【css】tableデザイン例+コピペ用コード

実際のサイトで使われているテーブルをまとめてみます♫
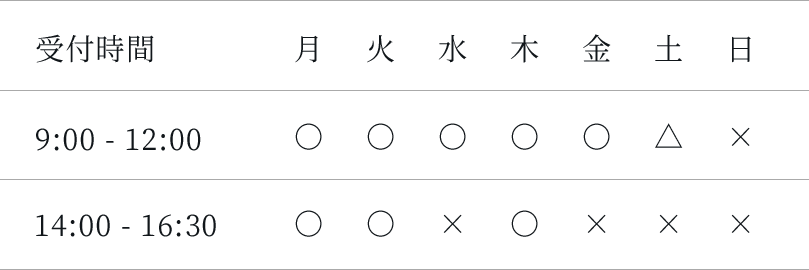
tableは、会社概要や、クリニックの診療時間などに使われていることが多いですよね。
デザイン時の参考にしてみてくださいね^^

[目次]
横線のみのシンプルな表
| 募集職種 | 地域限定型・営業事務職 ※入社後、コース転換制度があります |
|---|---|
| 勤務地 | 本店、大阪支店 |
| 勤務時間 | 9:00~17:30(所定労働時間7.5時間/休憩時間60分) |
<table>
<tr>
<th>募集職種</th>
<td>地域限定型・営業事務職 ※入社後、コース転換制度があります</td>
</tr>
<tr>
<th>勤務地</th>
<td>本店、大阪支店</td>
</tr>
<tr>
<th>勤務時間</th>
<td>9:00~17:30<span>(所定労働時間7.5時間/休憩時間60分)</span></td>
</tr>
</table>table {
font-family: 'Noto Serif JP', serif;
font-size: 14px;
margin: 40px auto;
}
th,td {
padding: 14px;
font-weight: normal;
text-align: left;
border-bottom: 1px solid #646566;
}
td span {
font-size: 90%;
}よく見かけるのは横線のみのシンプルな表。
シンプルなのですが、余白をうまく使うことで綺麗にまとまって見えます♡
このシンプルな表をベースにカスタマイズしていきます![]()
線のみ、thだけ色が異なる線
| 募集職種 | 地域限定型・営業事務職 ※入社後、コース転換制度があります |
|---|---|
| 勤務地 | 本店、大阪支店 |
| 勤務時間 | 9:00~17:30(所定労働時間7.5時間/休憩時間60分) |
<table class="p1">
<tr>
<th>募集職種</th>
<td>地域限定型・営業事務職 ※入社後、コース転換制度があります</td>
</tr>
<tr>
<th>勤務地</th>
<td>本店、大阪支店</td>
</tr>
<tr>
<th>勤務時間</th>
<td>9:00~17:30<span>(所定労働時間7.5時間/休憩時間60分)</span></td>
</tr>
</table>.p1 th {
border-color: white;
}端の色を帰るだけで、見え方が変わるのでとても不思議です^^
線もなし!シンプルな表
| 募集職種 | 地域限定型・営業事務職 ※入社後、コース転換制度があります |
|---|---|
| 勤務地 | 本店、大阪支店 |
| 勤務時間 | 9:00~17:30(所定労働時間7.5時間/休憩時間60分) |
ちょっとシンプルすぎるカモですが、余白を整えると統一感があって綺麗ですね
<table class="p2">
<tr>
<th>募集職種</th>
<td>地域限定型・営業事務職 ※入社後、コース転換制度があります</td>
</tr>
<tr>
<th>勤務地</th>
<td>本店、大阪支店</td>
</tr>
<tr>
<th>勤務時間</th>
<td>9:00~17:30<span>(所定労働時間7.5時間/休憩時間60分)</span></td>
</tr>
</table>.p2 {
background: white;
padding: 40px 0;
}
.p2 tr:first-child th {
padding-top: 40px;
}
.p2 tr:last-child th {
padding-bottom: 40px;
}
.p2 th,
.p2 td {
border: none;
}
.p2 th {
color: #666;
padding-left: 40px;
}
.p2 td {
color: #333;
padding-right: 40px;
}<th>と<td>のカラーを変えただけのシンプルな表。
最近シンプルなデザインが多いですね。
縦線のみのシンプルな表♫
| 1986年 | 10月 | 設立 |
| 1989年 | 1月 | 企業理念を発表 |
| 2000年 | 1月 | 業務提携開始 |
| 2014年 | 9月 | 連結子会社化 |
| 2018年 | 5月 | 経営理念、行動指針を発表 |
| 2022年 | 9月 | 商号変更 |
<table class="p3">
<tr>
<td>1986年</td>
<td>10月</td>
<td>設立</td>
</tr>
<tr>
<td>1989年</td>
<td>1月</td>
<td>企業理念を発表</td>
</tr>
<tr>
<td>2000年</td>
<td>1月</td>
<td>業務提携開始</td>
</tr>
<tr>
<td>2014年</td>
<td>9月</td>
<td>連結子会社化</td>
</tr>
<tr>
<td>2018年</td>
<td>5月</td>
<td>経営理念、行動指針を発表</td>
</tr>
<tr>
<td>2022年</td>
<td>9月</td>
<td>商号変更</td>
</tr>
</table>.p3 td {
border: none;
border-right: 1px solid #646566;
}
.p3 td:last-child {
border: none;
}横でも縦でも、線を引くだけでもとても分かりやすくなりますよね。
たった1本の線の有無で、見え方がすごく変わるので線って重要ですね。
縦線+背景色で見やすく!
| 1986年 | 10月 | 設立 |
| 1989年 | 1月 | 企業理念を発表 |
| 2000年 | 1月 | 業務提携開始 |
| 2014年 | 9月 | 連結子会社化 |
| 2018年 | 5月 | 経営理念、行動指針を発表 |
| 2022年 | 9月 | 商号変更 |
<table class="p4">
<tr>
<td>1986年</td>
<td>10月</td>
<td>設立</td>
</tr>
<tr>
<td>1989年</td>
<td>1月</td>
<td>企業理念を発表</td>
</tr>
<tr>
<td>2000年</td>
<td>1月</td>
<td>業務提携開始</td>
</tr>
<tr>
<td>2014年</td>
<td>9月</td>
<td>連結子会社化</td>
</tr>
<tr>
<td>2018年</td>
<td>5月</td>
<td>経営理念、行動指針を発表</td>
</tr>
<tr>
<td>2022年</td>
<td>9月</td>
<td>商号変更</td>
</tr>
</table>.p4 td {
border: none;
border-right: 1px dashed #646566;
}
.p4 td:last-child {
border: none;
}
.p4 tr:nth-child(odd) {
background: rgba(255,255,255,.6);
}oddは奇数ですね。
縦線だけだと、下に長くなる表の場合は、少し見にくいかも・・・
と思ったら、背景色を変えて見やすくする方法も♫
縦線をsolidからdashedに変更していますが、solidのままでも綺麗です。
こんなのもあった♡内容だけ背景をつける
- 創立
- 1965年5月
- 本社所在地
- 大阪府大阪市北区
- 事業内容
- WEBサイト制作
<dl class="p5">
<dt>創立</dt>
<dd>1965年5月</dd>
<dt>本社所在地</dt>
<dd>大阪府大阪市北区</dd>
<dt>事業内容</dt>
<dd>WEBサイト制作</dd>
</dl><dl>でマークアップしてみました。
dlは定義リストです。
.p5 {
font-family: 'Noto Serif JP', serif;
font-size: 14px;
margin: 40px auto;
max-width: 400px;
}
.p5 dt {
font-weight: bold;
padding: 14px 0 4px;
}
.p5 dd {
background: white;
padding: 14px;
}せっかくなので、tableでも作ってみますね。
| 創立 | 1965年5月 |
|---|---|
| 本社所在地 | 大阪府大阪市北区 |
| 事業内容 | WEBサイト制作 |
<table class="p6">
<tr>
<th>創立</th>
<td>1965年5月</td>
</tr>
<tr>
<th>本社所在地</th>
<td>大阪府大阪市北区</td>
</tr>
<tr>
<th>事業内容</th>
<td>WEBサイト制作</td>
</tr>
</table>.p6 {
max-width: 400px;
width: 90%;
}
.p6 th,
.p6 td {
display: block;
border: none;
}
.p6 th {
font-weight: bold;
padding: 14px 0 4px;
}
.p6 td {
background: white;
}分かりやすくする為に、<tr>にth・tdを入れて、display:blockをかけました。
PCでは1行だけど、レスポンシブで2行に分かれる時にdisplay:blockを利用しますね。
今回の投稿を作るに当たって、サイトを30個くらいは見ましたが、tableのデザインは本当にシンプルなものばかりでした^^
テーブルのデザインを作るときに、テーブルだけの参考がまとまっていると便利です。
ぜひ活用してくださいねー♫
余談:今週の水ダウ
余談です。
Tverで水曜日のダウンタウンを見ながらこの記事書いてたんですけど、「dl(デシリットル)使わない説」にめちゃくちゃ共感しました。
なぜなら、息子が今小学校2年生なのですが、「dl(デシリットル)」と言い出した時に、「え、それ何やっけ?」ってなって調べたからです。
w![]()
息子は授業で習ったので、我々が普段100mlと言うところを1dlと言ってくるのです。
私は頭の中で変換が必要です。
例えば、息子は「さっき水5dlくらい飲んだ!」とか言ってきます。笑
そういやdlあったなー、ってまさにリアルタイムな”説”だったのです。
そして、小学校で習ったが最後使わないというのは、まさにその通り![]() で、息子が言い出すまで綺麗に忘れていました。
で、息子が言い出すまで綺麗に忘れていました。
いいなと思ったら
TAPしてね♡↓
【css】テキストを右から左に流すアニメーション SVGアニメーションって何?どうやって使うの?













コメントは承認後に表示されます。