要素の余白paddingのつけ方【コーディング初心者さんへ】

paddingとmarginのつけ方で1つポイントがあります。
コーディングを見せてもらった際に、必ずと言って良いほどたくさん見かけるパターンを紹介します
余白は親要素に
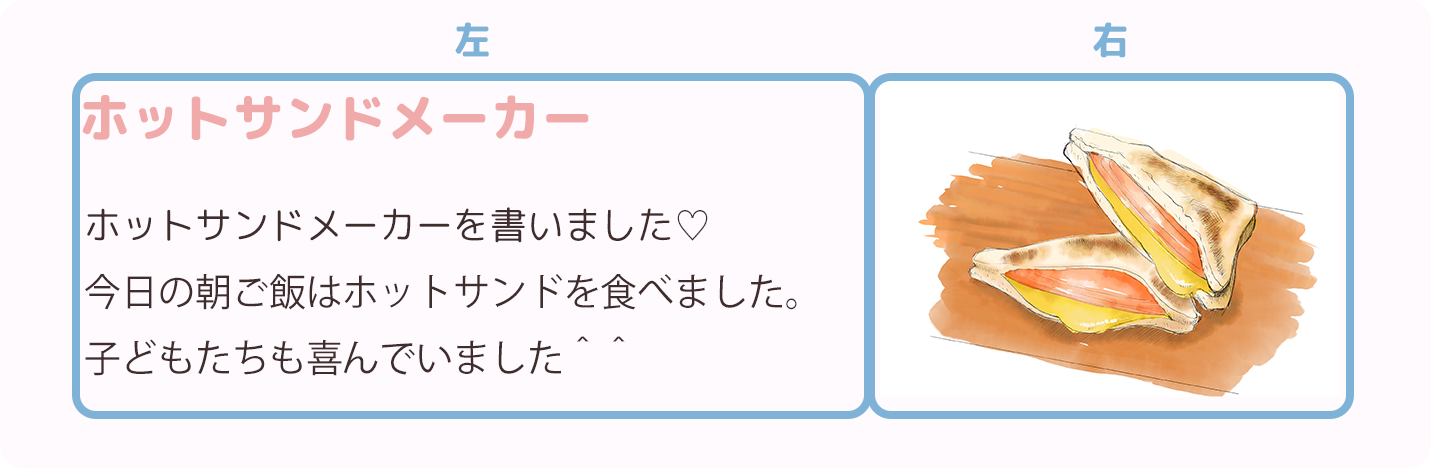
以下はよくあるレイアウトです。

このレイアウトあなたならどういう風にコーディングしますか?

こういう風に、左と右に分割してカラムレイアウトにする方が多いかと思います。
カラムレイアウトにしなかったとしたら、右の画像部分をbackground-imageにする方法も考えられますね。
この際に、ピンク背景と左と右にできる余白の開け方についてです。
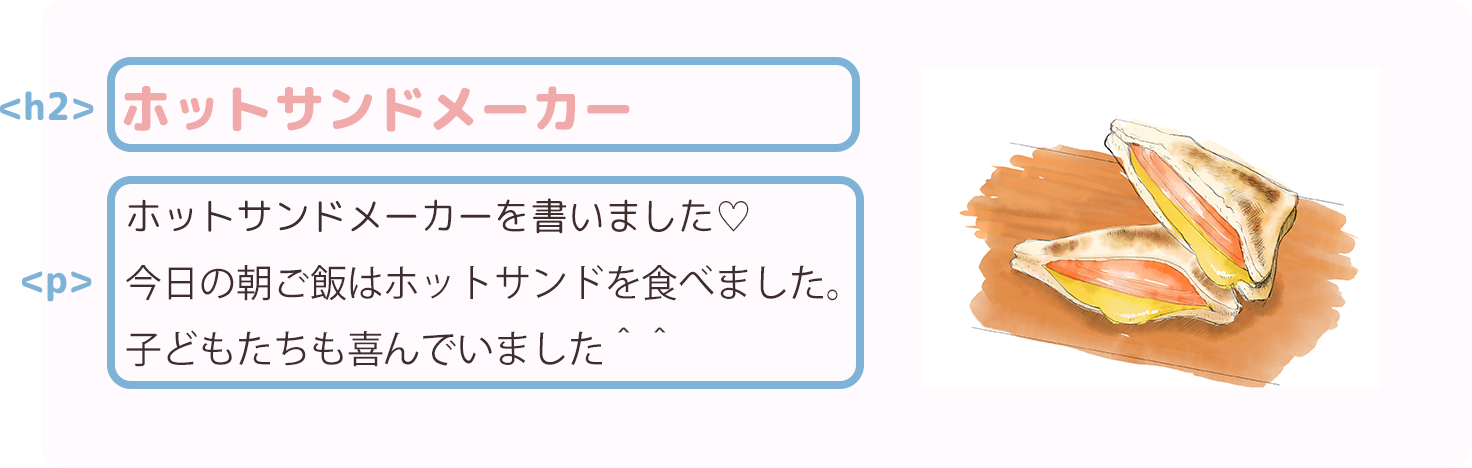
初心者さんの場合は以下のようにレイアウトを考える方がとても多いです

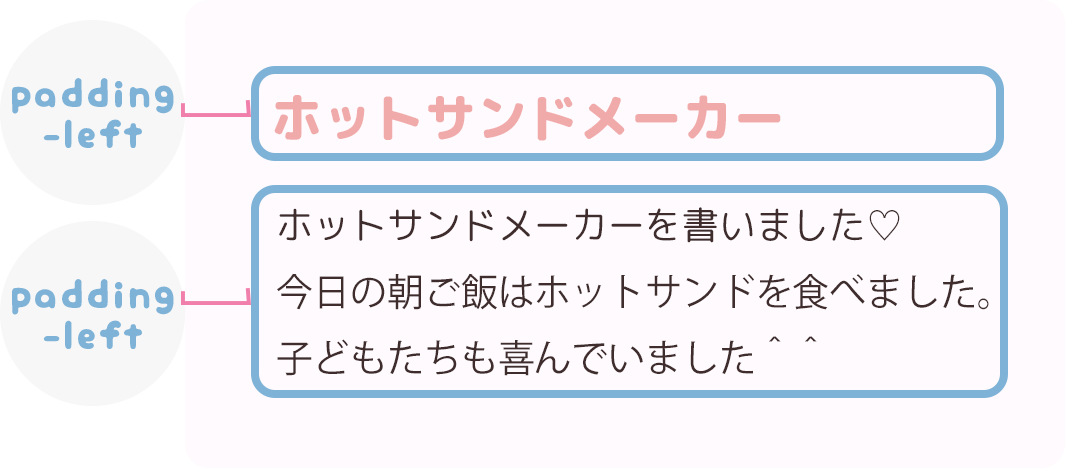
どういうことかというと、子要素であるh2・pにそれぞれpadding-leftをつけるのですね。
ちなみにpadding-leftについて書きますが、padding-topやpadding-bottomも同様です。

h2 {
padding-left: 24px;
}
p {
padding-left: 24px;
}もちろんこれは、間違いではありません。
h2にpadding-leftをあけ、さらにpにも同じだけpadding-leftをつける。
これで余白を開けることはできます。
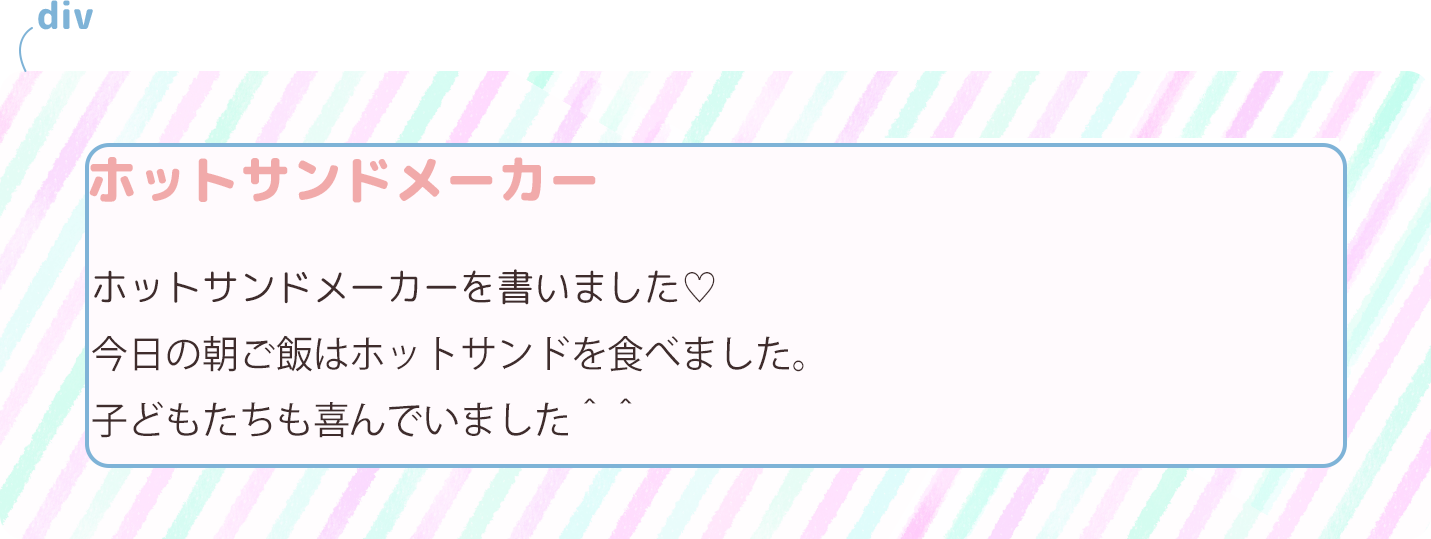
ただ、h2とpにそれぞれpadding-leftをつけなくても、もっとシンプルに、ピンク背景部分にpaddingをつければ楽です。

div {
padding: 20px 24px;
}親要素にpaddingで余白を開けるとこの1行だけでOKです。
要素を考える
初心者さんの場合、子要素に余白をつけていかれる方がとても多いです。
コーディングをする際、要素を分解して考えると思います。
これはどの箱に必要な余白なのか?を検討して、余白をどこにつければシンプルに記述できるのかを考えてみると、今まで見えてなかった親要素に意識がいくかもしれません。
どこにつけても、見た目が同じになれば間違いではないのですが、シンプルに記述していくことでスピードアップにもつながりますし、コードも見やすく、修正・調整しやすくなります。
ぜひ、余白をつける時の参考にしてみてくださいね![]()
いいなと思ったら
TAPしてね♡↓
cssで縁取り文字をつくる 【CSS】Instagram風フレームコーディングはどうやる?










コメントは承認後に表示されます。