【WordPress】でページネーションを実装する

ページネーションって?
ページネーションというのは、アーカイブページ(一覧ページ)で表示される「ページ送り」のことです。
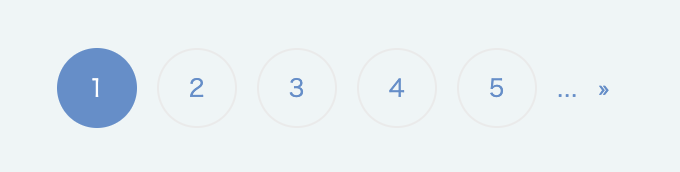
当ブログでもカテゴリ一覧ページなどに、↓このようなページ番号リンクが出ています。

オリジナルテーマを制作した際につけたい機能の1つです。
今回はこのページネーションについての記事です。
ページネーションは、プラグインを使用する方法と、プラグインなしで実装する方法があります。
どちらも紹介しますので、やりたい方でやってみてください。
初めてWordPressのテーマを作った時に読んだ本に載っていたのがこのプラグインでした。
今でも便利に使うことができます。
使い方は超簡単で、ダッシュボードのプラグイン新規追加から、「WP-PageNavi」をインストールして有効化してください。
そして、ページネーションを表示させたい場所に、
<?php wp_pagenavi(); ?>この関数を追加するだけです。
archive.phpや、category.phpのページネーションを表示させたい場所に配置して使っています。
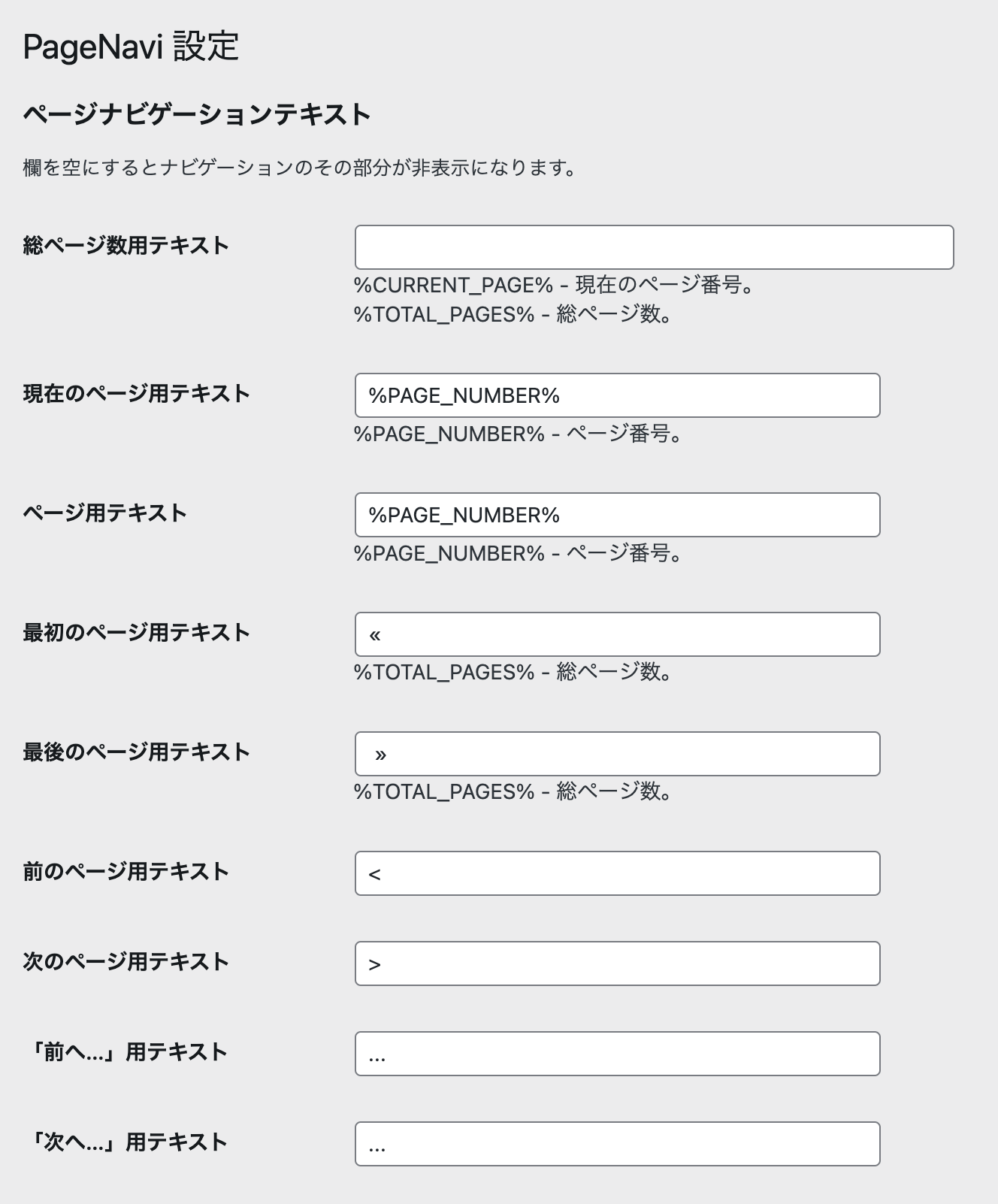
有効化すると、ダッシュボードの「設定」の中に、「PageNavi」が追加されるので、クリックして「PageNavi 設定」を開きます。
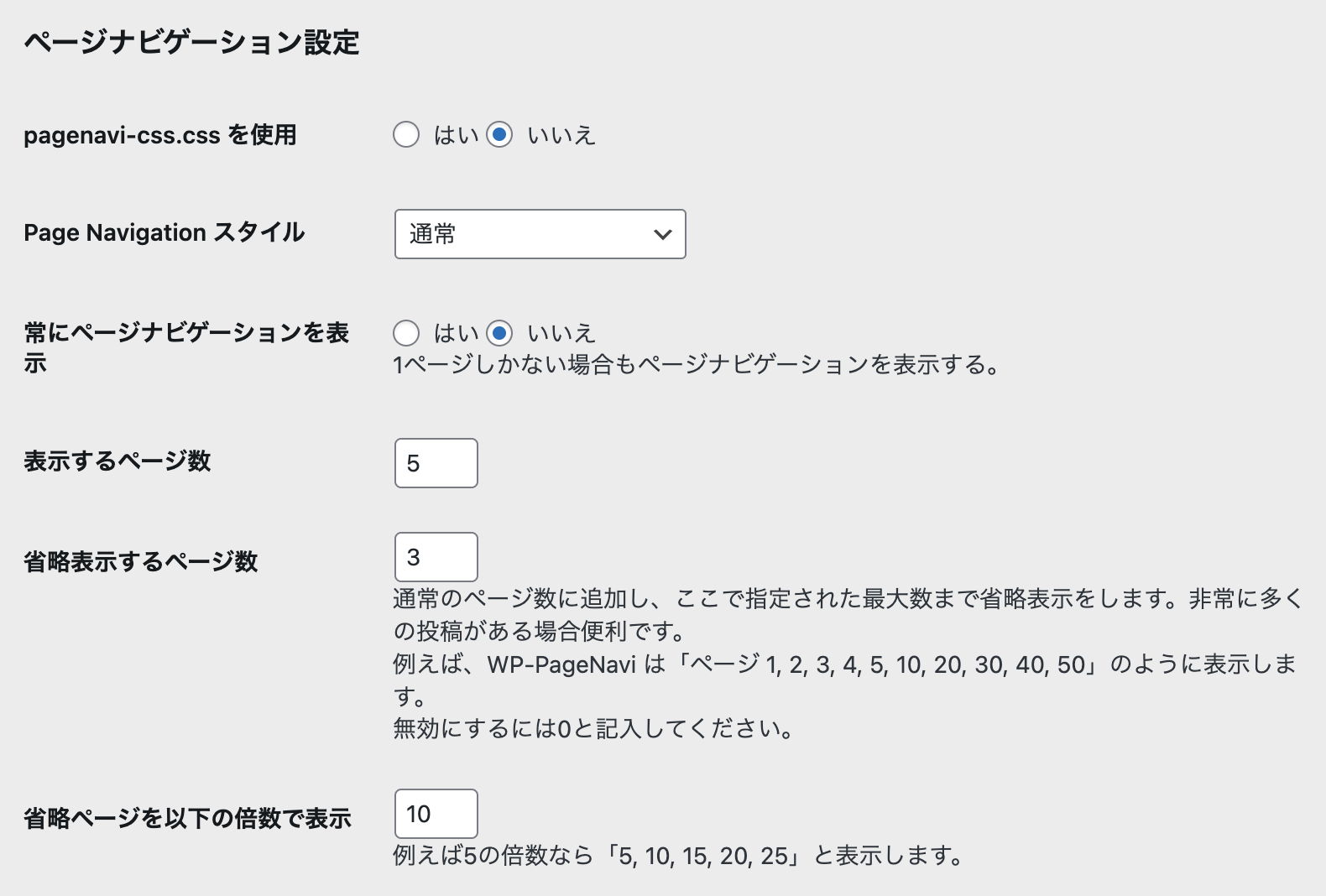
この画面で、ページネーションの見た目を編集することができます。![]()

私は、自分でスタイルを書きたいので、「pagenavi-css.css を使用」を「いいえ」にしています。
ちなみに、人気プラグインなので、「wp-pagenavi スタイル」とかで検索したらCSSコードをシェアしてくれていたりします。
CSSコードもらってきたらめちゃくちゃ簡単ですね♩![]() 笑
笑

CSSコード
ちなみに当ブログのページネーションのCSSコードも貼っておきますので参考にどうぞ。
貼り付けてもらったら同じのができます。

.wp-pagenavi {
margin: 40px auto;
font-size: 12px;
text-align: center;
display: flex;
align-items: center;
justify-content: center;
color: #77a0d1;
}
.wp-pagenavi a {
color: #77a0d1;
}
.wp-pagenavi span.current,
.wp-pagenavi a.page {
margin: 0 10px 0 0;
border: solid 1px #eee;
width: 40px;
height: 40px;
border-radius: 50%;
line-height: 40px;
text-align: center;
box-sizing: border-box;
justify-content: center;
display: flex;
align-items: center;
}
.wp-pagenavi span.current {
border: none;
background: #77a0d1;
color: #fff;
}
.wp-pagenavi a.page {
background: none;
}
.wp-pagenavi a.page:hover {
background: #77a0d1;
color: #fff;
}
.wp-pagenavi .first,
.wp-pagenavi .extend {
margin-right: 10px;
}
.wp-pagenavi .previouspostslink,
.wp-pagenavi .nextpostslink {
display: none;
}その他のデザイン、CSSコードはこちらに用意しています![]()
プラグインを使わない方法
プラグインを使わない方法も紹介しておきます。
WordPressもしっかり用意してくれているんです。
<?php echo paginate_links( $args ); ?>←こちらのタグを表示させたいところに配置すると、ページネーションが実装できます。
パラメータが用意されているので、それを使って好みにカスタムします。
パラメータは、公式リファレンスで確認できます。
<?php
$args = array(
'show_all'=> false,
'end_size'=>1,
'mid_size'=> 2,
'prev_next'=> true,
'prev_text'=> __('« Previous'),
'next_text'=> __('Next »'),
'type'=> 'plain',
'before_page_number'=> '',
'after_page_number'=> ''
);
echo paginate_links($args);
?>こちらのコードだと、↓このように表示されます。

CSSでスタイルを適用してくださいね。
注意ポイント
実際にページネーションを実装していると、「あれ・・出ない」と思うことがあります。
その時は表示設定の「1ページに表示する最大投稿数」と、それ以上の記事数があるかを確認してください。
1ページに表示する最大投稿数より記事が少ないと、ページネーションは出てきませんので注意です。
あれって思った経験アリ![]()
いいなと思ったら
TAPしてね♡↓
【WordPress】動画を背景にするカスタム シンプルで使える「WP-PageNavi」デザインCSSコード











コメントは承認後に表示されます。