SVGの三角形と円でクリスマスツリーの簡単アニメーション

今日は息子が振替休日でしたので、2人でちょっと豪華なランチを食べてきました^^
SVGって何が便利なの?どうやって作る?では、ベクターデータをSVGで書き出して使用する方法を見てきました。
今回は、SVGを使って簡単な形を作ってみるということをしたいと思います。
今回作るのは、円、三角形、星です。
作ったSVGを使ってcssでアニメーションを実装してみたいと思います。
完成イメージ
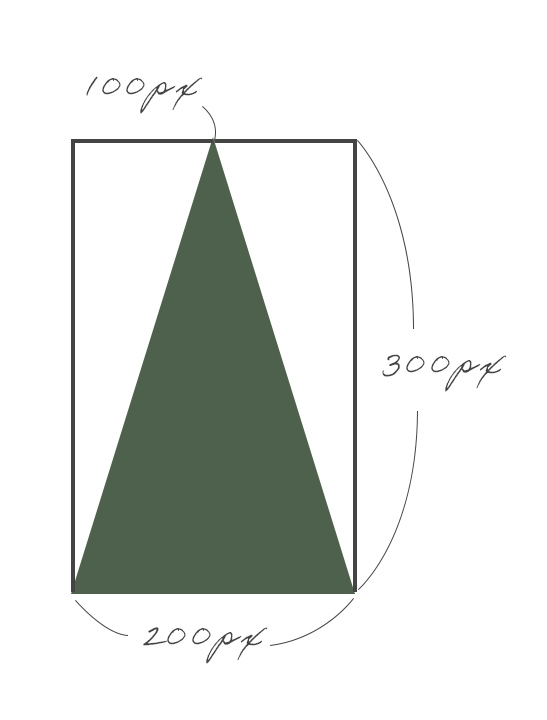
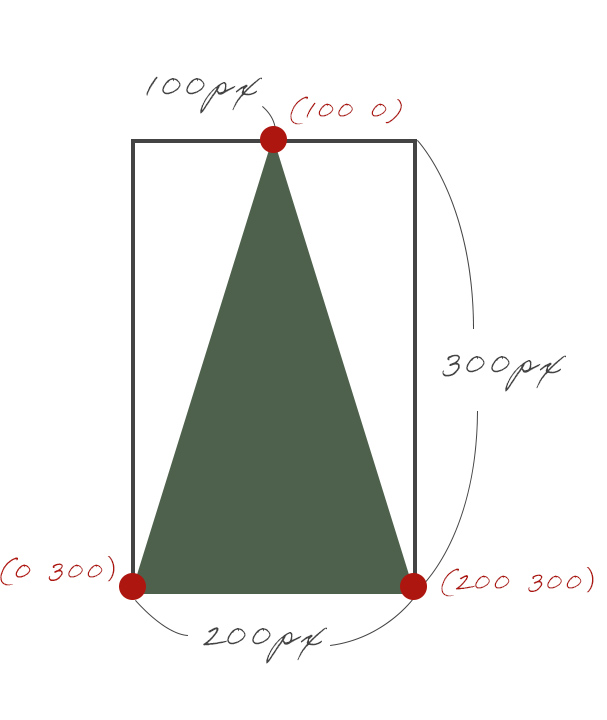
SVGで三角形を作る
↑SVG画像
<svg width="200" height="300">
<polygon points="100 0, 200 300, 0 300"/> /* 3点を指定 */
</svg>三角形を作るときは、polygonを使うと便利です。
多角形を作る時に使うタグです。
三角形の頂点の位置を順番に指定していけば完成です。
svg全体のサイズを決め、widthとheightを指定します。

points="100 0, 200 300, 0 300"
は、「x軸・y軸」(横・縦)の位置を指定しています。
「100 0」の位置、「200 300」の位置、「0 300」の位置を指定してあげるとこのような三角形ができあがります。

SVGで円を作る
↑SVG画像
<svg width="40" height="40" viewBox="0 0 40 40">
<circle cx="20" cy="20" r="20" />
</svg>円を描くときはcircleを使います。
| cx | 円の中心のX座標 |
| cy | 円の中心のY座標 |
| r | 円の半径 |
viewboxは次のように指定しています。
viewBox="x, y, width, height"
ちょっとややこしいのですが、svgのwidthとheightはサイズを表していて、viewBoxでは描画エリアを指定しています。
この辺は触って慣れる方が早いと思いますので、あまり深く解説しません。
色々触ってみてください。
width="40" height="40" viewBox="0 0 40 40"と指定すると、表示エリアと描画エリアに違和感がない状態で表示できます。
SVGで星を作る
↑SVG画像
<svg viewBox="-100 -100 200 200" width="200" height="200">
<polygon points="0,-50 14.69,-20.23 47.55,-15.45 23.78,7.73 29.39,40.45 0,25 -29.39,40.45 -23.78,7.73 -47.55,-15.45 -14.69,-20.23"></polygon>
</svg>三角形の時に使用したpolygonを使います。
三角形の時のように、点の位置を順番に指定すると、星になるのです…
が
星の点の位置の出し方は数学的なので、デザインツールの力を借りちゃいましょう。

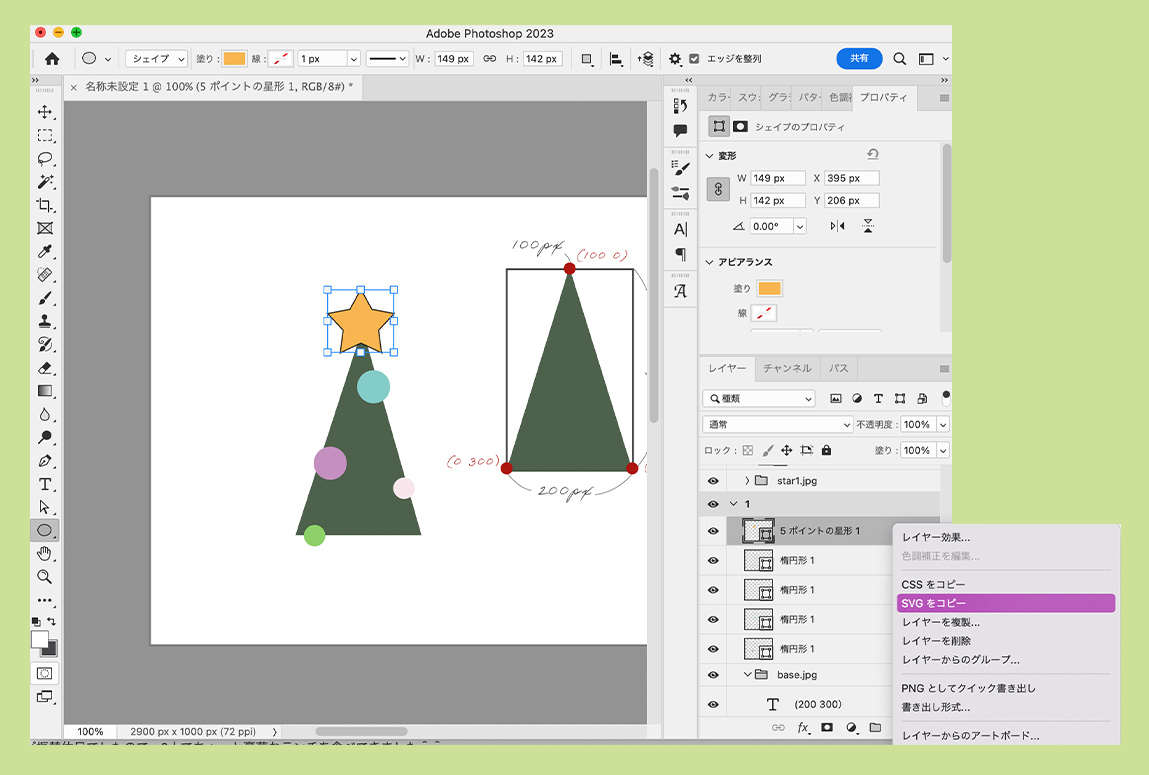
Photoshopのカスタムシェイプツールを使って星を描きます。
レイヤーパネルで、星を選択し、右クリック。
「SVGをコピー」でSVGコードをコピーすることができます。
↑SVG画像
コピーできたのはこのようなコードです。↓
<svg
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="50px" height="48px">
<path fill-rule="evenodd" fill="rgb(248, 181, 81)"
d="M24.997,0.001 L33.235,14.974 L49.991,18.199 L38.327,30.678 L40.444,47.644 L24.997,40.383 L9.550,47.644 L11.667,30.678 L0.003,18.199 L16.758,14.974 L24.997,0.001 "/>
</svg>これを整理します。
<svg width="50px" height="48px">
<path d="M24.997,0.001 L33.235,14.974 L49.991,18.199 L38.327,30.678 L40.444,47.644 L24.997,40.383 L9.550,47.644 L11.667,30.678 L0.003,18.199 L16.758,14.974 L24.997,0.001 "/>
</svg>これでSVGコードが完成しました。
三角形、円、星を作ることができましたので、これからこの3つのシェイプを使って、cssでアニメーションを作ってみます♫
SVGアニメーションを作ってみる
SVGで作ったシェイプたちです。
早速cssで色や配置を整えていきます。
まずは塗りの色をつけます。
.base {
fill: #4e614c;
}
.star {
fill: #f8b551;
}
.circle01 {
fill: #84ccc9;
}
.circle02 {
fill: #f8e6eb;
}
.circle03 {
fill: #8dd168;
}
.circle04 {
fill: #c490bf;
}positonを使って場所を指定します。
<div class="position">
<svg class="base" width="200" height="300">
<polygon points="100 0, 200 300, 0 300"/>
</svg>
<svg class="star" width="50px" height="48px">
<path d="M24.997,0.001 L33.235,14.974 L49.991,18.199 L38.327,30.678 L40.444,47.644 L24.997,40.383 L9.550,47.644 L11.667,30.678 L0.003,18.199 L16.758,14.974 L24.997,0.001 "/>
</svg>
<svg class="circle01" width="40" height="40" viewBox="0 0 40 40">
<circle cx="20" cy="20" r="20" />
</svg>
<svg class="circle02" width="40" height="40" viewBox="0 0 40 40">
<circle cx="20" cy="20" r="20" />
</svg>
<svg class="circle03" width="20" height="20" viewBox="0 0 20 20">
<circle cx="10" cy="10" r="10" />
</svg>
<svg class="circle04" width="20" height="20" viewBox="0 0 20 20">
<circle cx="10" cy="10" r="10" />
</svg>
</div>.position {
position: relative;
margin-top: 100px;
width: fit-content;
}
.position .base {
position: relative;
}
.position .star {
position: absolute;
top: -24px;
left: 0;
right: 0;
margin: auto;
}
.position .circle01,
.position .circle02,
.position .circle03,
.position .circle04 {
position: absolute;
box-shadow: 0px 5px 15px 0px rgba(242, 244, 197, 0.35);
border-radius: 50%;
}
.position .circle01 {
left: 40px;
bottom: 15%;
}
.position .circle02 {
right: 40px;
top: 38%;
}
.position .circle03 {
left: 60px;
top: 25%;
}
.position .circle04 {
right: 0;
bottom: 10%;
}アニメーションをつけていきます。
塗りつぶしの色を変えるだけの簡単なアニメーションです。
.position .star {
animation: 5s anime1 infinite;
}
@keyframes anime1 {
50% {
fill: #f2f855;
}
}
.position .base {
animation: 10s anime2 infinite;
}
@keyframes anime2 {
50% {
fill: #6e7f5e;
}
}
.position .circle01 {
animation:4s anime-c1 infinite;
}
@keyframes anime-c1 {
20% {
fill: #6ebbcc;
}
70% {
fill: #91b1cc;
}
90% {
fill: #88e4ea;
}
}
.position .circle02 {
animation: 5s anime-c2 infinite;
}
@keyframes anime-c2 {
30% {
fill: #f89ece;
}
60% {
fill: #f8c2b8;
}
90% {
fill: #f8d2d7;
}
}
.position .circle03 {
animation: 5s anime-c3 infinite;
}
@keyframes anime-c3 {
20% {
fill: #f7f7b7;
}
40% {
fill: #cce198;
}
80% {
fill: #bdf7e0;
}
}
.position .circle04 {
animation: 5s anime-c4 infinite;
}
@keyframes anime-c4 {
10% {
fill: #bdf7e0;
}
50% {
fill: #f3cfe3;
}
70% {
fill: #f3eecf;
}
}fillで塗りつぶしの色を変えることで色を変えるアニメーションが簡単に作れます^^。
カラーや円の大きさは、自由にカスタマイズしてみてくださいね。
いいなと思ったら
TAPしてね♡↓
SVGって何が便利なの?どうやって作る? cssで縁取り文字をつくる












コメントは承認後に表示されます。