【css】擬似要素before&afterを使って装飾ボーダーを作る方法

擬似要素before&afterはとっても便利です!!
擬似要素について
擬似要素って使ってますか?
before・afterを付与することで、html上にない要素を存在させることが可能になります。![]()
例えば、
<p>999</p>このようにマークアップすると、見え方は
999
となりますよね。
ここに、cssを使用して単位を追加することができます。
p::after {
content: "円";
}こんな風にスタイルを書くと、pの後に「円」を表示してくれます。
(beforeだと前に表示されます。)
999円
1つだと、htmlで単位まで書いてしまっても良いですが、複数個になってくると、便利に使うことができます。
具体的な使い方
擬似要素::before・::afterは、要素の前後にテキストを追加するだけではなく、装飾などをつける時にも使用することができます。

↑のようなデザインの見出をどのように表現するか書いていきます![]()

まず、Aboutは見出しh2でマークアップします。
<h2>About</h2>このような形で記述しようと思います。
h2を基準にし、組んでいきます。
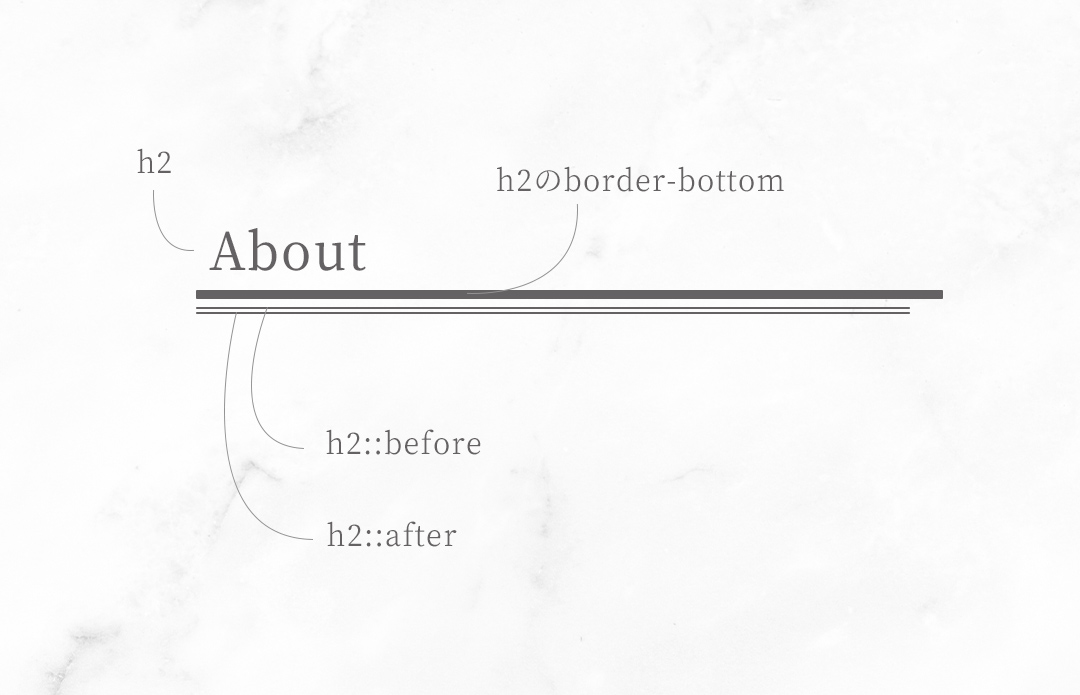
まずは、元になるh2を記述し、1つ目のボーダーを作ります。
h2 {
border-bottom: 3px solid #656264;
position: relative;
padding-left: 10px;
}ボーダーの左端から、「About」までの余白はpadding-leftであけました。
次に、beforeを使って2本目のボーダーを用意します。
h2::before {
content: "";
display: block;
width: calc(100% - 15px);
height: 1px;
background: #656264;
position: absolute;
bottom: -7px;
left: 0;
}h2のボーダーよりも少し短いので、横幅100%からその分をマイナスします。
calcは単位が異なる数字を計算してくれます。
position: absolute;で絶対配置にし、bottom、leftで場所を指定します。
h2にposition: relative;を入れたので、基準はh2です。
3本目のボーダーは、beforeをコピペで簡単です。
h2::after {
content: "";
display: block;
height: 1px;
width: calc(100% - 20px);
background: #656264;
position: absolute;
bottom: -9px;
left: 0;
}下にずらしたいのでbottomのみ数字が変わっています。その他は同じですね^^
共通部分はまとめて書くと調整時に便利♫
h2::before,
h2::after {
content: "";
display: block;
height: 1px;
width: calc(100% - 20px);
background: #656264;
position: absolute;
left: 0;
}
h2::before {
bottom: -7px;
}
h2::after {
bottom: -7px;
}今回は、私だったらこうするという方法を書きました!
この他にもやり方はあると思います。
コーディングは基本ルールに則っていれば、個性の出るものだと思っているので、もっと良い方法が見つかったらまたお知らせいたしますね^^
\Instagramでもwebデザイン情報発信中/
いいなと思ったら
TAPしてね♡↓










コメントは承認後に表示されます。