【CSS】ボーダーを使わないclip-pathで作る三角形

以前に、こちらの記事で三角形の作り方について少し触れています。
borderプロパティを利用して三角形を作成していました。
ただ、この方法だと三角形を形作るのが直感的に分かり辛く、コーディング初心者さんからは難しいとのお声もいただいていました。
確かに、作りたい形・サイズの三角形が直感的に作れなかったんですよね。
今回は、borderを使うよりも直感的に作れる三角形の作り方を紹介します。![]()
clip-pathを使う
今回は、clip-pathというものを使います。
これを使うと、内部は表示、外側は非表示、というようなクリッピング領域を作ることができます。
Photoshop・Illustratorなどで使うクリッピングマスクのようなことができるんです。
右向きの三角形
左向きの三角形
上向きの三角形
下向きの三角形
HTML・CSSコード
<div class="polygon right"></div>HTMLはこれだけです。![]()
CSSはこちらです。
.polygon {
width: 25px;
height: 30px;
background-color: #ECD3DE;
}widthとheightを指定して大きさを決めます。
.right {
clip-path: polygon(0 0, 0 100%, 100% 50%);
}そして、右向きの場合は、↑このようにclip-pathを指定します。
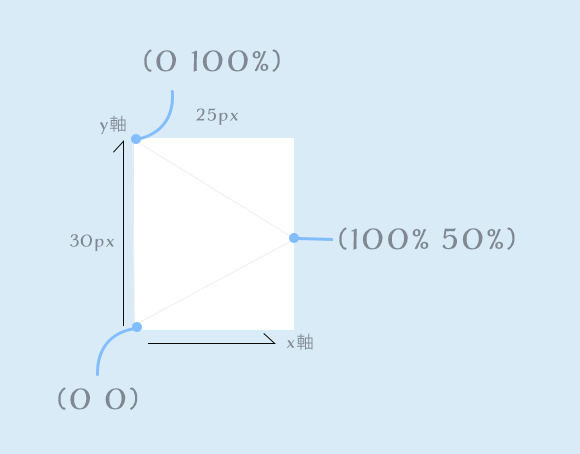
(0% 0%, 0% 100%, 100% 50%)は頂点の位置を表しています。
書き方は、X軸・Y軸という順番で、3つの頂点を指定しています。
今回の場合だと、このようなイメージです。

この結果、次のような三角形ができます。![]()
.poligonのwidthとheightを変えれば大きさの変更も簡単なので、扱いやすいですね
その他の向きも、同様に頂点を3つ、好きな位置で指定すればOKです。![]()
<div class="polygon left"></div>
<div class="polygon top"></div>
<div class="polygon bottom"></div>.left {
clip-path: polygon(100% 0, 0 50%, 100% 100%);
}
.top {
clip-path: polygon(0 100%, 50% 0, 100% 100%);
width: 30px;
height: 25px;
}
.bottom {
clip-path: polygon(0 0,100% 0, 50% 100%);
width: 30px;
height: 25px;
}こちらの記事↓では、SVGを使って、三角形を作る方法を紹介しています。
今回同様polygonを使っています。
SVGも簡単にできるので、ぜひ試してみてください。![]()
いいなと思ったら
TAPしてね♡↓
【CSS】で画像を使わずハートを作る方法 【CSS】ドットを使って背景にノイズ質感をプラスする方法












コメントは承認後に表示されます。