【css】アニメーションで星をキラキラ(点滅)させる

cssのアニメーションを使って、星をキラキラさせてみます。
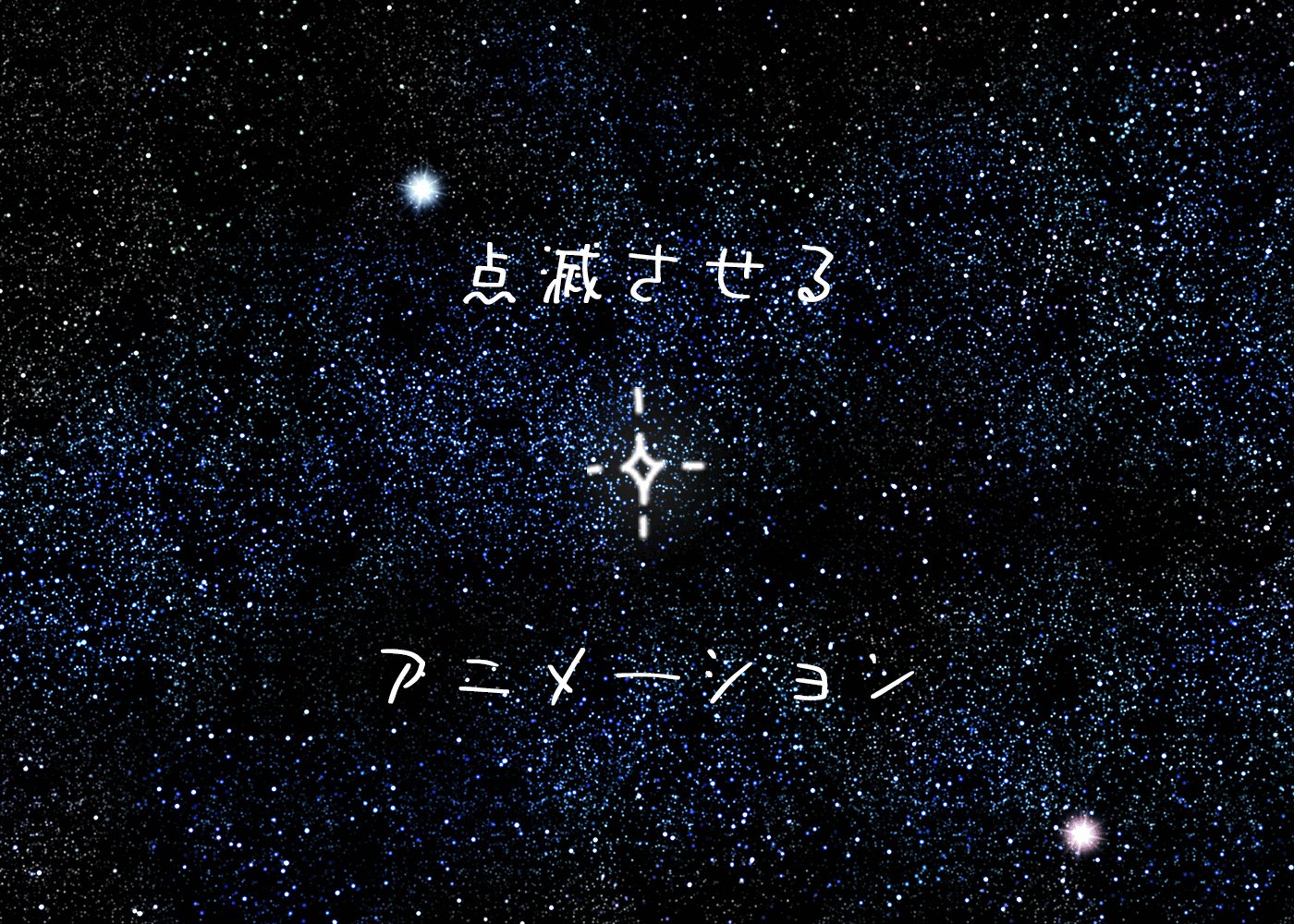
星をテーマにするので、この記事の背景を暗くしてみました。
暗い背景に、白いものがあると目立ちますね![]()
星画像を点滅させると、キラキラしているっぽく見えます。
cssで点滅するアニメーション

まずは、点滅させる画像を用意してください。
<figure class="star"><img src="img/star.png" alt=""></figure>src=”画像URL” ←srcは画像のURLを指定してくださいね。
imgタグにaltは必須です。
空にする場合もaltは付けておいてください。
点滅=不透明度を変更する
点滅しているように見せたい場合は、不透明度を変更したらOKです。

.star {
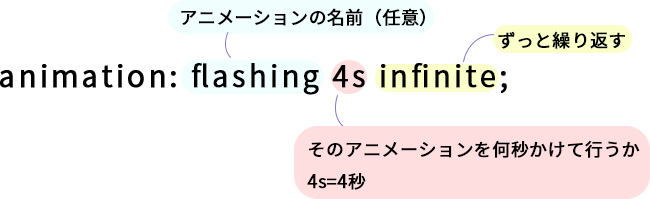
animation: flashing 4s infinite;
}
@keyframes flashing {
0% {
opacity: 1;
}
90% {
opacity: 0;
}
100% {
opacity: 1;
}
}
「flashingというアニメーションを4秒間かけて行ってそれを繰り返してくださいね」という書き方です。
アニメーションの内容を[@keyframes]で指定します。
分かりやすいので0%〜100%を私はよく使います。
opacityは不透明度です。
不透明度を0から100に変化させるアニメを繰り返し行うと、このような点滅になります。

秒数を変えたり、アニメーション内の%を変更したりして、色々試してみてください。
好きな点滅の感じに調整してみてくださいね。

広範囲で星をキラキラさせるアイデア
この考え方を利用して、もっと広範囲でキラキラさせたいけど、1つずつ指定するのは面倒やな…
という私と同じようなズボラさん用に、用意してみました。
背景画像を使う
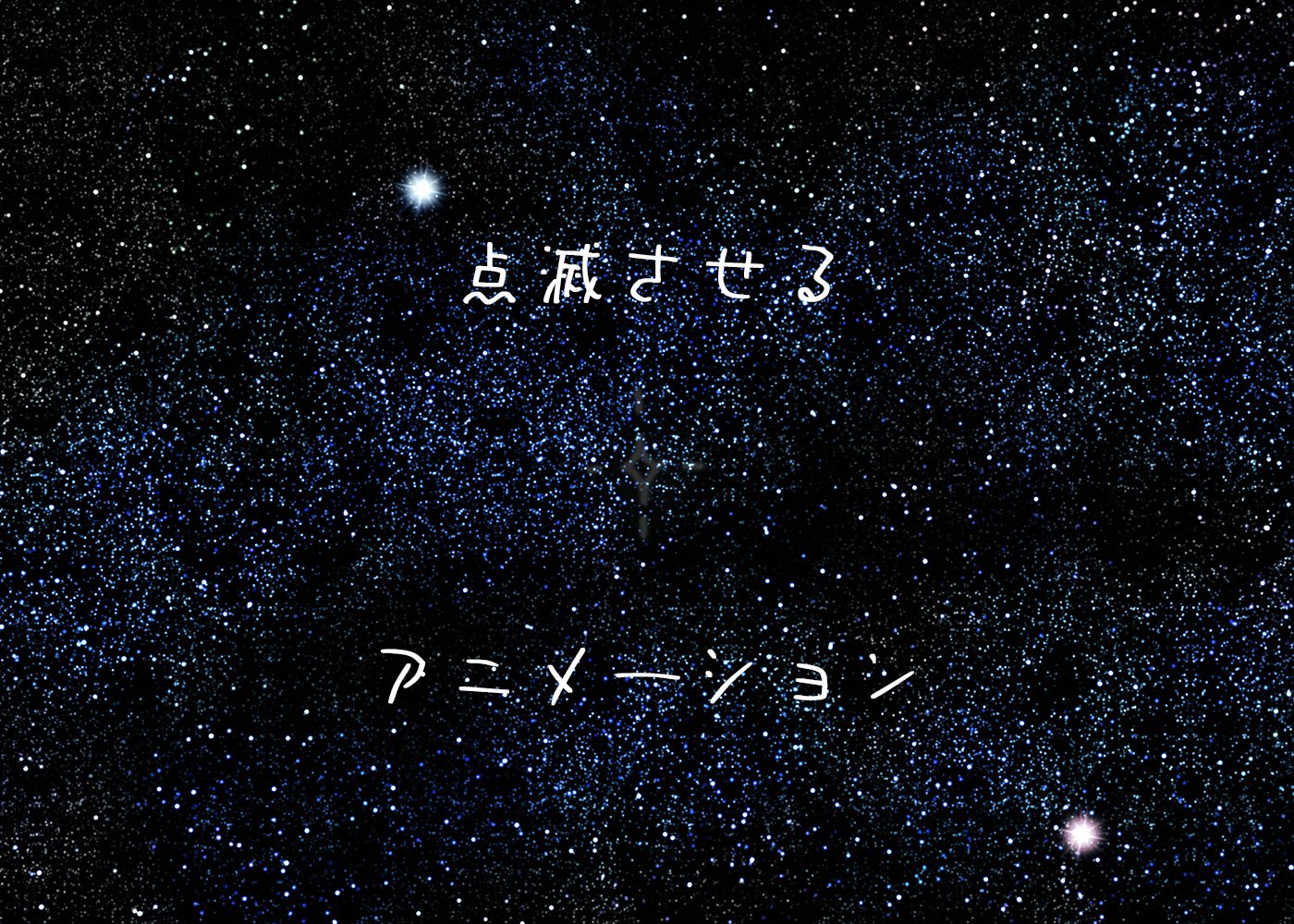
こんな感じの星空を実装してみます。
星の画像を1つ用意します。
用意したのはこのような画像です↓

星空の写真の背景部分を自動選択でざっくり削除し、星のみにした画像です。
この画像を2枚重ねて配置し、1つを左右反転させています。
(今回は画像1枚にしましたが、2枚用意してもOKです![]() )
)
それぞれの不透明度をアニメーションで動かし、キラキラしているように見せています
<div class="star-flashing"></div>.star-flashing {
width: 100%;
height: 100vh;
background-color: #0D0630;
position: relative;
}
.star-flashing::before,
.star-flashing::after {
width: 100%;
height: 100%;
content: "";
background-image: url('star-flashing.png');
background-size: cover;
position: absolute;
top: 0;
left: 0;
opacity: 0;
}
.star-flashing::before {
animation: star-flashing-before 10s infinite;
opacity: 1;
}
@keyframes star-flashing-before {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
60% {
opacity: 1;
}
90% {
opacity: 0;
}
95% {
opacity: 1;
}
}
.star-flashing::after {
transform: scaleX(-1);
animation: star-flashing-after 10s infinite;
}
@keyframes star-flashing-after {
0% {
opacity: 0;
}
60% {
opacity: 1;
}
70% {
opacity: 0
}
80% {
opacity: 1;
}
85% {
opacity: .3;
}
90% {
opacity: 1;
}
100% {
opacity: 0;
}
}transform: scaleX(-1);を使って画像を左右反転させています。
animationの”%”や秒数、opacityの値をカスタマイズして、色々試してみてくださいね
いいなと思ったら
TAPしてね♡↓
【css】要素を中央配置する方法 【css】object-view-box を使って画像の好きな場所をトリミングする













コメントは承認後に表示されます。