいる方が多いかもと思ったので載せます![]()
フォントサイズを同数にしてみてデザインと見え方が違う場合は、大抵、「デザインを実サイズで見ていない」ことが原因だと思われます。
大体引き(表示倍率が低い状態)で見ていると思います。
100%(実寸)で見ていない可能性が高いので確認してみてください。
また、大きいモニタを使用していたりすると、Photoshopの表示200%が実寸ということもあります。
デザインとコーディング後の見え方が変わるということはあり得ないです。
なぜなら、コーディングはデザインを再現するものだからです。
デザインを作る時には、必ず実サイズで確認をしてください。
いいなと思ったら
TAPしてね♡↓
【WordPress】背景を画面いっぱい横幅にしたい時のカスタマイズ方法 女性起業家さんへ「世界観」×「売れる」インスタ投稿がすぐに完成するCanvaテンプレート













コメントは承認後に表示されます。