上スクロールで表示、下スクロールで非表示にするフッターリンク

ずっと出しておくのは邪魔だけど、上スクロールには出したい♩
そんな時のカスタム方法です。
制作見本

![]()

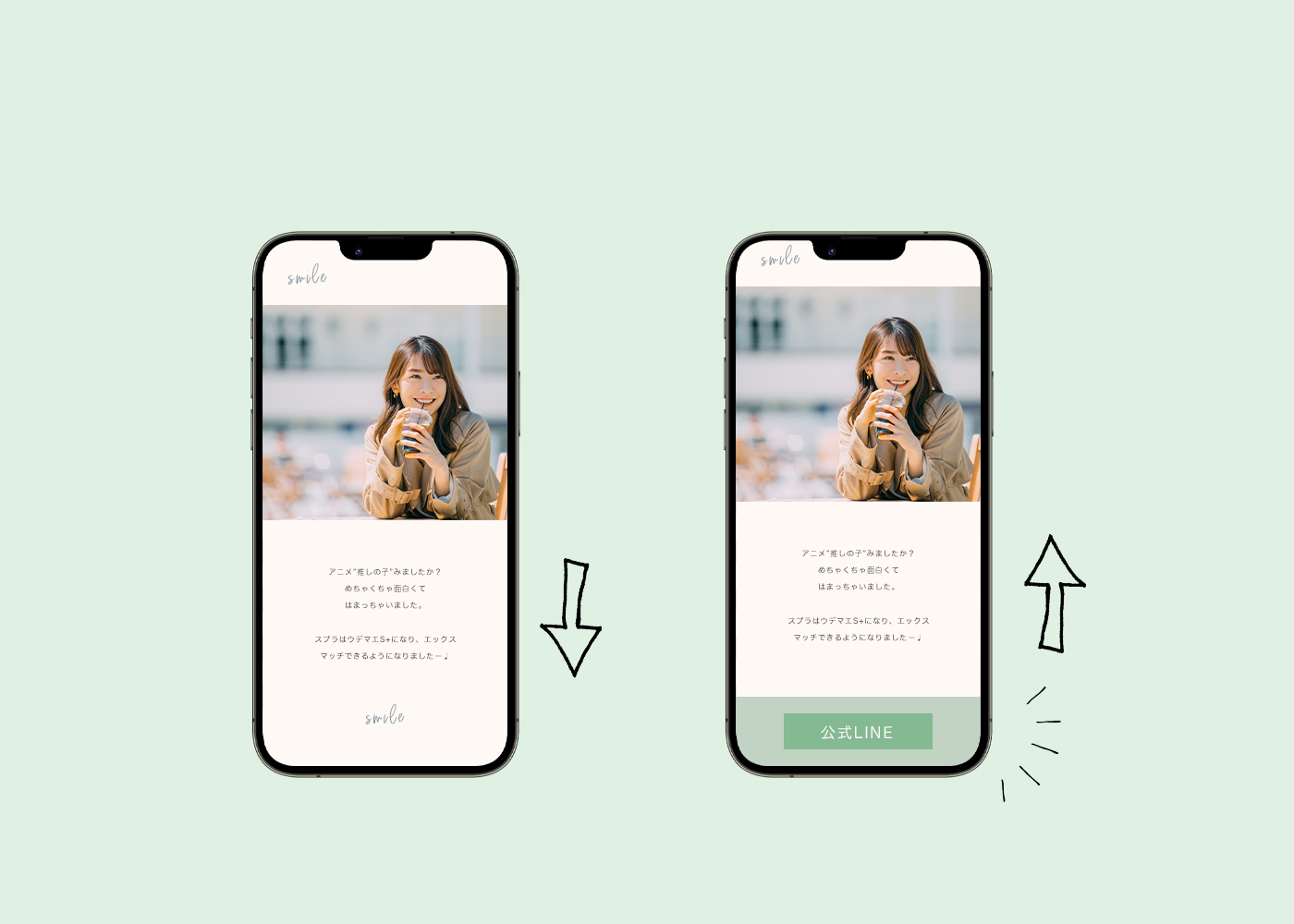
今回はこのように、上スクロールのみで表示させるバナーエリアを作ります。
このページに実際のバナーを用意しているので、上スクロールしてみてください。
カスタマイズに必要なコード
これを作るのに必要な追加コードはHTML・CSS・JSの3つです。
まずはHTMLで必要な画像、リンク、ボタンなどを用意してください。
このHTMLは、画面一番下に、position: fixed;を使って固定しますので、どの場所に追加していても問題ないです。
分かりやすくする為に、footerに追加するのがオススメです。
今回はシンプルなボタンなので、以下のような記述をしています。
HTML
<div class="footer_banner">
<a href="">公式LINE</a>
</div>通常サイトの場合
footer内に入れるか、外に出ていても良いと思います。
WordPressの場合
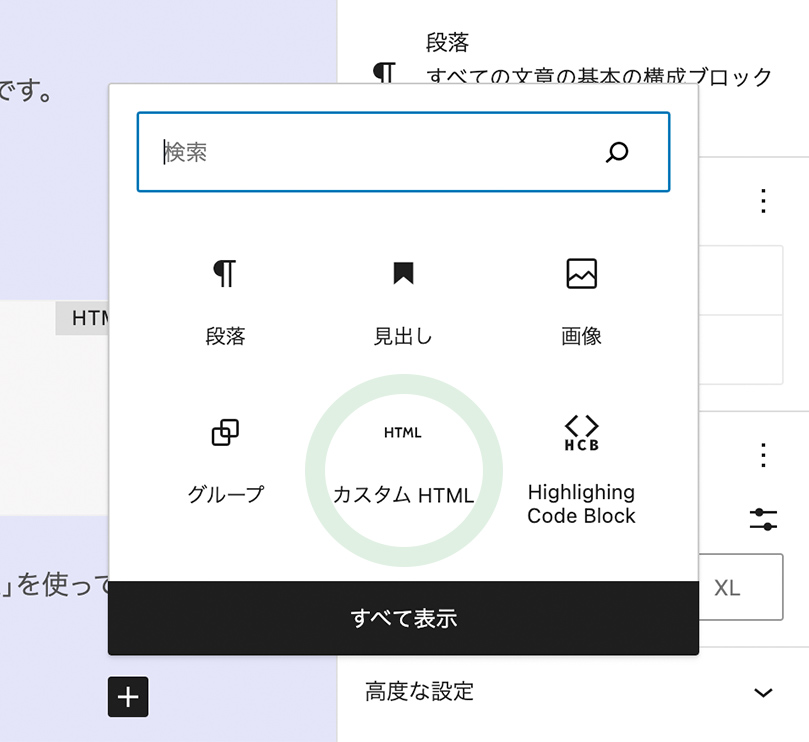
例えば、このボタンを表示させたいページが1ページのみだという場合は、ブロックエディタの「カスタムHTML」を使って、コードをコピペしてもOKです![]()

全ページへの実装なら、footer.phpに直接書いちゃった方が早いかと思います。
jQuery
次に、JSですが、jQueryを利用します。
jQueryの読み込みが必要なので、この記述よりも前の場所に読み込んでおいてください。
$(function(){
var pos = 0;
var footerbanner = $('.footer_banner');
var hide = 'hide';
$(window).on('scroll', function(){
if($(this).scrollTop() < pos ){
//上スクロール時hideを削除
footerbanner.removeClass(hide);
}else{
//下スクロール時hideを追加
footerbanner.addClass(hide);
}
pos = $(this).scrollTop();
});
});HTMLで用意した「footer_banner」に目印をつけています。
上スクロールした場合は”hide”というclassをなしに、下スクロール時に、”hide”classを出現させるようにしています。
検証ツールにて確認してみてくださいね
CSS
最後にCSSを追加して終了です。
.footer_banner {
width: 100%;
height: 70px;
text-align: center;
background: #c2d3c3;
position: fixed;
bottom: 0;
left: 0;
z-index: 100;
display: flex;
align-items: center;
justify-content: center;
transition: .6s;
}
.footer_banner a {
background: #84b992;
color: #fff;
max-width: 300px;
padding: .4em 1.5em;
}
.hide {
bottom: -70px;
}- position: fixed;
- bottom: 0;
- left: 0;
この記述で、画面の一番下に固定します。
.hideがついている間は、隠れていて欲しいので、「bottom」の位置を-70pxとしています。
エリアの高さ分下にずらす為です。
.footer_bannerのheight数値が変わると、ここも数値を変えてください。
- transition: .6s;
は、.6秒かけて位置を変えるという記述です。
必要に応じて秒数を変更してくださいね![]()
では、今回の内容はここまでです![]()
ご覧いただきありがとうございます。
暑いですねー
明日も元気に頑張りましょう!
いいなと思ったら
TAPしてね♡↓
【WordPress】でPC・スマホ用画像を切り替える方法 【WordPress】背景を画面いっぱい横幅にしたい時のカスタマイズ方法










コメントは承認後に表示されます。