【Webデザイン初心者さんへ】デザインする時に注意する3ポイント

デザインする時に、初心者さんが注意すると劇的に良くなる3ポイントについて記事にしてみます♡
今から書く3つのポイントを押さえておけば、まとまったデザインを作りやすいです♫
もしまだ意識していなかったら、意識してデザインしてみてくださいね。
デザイン時に注意する3点とは
デザインする時に注意する3点とは、「色」「余白」「グループ化」です。
この3つをしっかり考えて構成したら、まとまったデザインを作りやすく、逆にこれを考えずにデザインしてしまうと、「なんか変」「バランスが悪い」というデザインになってしまいます。
では、早速詳しく説明していきますね。
1.色
まずは「色」です。
デザインの目的やターゲット(ペルソナ)等から最初に色を決めておいて、デザインをスタートする方が制作しやすいです。
初心者さんの場合、最初に色選びすることなく、デザインを進めてしまう方がいらっしゃいますが、まとまらない原因になってしまうので注意です。
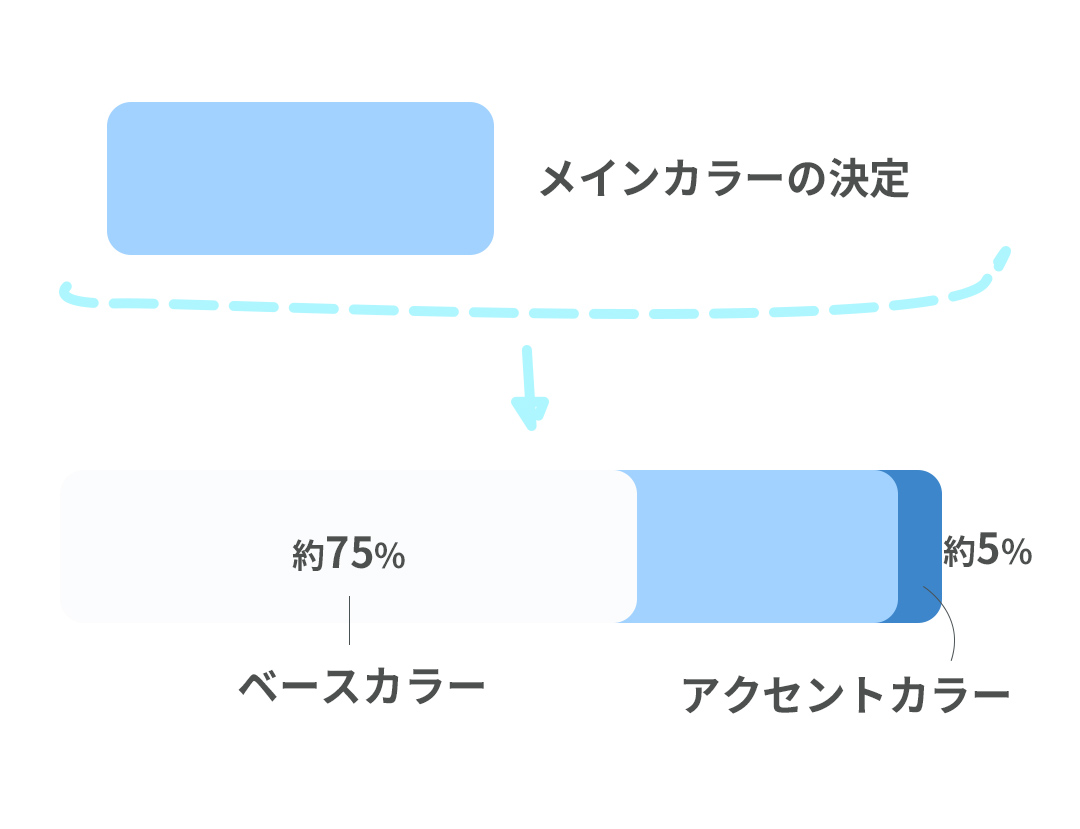
最初に決めておく「色」は、以下の3色です。
- メインカラー …全体の約25%
- ベースカラー…全体の約75%
- アクセントカラー…全体の約5%
デザインの依頼時に、コンセプトやロゴ、イメージ等があれば、それに基づいてカラーを選定します。
決めずにスタートすると、「違和感デザイン」の原因になってしまいます。
あれ?何が変だか分からないけど何か変だな。
というやつですね。
また、ベースカラーは、セクションの背景やフッターの背景など、広範囲で背景として使われることが多くなるカラーなので、あまり濃い色を選択してしまうと、見辛くなってしまいますよね。
カラーの組み合わせを出してくれるツール等もいろいろありますが、3つ並んだ状態で見ると合うように見えても、「デザインに組み込むと合わない」という場合もあるので注意が必要です。
まずメインカラーを決めて、その色に基づいたベースカラーとアクセントカラーを選びましょう。
この時点で使う色を決めておくことで、デザインもしやすくなりますし、色で迷うことがなくなります。

メインカラーの決定
コーポレートサイトのデザインだと、既に企業のブランドイメージやコンセプトから「ロゴ」が制作されていることが多いと思います。
このロゴに使用されているカラーを「メインカラー」に設定することが多いです。
ロゴがない場合や、バナー等の場合は、伝えたいイメージ・コンセプトから色を決めていくと良いと思います。
ただ、バナーの場合はロゴや商品画像を入れてね、という指示があることが多いので、合う色を選ばなければいけません。
最初は戸惑うかもしれませんが、デザインをいくつもしているとすぐに決定できるようになりますので、心配不要です。
色の知識はデザイナーにとってあって損はないスキルですね。
メインカラーが決まったら、ベースカラー、アクセントカラーを決めていきます。
ベースカラー
ベースカラーは、背景等の広範囲に使用されるカラーです。
カラー選定時は小さな範囲で色を見るので、実際に背景に使用すると、「思ってたより濃い![]() 」となることが多いと思います。
」となることが多いと思います。
後で変更を避ける為に最初から結構薄めの色をチョイスするのがオススメです。
まぁでも、デザイン後に調整で色変更しても良いと思います。
アクセントカラー
アクセントカラーは、デザインの目的(コンセプト等)から、メインカラーの補色(ざっくり反対の色)を選ぶか、メインカラーのさらに濃い色を選ぶか、似た色を選ぶか、等変わってくると思います。
伝えたいイメージが「落ち着いた」などであれば、メインカラーと同系で濃い色を選択しても良いと思います。
その時々で変わるので、意図を持ってアクセントに使用する色を選定してみてください。
アクセントなので濃いめの色が多いです。
ここで色が決まりました。
次に注意するのは「余白」です。
2.余白と配置
色んなところでデザイン情報が溢れているので、よく聞かれていると思いますが、デザインにおいて「余白」はかなり重要です。
この余白の取り方だけで、まとまる・まとまらないが決まります。
さらに、どこを基準に配置させるかも、かなり重要です。
余白をしっかりとって、さらに均等にとることで、まとまりが生まれます。
また、配置もとても重要で、この文字はどこを基準点として配置されているかに注意すると、バラつきデザインを回避できます。
例えば、文字が「センター揃え」なのに、配置場所がセンターじゃなければ、((なんかまとまらない))になってしまいます。
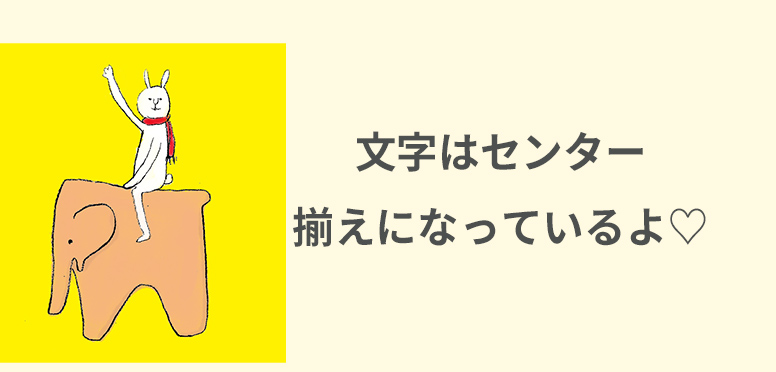
こちらの画像をみてください↓

この配置を考えてみます。
これは、左に画像があって、文字が右にありますよね。
それなのに、文字自体はセンター揃えになっているんですね。
このままの配置でいくのであれば、文字は左揃えにした方がまとまります。
また、余白の統一もしっかり考えましょう。
例えば、左の黄色の画像ですが、上の余白と下の余白、全然違うのは分かりますか?
下に対して上の余白はかなり余裕があります。
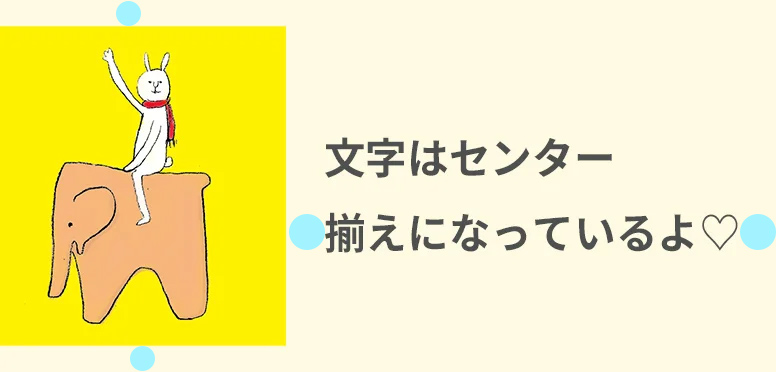
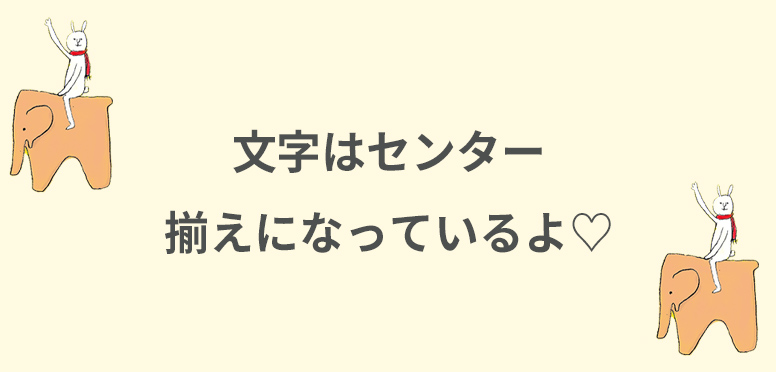
このへんを整えてみると…

読みやすくなったと思いませんか?
ここで注意した余白は以下の通りです。

もし、「文字はセンター揃えにしたいんだよ」という場合は、配置もセンターにしてくださいね。

余白と同時に、「どこを基準に配置されているか」もかなり重要なので、そこを押さえて脱初心者さんデザインを目指しましょう♡
そして最後は、「グループ化」です。
グループ化
グループ化って、何?
ここでいうグループ化は、フォトショやイラレ等のデザインツールの機能のことではありません。
デザインって、「何かを伝えるために分かりやすくする手段」であるとこちらの記事↓でも書きました。
デザイン上で、「どれとどれがグループなのか」を明確にし、伝えたい情報を「分かりやすく」しなければいけません。
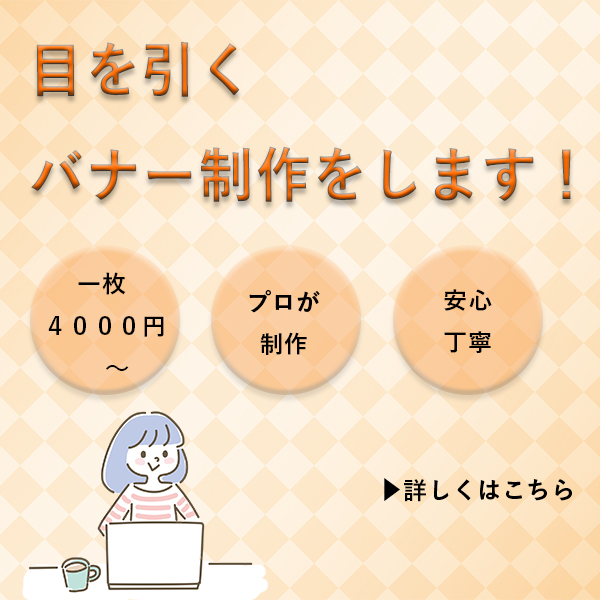
↓こちらは、デザインを始めたばかりの方が作成されたバナーです。

一見グループ化ができているようですが、もう少しグループ化を強化して見やすくしていきます。
ある意味、すごく「目を引くバナー」ではあります♡

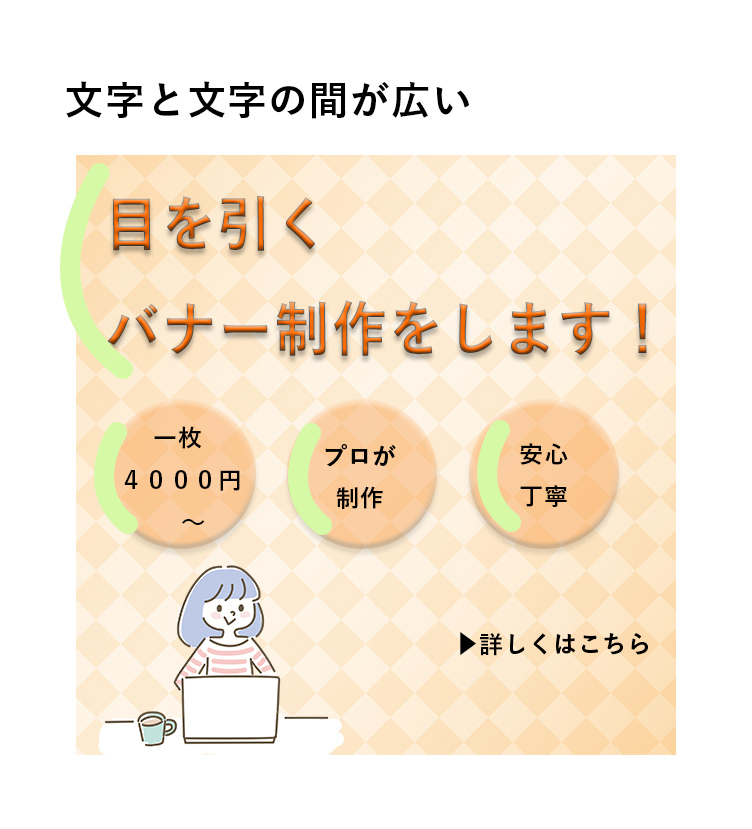
文章が複数行に渡る場合は、必ず行間の余白に注意してください。
このバナーの例だと、空きすぎています。
これを詰めるだけでも、読みやすくなります。

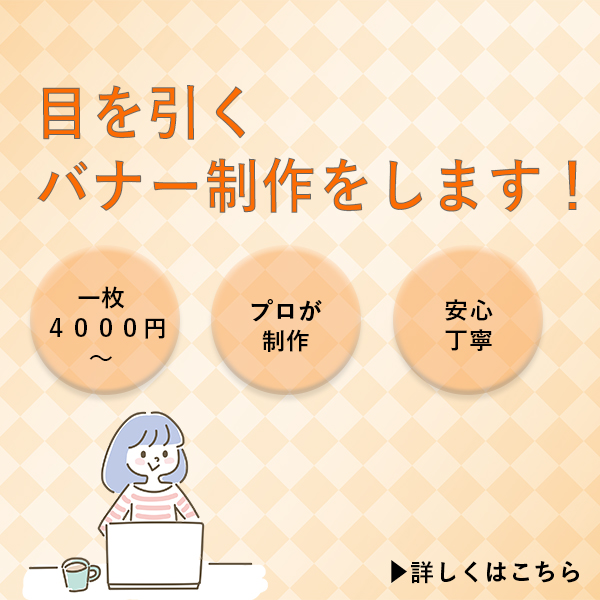
とりあえず、行間を整え、「詳しくはこちら」の位置も右下に配置しました。
「目を引くバナー制作します!」のとこにかかっていた「ヘベルとエンボス」、「ドロップシャドウ」は削除しました。
どうでしょうか。行間を整えただけで、すごく「読みやすくなった」と感じませんか?
文字と文字の間も整えると、さらに読みやすさがUPします。
行間をしっかり整えることで、どれとどれが1まとまりなのかが分かりやすくなって、情報が頭に届きやすくなります。
(こちらのバナーの添削は機会があればまた別記事でやってみますね。)
添削記事はこちらをご覧ください![]()
![]()
文字についてはこちらの雑誌がオススメです↓
デザインノート、ご存じでしょうか!?
デザインに関する情報が掲載されていて、勉強になります。
バックナンバーも購入できるので、興味があればチェックしてみてください^^
最後に
今回お伝えした「色」「余白と配置」「グループ化」は、デザインしていく上で欠かせないポイントなので、意識して制作するようにしてみてください。
もし意識していなかった場合は、それだけで、デザインが変化すると思います。
では、最後まで読んでいただきありがとうございましたー♡
今日はこのへんでっ
いいなと思ったら
TAPしてね♡↓
「Web制作に活かせる」と思うオススメの本 【css】100vwは100%とどう違う?!100vwの使い方とは












コメントは承認後に表示されます。