Webサイトが完成するまでの流れ

この記事では、Webサイト完成までどんな工程があるのか簡単に説明しています。
Webサイト制作にはすごくざっくり分けて「1.企画」「2.デザイン」「3.コーディング」があります。
この流れを解説していきまっす。
1.企画
Webサイトを制作する時は、デザインしてコーディングすると思われがちですが、とても大事な「企画」からスタートです。
企画は、「Webディレクション」とも呼ばれ、サイト作りを分業で行う場合は、Webディレクターが担当することが多いです。
まずはどんなサイトを制作していくかのプランをしっかりと練るところからスタートです。
クライアントさんの「サイトを制作する目的」をヒヤリングし、どんなサイトを作るかを構成していきます。
サイトが何の為に作られるのかによって、必要なコンテンツ等も変わってきます。
具体的に決めるのは以下の4点です。
- サイトコンセプト
- ペルソナ
- 色
- サイトマップ
サイトコンセプト
まずはサイトコンセプトです。
このサイトが何の為に作られるのか、サイトを作ることでどんな結果を期待しているのかを検討します。
しっかりとコンセプトを決定していないと、後のデザイン工程で意図とは異なるイメージを作ってしまったりするのでとても大切です。
逆に言えば、コンセプトがしっかりしていると、最後まで進めやすいということですね。
ペルソナ
ペルソナは、このサイトを見にきてほしいターゲット層を具体的に設定することです。
「この設定いるのかな?」わたしもスクールに行った時に思ったよ。
この考え方は、デザインというよりも「マーケティング」の考え方で、具体的に1人のペルソナを立てて、その1人に刺さるようなサイトを作りませうってことですね。
作成した1人の為にサイトを作ればいいので、ちょっと楽かも!?というメリットもあります。
ペルソナは具体的に設定してみてください。
色
色はデザインに入る前の段階で決めてしまいます。
デザインに入ってから、何使おう〜と迷うのではなく、最初にある程度設定しておくべきです。
使う色は、サイトコンセプトによって決めます。
色についてはこちらの記事にも書いているので良かったら後で読んでください。↓
サイトのコンセプトから、使用するメインカラー、ベースカラー、アクセントカラーを選定します。
「色」が与えるイメージって、なんとなく感じ取っていると思うのですが、もし全然分からないという場合は、色について多少知識があるとすぐにデザインに活かせられますね。
「青が与えるイメージ→冷静、落ち着いている、清潔な、信頼感」などのような知識ですね。
色から得るイメージが分かると、コーポレートサイトで青がよく使われている理由が分かるかと思います。
サイトマップ
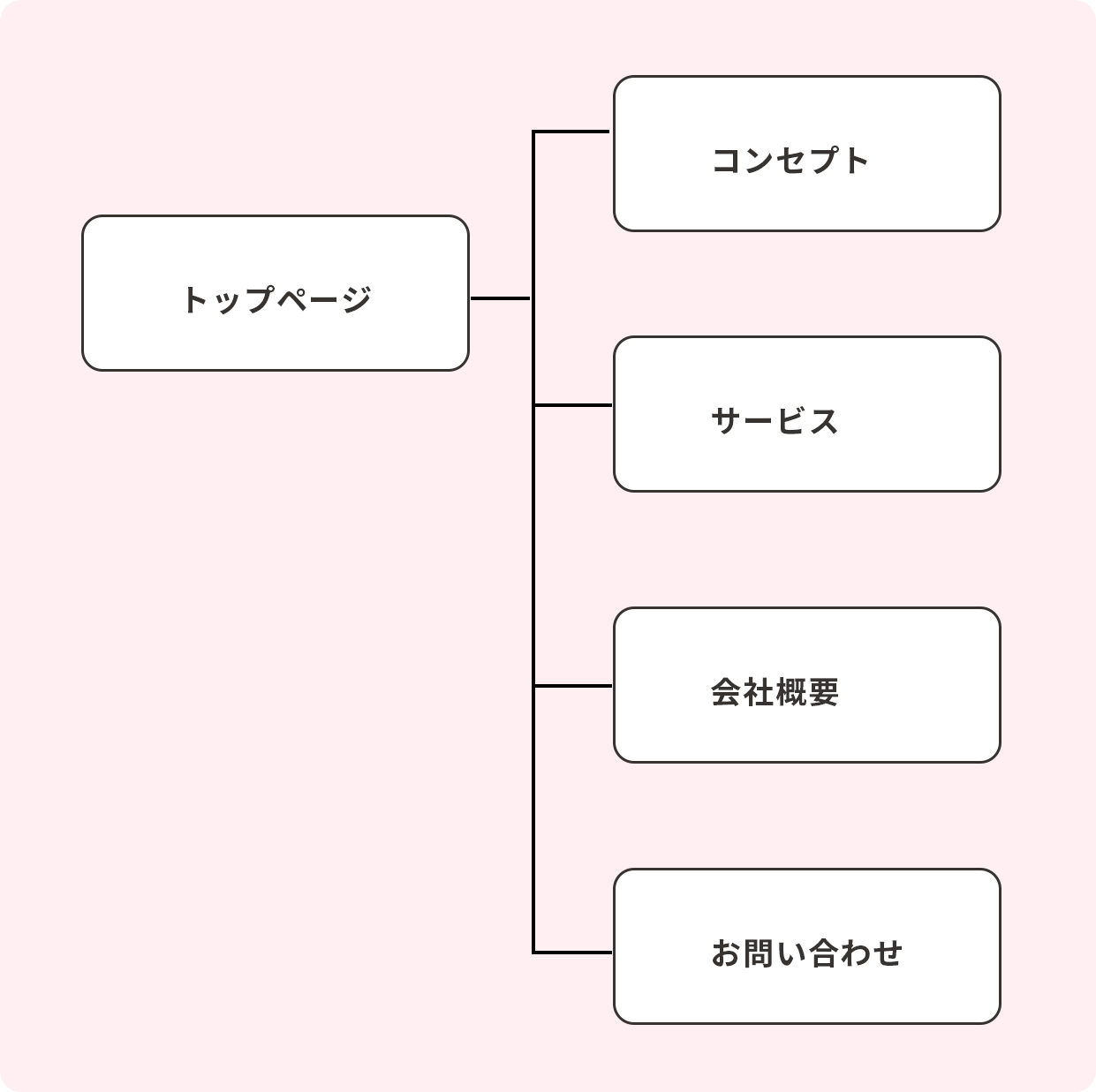
サイトマップとは、サイトのページ構成がすぐに分かる表のことです。
サイトのコンセプトを決定した後、「何を掲載するか」を考えて作ります。

簡単に作った参考例です。
このような形で作成していきます。
この時点で、何のページを作成して、どういう内容を掲載するかを検討しておきます。
サイトコンセプト、ペルソナ、色、サイトマップが決定したら、デザインの基となる「ワイヤーフレーム」を制作します。
ワイヤーフレーム
ワイヤーフレームは、デザインに移る前の段階で、ページをどんな構成にするか簡易的に作成するものです。

配置の確認というイメージですね。
ワイヤーフレームは、どんな位置にどういう風に何を置いていくかをざっくり考える工程です。
ここにこういう写真を使おう、ここに文章を入れよう、等を検討していきます。
ワイヤーフレームの段階では、文章やコピーが確定していなくても問題ありません。
ここまでできた後、デザイン・コーディングに進みます。
2.デザイン
企画が決定すると、デザインに移ります。
企画時に決めたプランに基づいてデザインにしていきいます。
しっかり企画していると、デザインで困ることが少ないかも?
分業の場合は「デザイナー」が担当します。
3.コーディング
デザインがしっかり完成したら、コーディングに移ります。
大規模なプロジェクト等は、確定したページからコーディングに進むことがよくあります。
全ページの確認が終わってからコーディングだと、確認待ち期間が勿体無いからですね。
コーディング後に大きな修正が入るとコーダーは大変なので、できるだけデザイン確定後にコーディングを始めたいところではあります。
でも実際の現場では理想論だったりするかもしれません。
コーディング終了後に修正がくることは割とあると思います。
分業だと「コーダー」が担当しますね。
最後に
今回は、超簡単にサイト制作の流れを見てみました。
コーディングの後は確認作業をし、クライアントさんにもしっかり確認していただいて納品となります。
分業の場合だと、ディレクターが企画をし、デザイナーがデザインをし、コーダーがコーディングするという流れで1サイトが完成します。
フリーランスの場合は、この流れを1人で全部やる場合もあるし、1部分を請け負う場合もあるし…と案件によって様々だと思います。
いいなと思ったら
TAPしてね♡↓





コメントは承認後に表示されます。