【CSS】擬似要素でボーダーを作る見出しデザイン

この記事を書いている人
CONCEPT
次のようなデザインをコーディングする場合あなたならどうしますか?

beforeを使って擬似要素を作り、ボーダーにする方法です。
ではコードを見ていきましょう。
<h2>CONCEPT</h2>h2 {
position: relative;
text-align: center;
font-size: 30px;
letter-spacing: .2em;
padding-left: .4em;
}
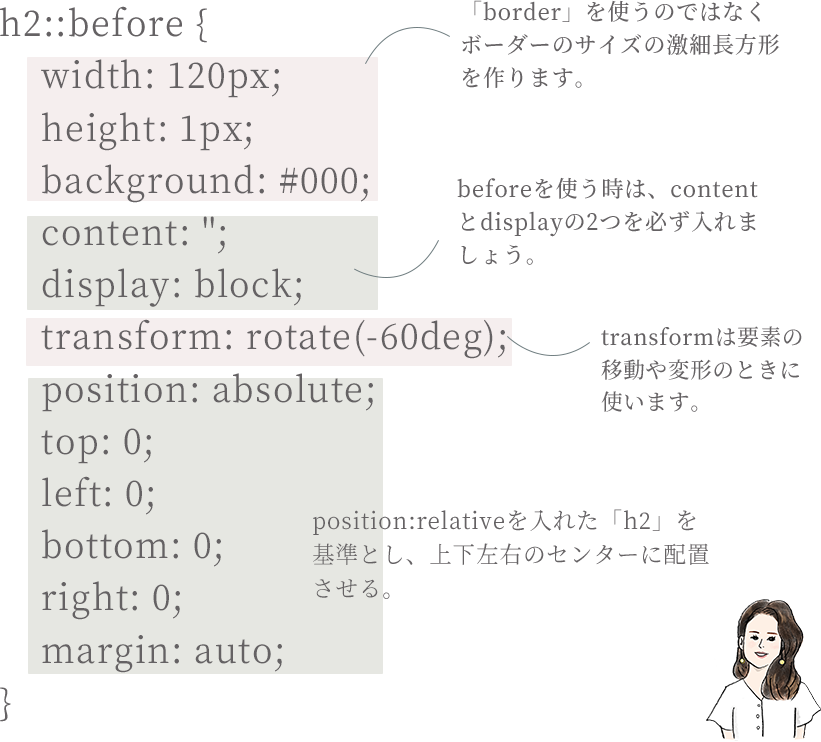
h2::before {
width: 120px;
height: 1px;
background: #000;
content: '';
display: block;
transform: rotate(-60deg);
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
margin: auto;
}h2はセンター配置しておきます。
「/」をpositionで絶対配置するので、h2にrelativeを入れておきます。

h2に「padding-left:.4em;」を入れた理由

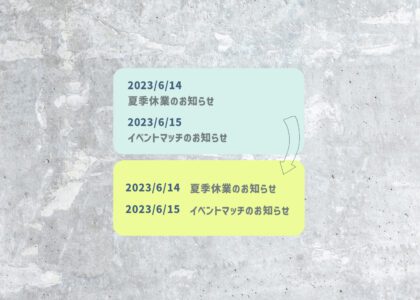
padding-leftを入れない状態だと、「/」・「CONCEPT」ともにセンター配置です。
「/」と「CONCEPT」の位置を少しだけずらしたかったので、h2にpadding-leftを入れてみました。

padding-leftを入れたことで、「CONCEPT」を.4em右にずらし、ボーダーとCONCEPTの位置を調整しました。
コーディングは色々なやり方があって、個性が出る部分だと思うのですが、私の場合はできるだけ「分かりやすく、シンプルに」を心がけています。
色々なパターンを試してみて、「自分に合う」方法を見つけるのがベストだと思います。
例えば、複雑なコードを最初に見てしまい、「私にはコーディングが向いていない」と思った方でも、もしかしたら、その方法が合わなかっただけという可能性もあるかもです!
コーディングはパズルのように、要素を指定の場所においていくもので、難しく考える必要はありませんー
いいなと思ったら
TAPしてね♡↓
【CSS】やってみたくなるSNSシェアボタンのアニメーション 【CSS】シンプルなのにこだわってる風ホバーエフェクト










コメントは承認後に表示されます。