【コピペOK】スムーススクロールは必ずつけたい

スムーススクロールだぜ!
この記事を書いている人
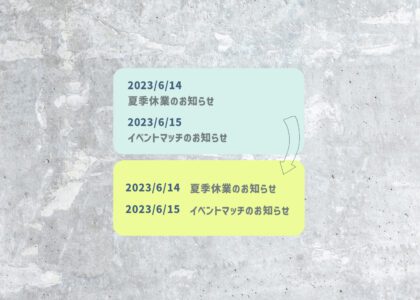
スムーススクロールは、ページ内リンクをクリックした時に、ビュンッて場所に移動するんじゃなくって、スルスル〜〜〜と移動する為につける動きのことです。
ページトップに戻るボタンやナビゲーションでも、ページ内を移動する時にはついておいて欲しい動きなので、必ずつけるようにしたいです!
今回は、コピペで使える記述を紹介します。
コピペ用記述
$(function(){
$('a[href^="#"]').click(function(){
var speed = 500;
var href= $(this).attr("href");
var target = $(href == "#" || href == "" ? 'html' : href);
var position = target.offset().top;
$("html, body").animate({scrollTop:position}, speed, "swing");
return false;
});
});はい、もう、これです。
これをコピぺしたらスルスル動くようになります。
ページ内リンクって、リンク先が「#」から始まりますよね。
ページトップへ戻るボタンは、リンクは「#」だけでOKです。
で、この記述は、リンクが「#」で始まるものに対してスルスルさせてね。って書いてます。
var speed = 500;「500」になってるところはスピードなので、お好みに合わせて変更してください。
 これどこに貼り付けたらいいかわからないよ、って方は挙手してください。
これどこに貼り付けたらいいかわからないよ、って方は挙手してください。
貼り付け場所
貼り付け場所は、「.js」ファイル、もしくはフッターの下などの、「<script></script>」内に置いてください。
jsファイルだと、<script>は不要なので、上記の記述をそのままコピーしてペーストしてください。
htmlファイルやphpファイルに置くときは、以下のように<script></script>で括って貼り付けてください。(中身は上と全く同じです。)
<script>
$(function(){
$('a[href^="#"]').click(function(){
var speed = 500;
var href= $(this).attr("href");
var target = $(href == "#" || href == "" ? 'html' : href);
var position = target.offset().top;
$("html, body").animate({scrollTop:position}, speed, "swing");
return false;
});
});
</script>↓ページ内リンクの付け方はこちらも参考にしてください^^
いいなと思ったら
TAPしてね♡↓
【html】リンクの貼り方〜aタグについて知っておきたいこと 目次やページトップボタンに使う【ページ内リンク】の貼り方










コメントは承認後に表示されます。