【CSS】定義リストdlのdtとddを横並びにする方法

定義リストとは
まずは簡単に、定義リストについて書いておきます![]()
定義リストとは、<dl>タグを使って表すリストです。
description list = dl リストの範囲
description term = dt 定義するもの
description,definition = dd 説明文
<ul>との使い分けにポイントを押さえておいてくださいませ。
実際にどんな風に使われるか例を挙げると、「FAQ」などでよく使われています。
参考 ![]() ↓この記事でもdlを使ってFAQを実装しています。
↓この記事でもdlを使ってFAQを実装しています。
具体的には以下のように書くことができます。
<dl>
<dt>好きなブキ</dt>
<dd>ロングブラスター</dd>
</dl>こんな風にddを複数書くこともできます。
<dl>
<dt>好きなブキ</dt>
<dd>ロングブラスター</dd>
<dd>ノヴァブラスターネオ</dd>
<dd>クラッシュブラスター</dd>
</dl>dt>ddを繰り返すこともできます。
<dl>
<dt>好きなブラスター</dt>
<dd>ロングブラスター</dd>
<dt>好きなシューター</dt>
<dd>シャープマーカー</dd>
</dl>FAQの他にも、インフォメーションやニュースセクションで、日付をdtにし、記事タイトルをddにしているパターンもよく見かけます。
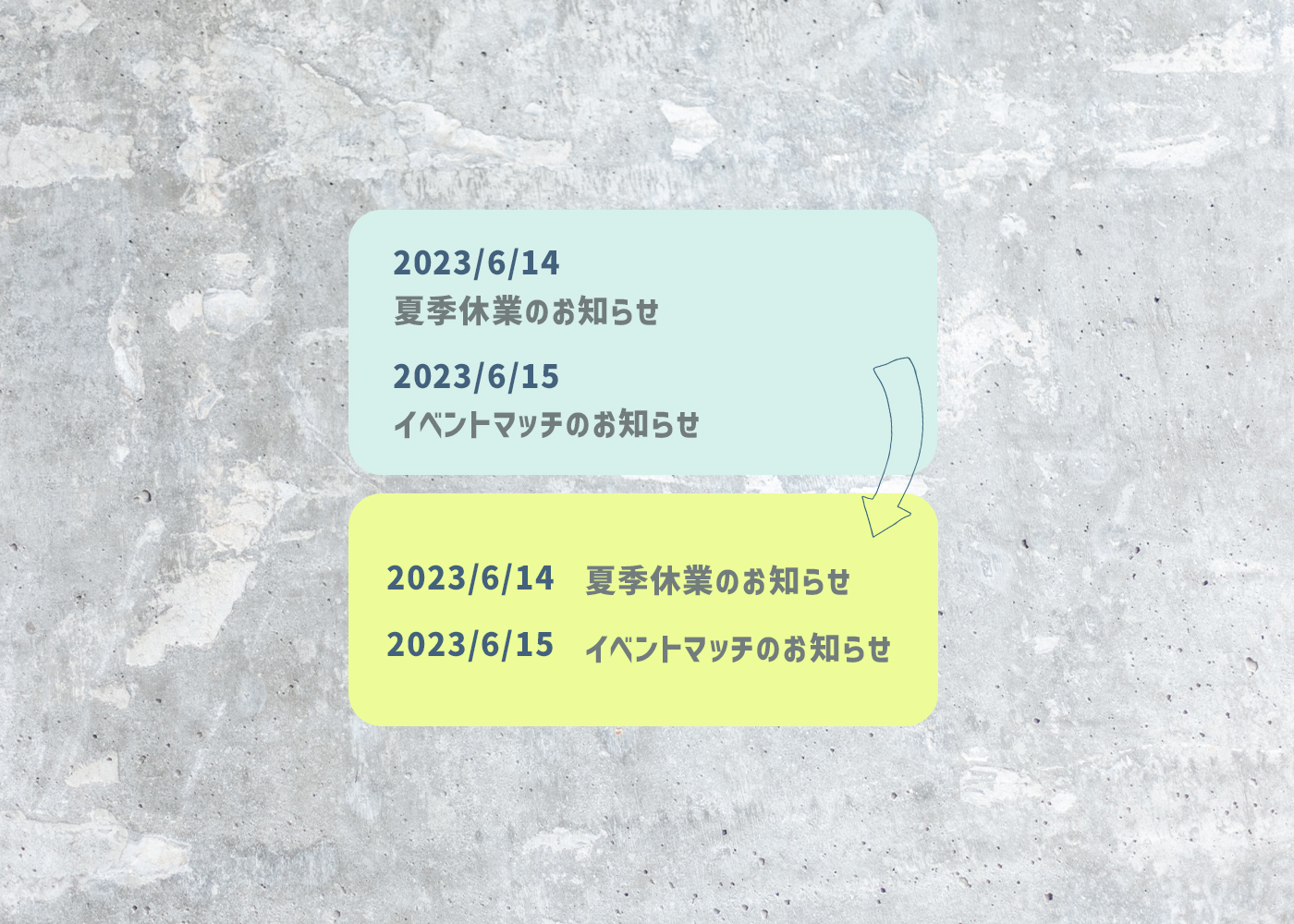
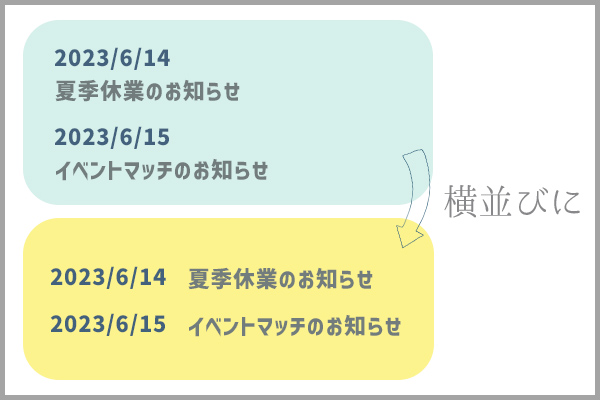
今回は、このように日付をdt・記事タイトルをddにしている場合などに、横並びにさせたい時のCSSについて紹介します。![]()

dt・ddの横並びはfloatで解決
横並びというと、display: flexを思い浮かべるかな〜?と思うのですが、このようなdlの場合は、横並びにしたい要素の親に、display: flexを指定することができません。
<dl>
<dt>2023/6/14</dt>
<dd>夏季休業のお知らせ</dd>
<dt>2023/6/15</dt>
<dd>イベントマッチのお知らせ</dd>
</dl>実際のHTMLコードはこんな感じになっているので、この状態のままCSSでなんとか横並びにしたい場合は、floatを使うしかありません。
dt {
float: left;
}
dd {
margin-left: 100px; /* 日付の横幅分 */
}CSSはこれでOKです。
- 2023/6/14
- 夏季休業のお知らせ
- 2023/6/15
- イベントマッチのお知らせ
これだけで、dt・ddの左右横並びが完了です。
display: flexを使いたい場合
でも、やっぱりなんとかfloatを使わず横並びにしたいよ〜
という場合は、dtとddをdivでくくってしまう方法があります。
あれ?dlの中にdivって使えるの?
私もたまにあれ?ってなるんですけど、![]() 使えます。
使えます。
ちなみに<ul>の直下は<li>でないとダメなので、ご注意ください。
<dl>の直下は<dt>じゃなくてもOKなんです。
なので、以下のようにマークアップすることで、display: flexを使うことができますね。
<dl>
<div class="flex_list">
<dt>2023/6/14</dt>
<dd>夏季休業のお知らせ</dd>
</div>
<div class="flex_list">
<dt>2023/6/15</dt>
<dd>イベントマッチのお知らせ</dd>
</div>
</dl>.flex_list {
display: flex;
}実際使うとこんな感じになります。↓
- 2023/6/14
- 夏季休業のお知らせ
- 2023/6/15
- イベントマッチのお知らせ
横幅とか余白は別途設定してくださいませ。
例えば、多種多様なカスタマイズなどで、HTMLさわれなくてCSSでなんとかするしかないよ〜![]() という場合もあると思いますので、両方の方法を知っていると便利に使えると思います
という場合もあると思いますので、両方の方法を知っていると便利に使えると思います![]()
いいなと思ったら
TAPしてね♡↓
【CSS】だけで波がゆらゆらしているアニメーション コーディング初心者さんの為の図解html














コメントは承認後に表示されます。