【WordPress】背景を画面いっぱい横幅にしたい時のカスタマイズ方法

今日、教室の質問に回答していて、これブログに書こうと思ったカスタムがあったので書きまするでございまする。
WPテーマの固定ページで制作をしている時に、途中のセクションだけ横幅100%の背景をつけたいこと、ありませんか?

(こんなお悩みありませんか?風)
ちょっと意味がわからない!![]() という方、
という方、
ご安心ください
そんなあなたの為に解説画像を用意しました。
今回だけ、特別に、こちらの画像をご覧くださいませませ。
オイ、ふざけてるだろ
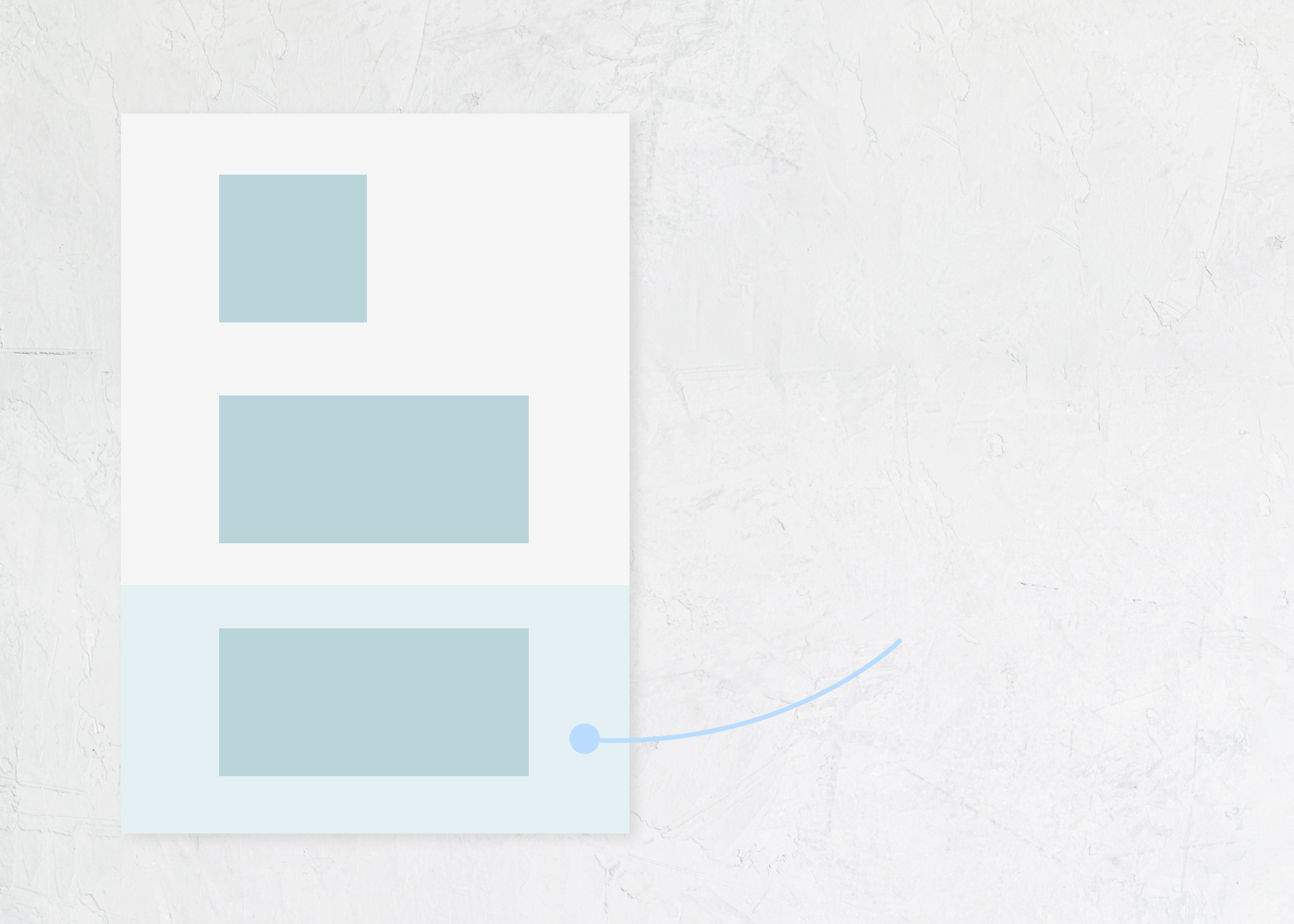
背景横いっぱいのイメージ
こんな感じで、幅100を用意してくれていないテーマだと、背景色をつけても、横幅MAXになりません。

(用意してくれているテーマもあるので、その場合はその機能を使ってください^^)
いや画像雑やん
でも、こんな風に背景つけたい時ありますよね。
sec3の後ろの薄いブルーの背景です。

心配ありません
今回、簡単にカスタムできる方法、ご用意いたしました!
その時のカスタムコードを書いていきます。
今回限り、限定♾️です。
ぜひ、お見逃しなく。
CSS追記コード
これのやり方は、100vwを使うのですが、100vwについてはこちらの記事も合わせてご覧ください。
ここに書いてるやり方を使うのと、擬似要素を使ってカスタムする感じです。
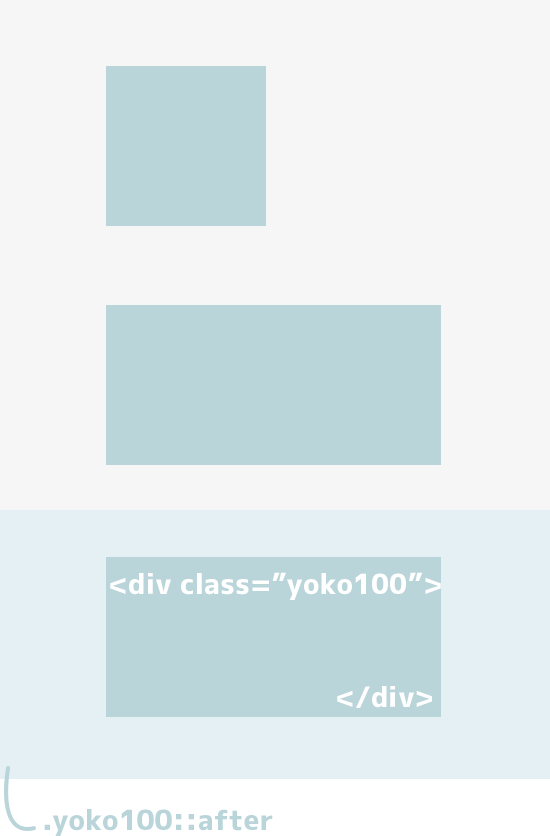
まず、背景を横幅いっぱいにしたいセクション(div)にclassをつけてください。
このセクションを100vwにしちゃうと、今度はコンテンツにインナー(max-width)をまたつけたりと面倒なので、擬似要素を使って背景用の箱を作り、下に置く方法を使います。

.yoko100 {
position: relative;
}
.yoko100::after {
content: "";
background: pink;
width: 100vw;
height: 100%;
display: block;
position: absolute;
left: calc(-50vw + 50%);
top: 0;
z-index: -1;
}こんな感じ
Chromeの検証ツールで、「left: calc(50% – 50vw);」だとなぜかダメな時があるので、「calc(-50vw + 50%);」にしています。
どちらでも同じなのでどちらか試してみてください。
では、今後ともちいさなWebデザイン教室をよろしくでお願いしやんすです。
TikTokフォローしてね
TikTok始めちゃってます。
ライブ配信とかしたいのですが、フォロワーさんが全然少なくてできません。w
ぜひフォローお願いします![]()
いいなと思ったら
TAPしてね♡↓
LPをWordPressテーマの固定ページで作る時の考え方のヒント 【WordPress】プラグインを利用して更新通知をメール配信できるようにしてみた











コメントは承認後に表示されます。