コーディング初心者さんの為の図解html

この記事を書いている人
よく使うhtmlをまとめてみました。
マークアップの参考にしてみてください^^
[目次]
Webサイトのマークアップ
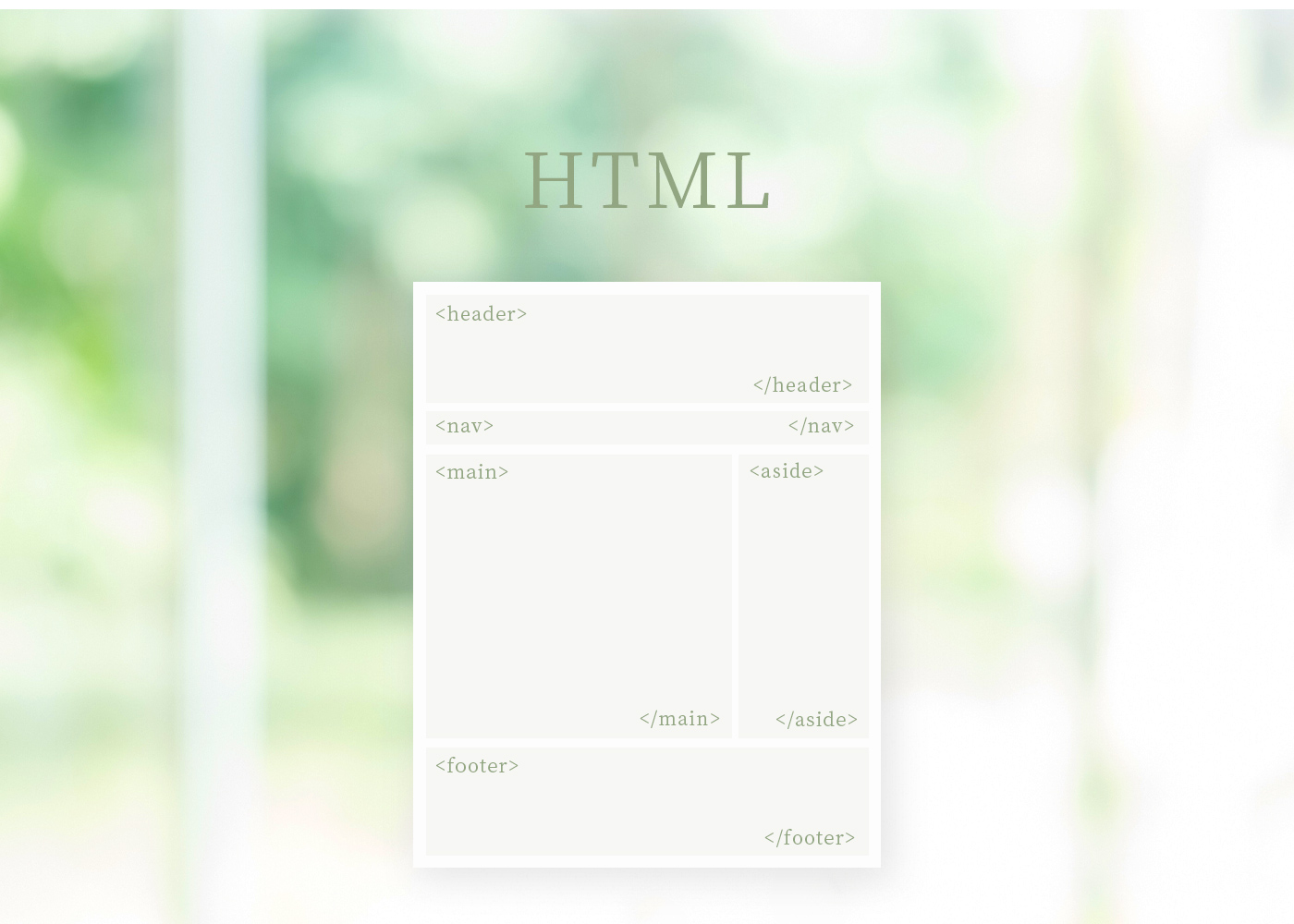
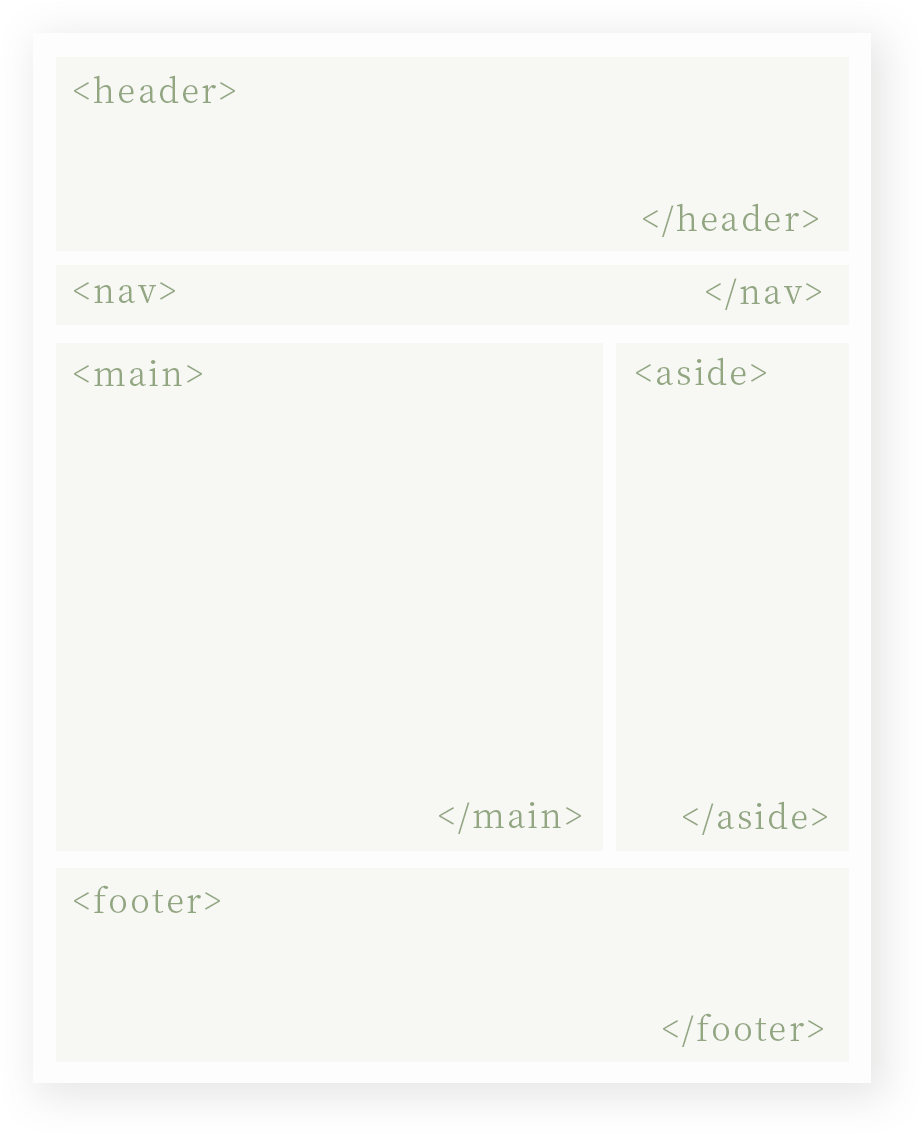
一般的によく使われるマークアップの表です。![]()

| <header>〜</header> | ヘッダー |
| <nav>〜</nav> | ナビゲーション |
| <main>〜</main> | メインコンテンツ |
| <aside>〜</aside> | サイドナビ |
| <footer>〜</footer> | フッター |
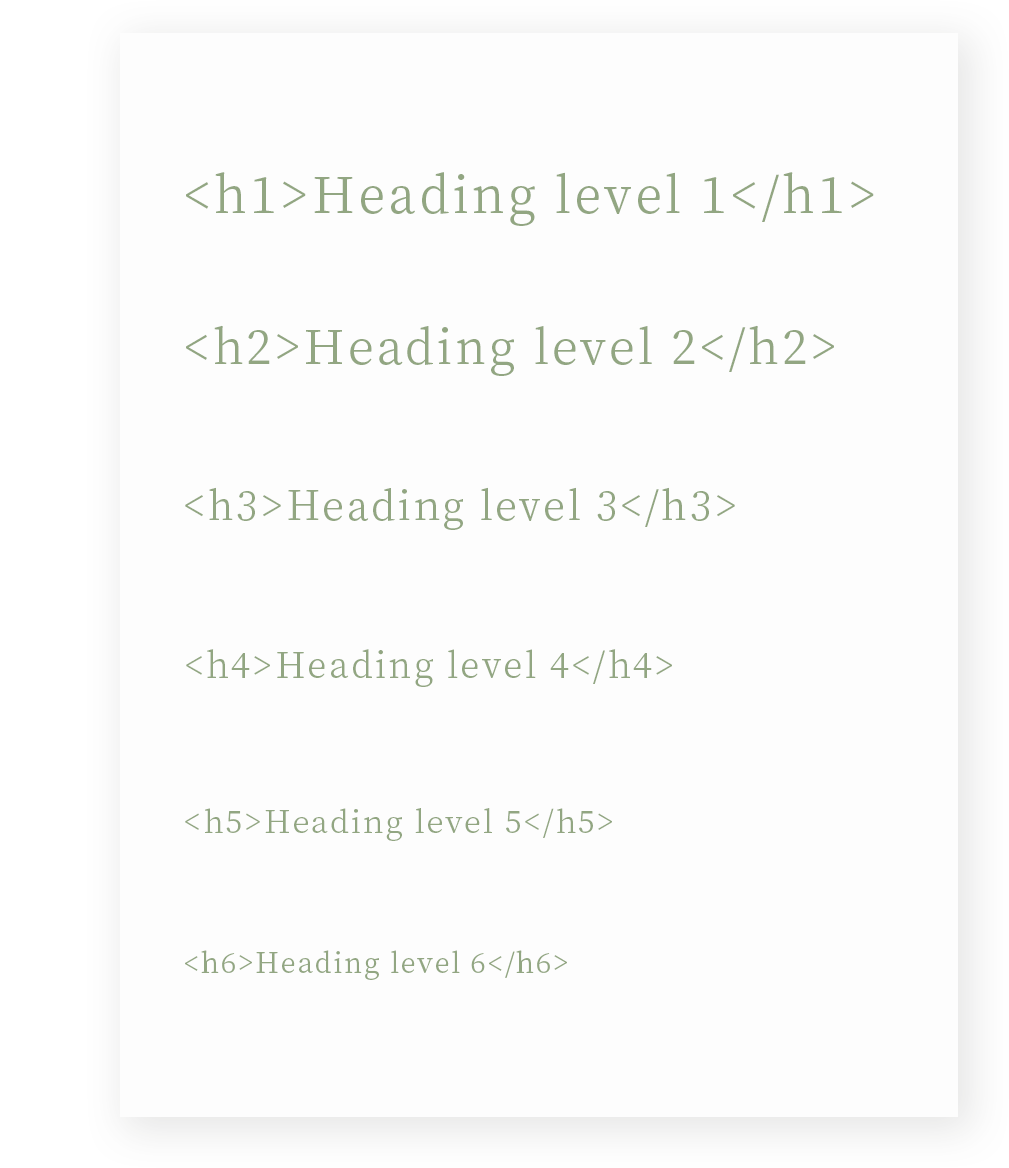
見出し<h>タグ

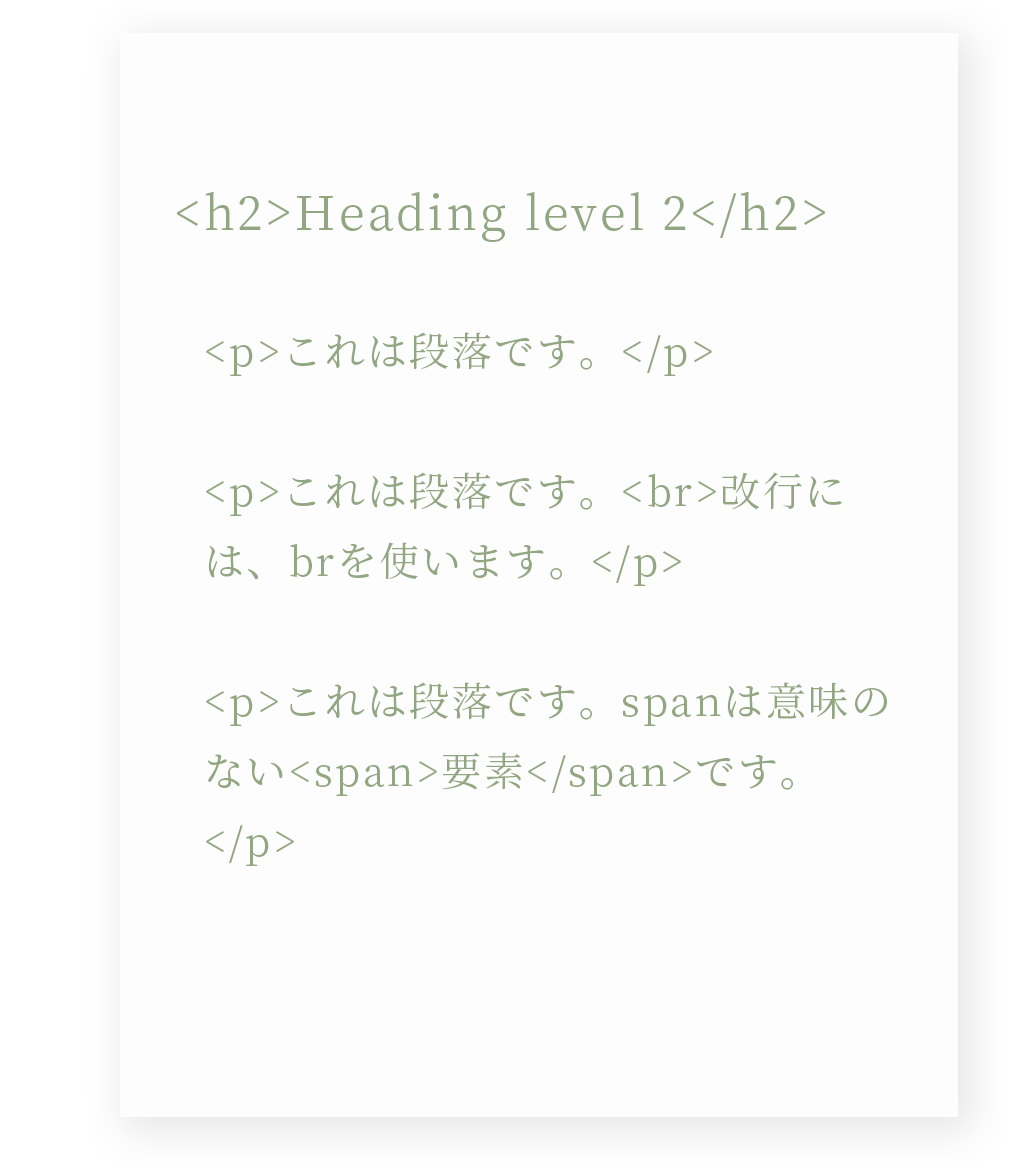
<p>段落

| <p>〜</p> | 段落 |
| <br> | 改行 |
| <span>〜</span> | 意味を持たないタグ(CSSでの装飾などに使用) |
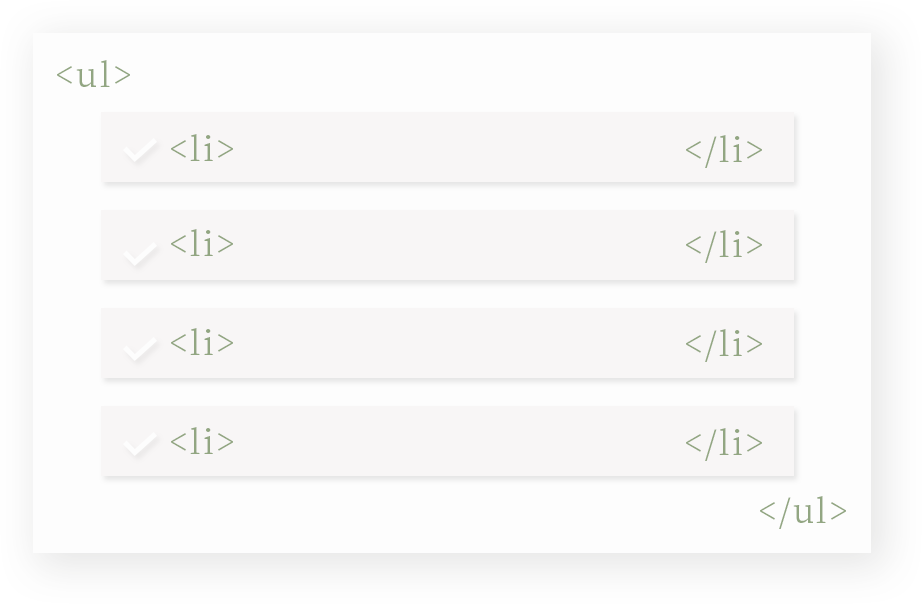
リスト<ul>
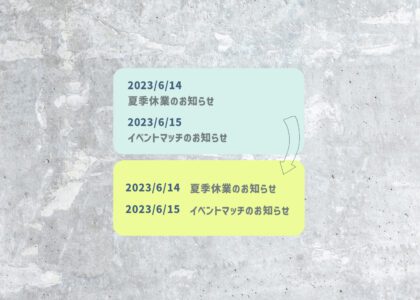
<ul>は、順番を入れ替えてもOKなリスト。
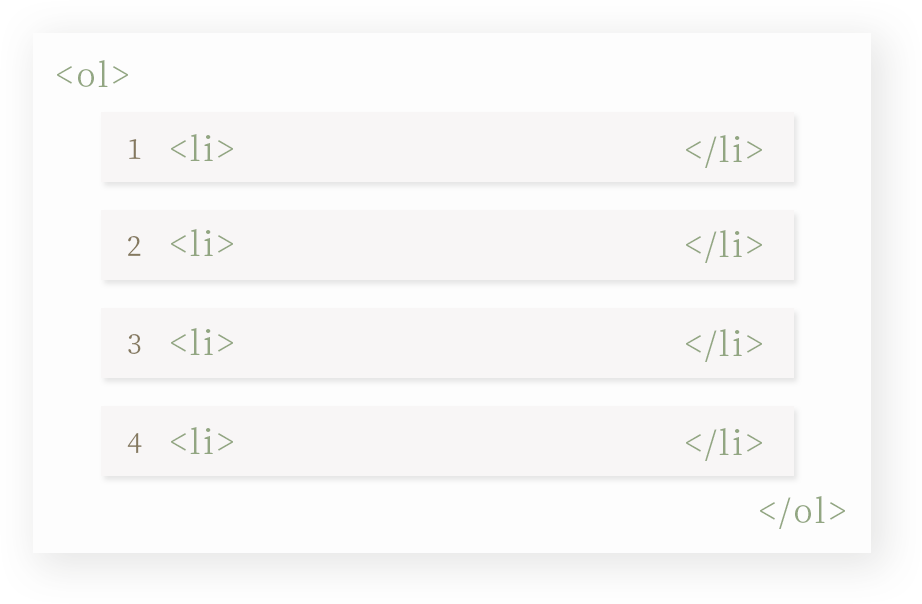
次に出てくる<ol>は、順番が決まっているリストです。
ul、ol両方とも、直下は<li>でないとダメです。
順番を入れ替えてもOKなリスト

順番が決まっているリスト
流れとか順序とかを説明する時に使ったりとか。

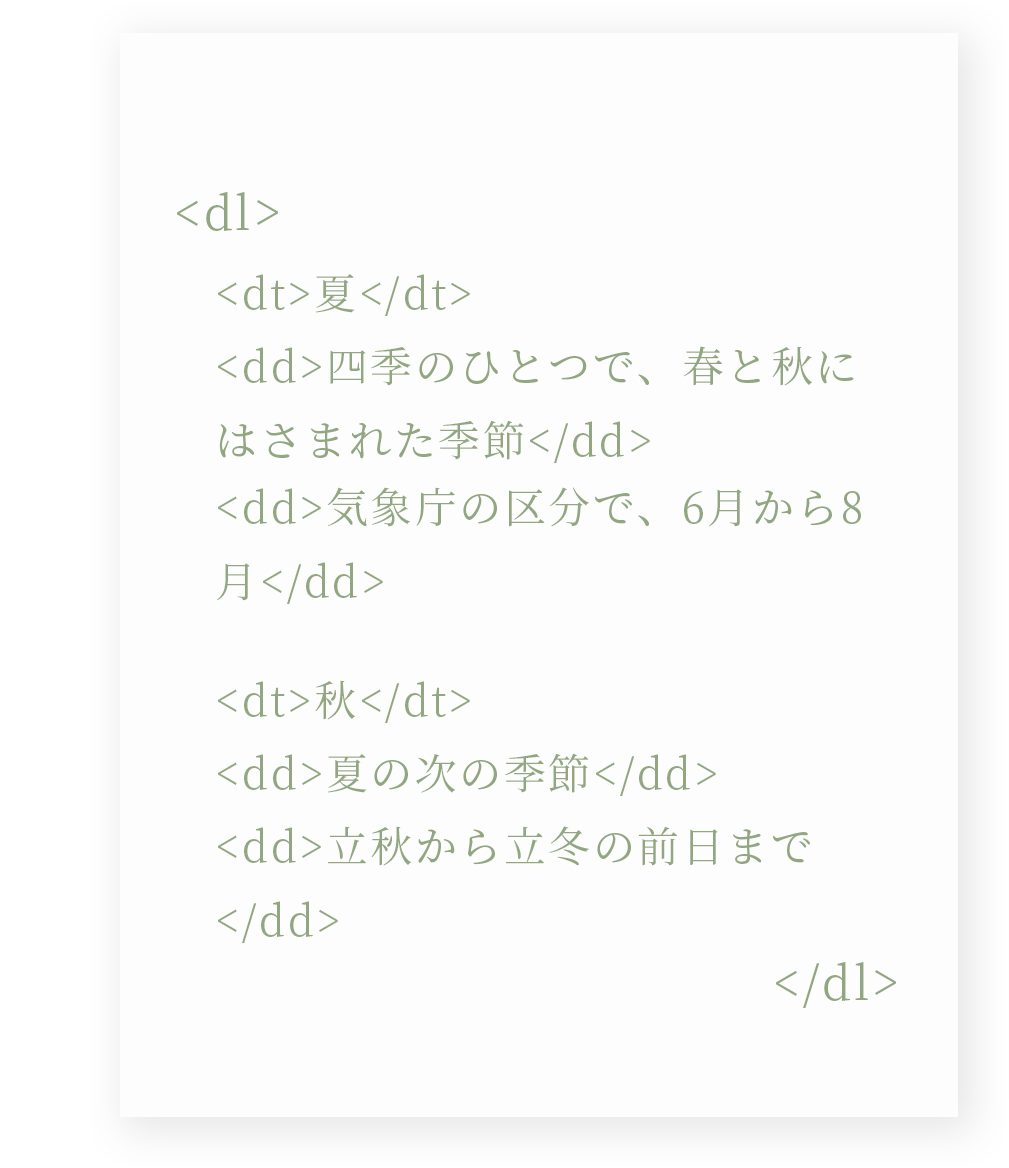
定義リスト<dl>

定義リスト<dl>は、<ul>・<ol>と異なり直下が<dt>・<dd>じゃなくてもOKです。
<div>を挟んでも良いので装飾しやすかったりしますね。
dlに関してはこちらも参考にどうぞ^^↓
記事<article>

https://developer.mozilla.org/ja/docs/Web/HTML/Element/article
<article>は HTML の要素で、文書、ページ、アプリケーション、サイトなどの中で自己完結しており、(集合したものの中で)個別に配信や再利用を行うことを意図した構成物を表します。例えば、フォーラムの投稿、雑誌や新聞の記事、ブログの記事、商品カード、ユーザーが投稿したコメント、対話型のウィジェットやガジェット、その他の独立したコンテンツの項目が含まれます。
いいなと思ったら
TAPしてね♡↓
【CSS】定義リストdlのdtとddを横並びにする方法 【CSS】カラム内の文字の並びを変える方法












コメントは承認後に表示されます。