【css】object-view-box を使って画像の好きな場所をトリミングする

画像のトリミングは、background-imageを使ったり、object-fitを使ったり、親につけるoverflow:hiddenを利用したりといくつか方法があります。
今回は、object-view-boxというプロパティが最近新しく追加されたようなので見ていきたいと思います。
object-view-boxとは
画像の任意の場所を数字で指定して、トリミングを行うことができるプロパティです。
Crome104にて新規追加されたプロパティです。
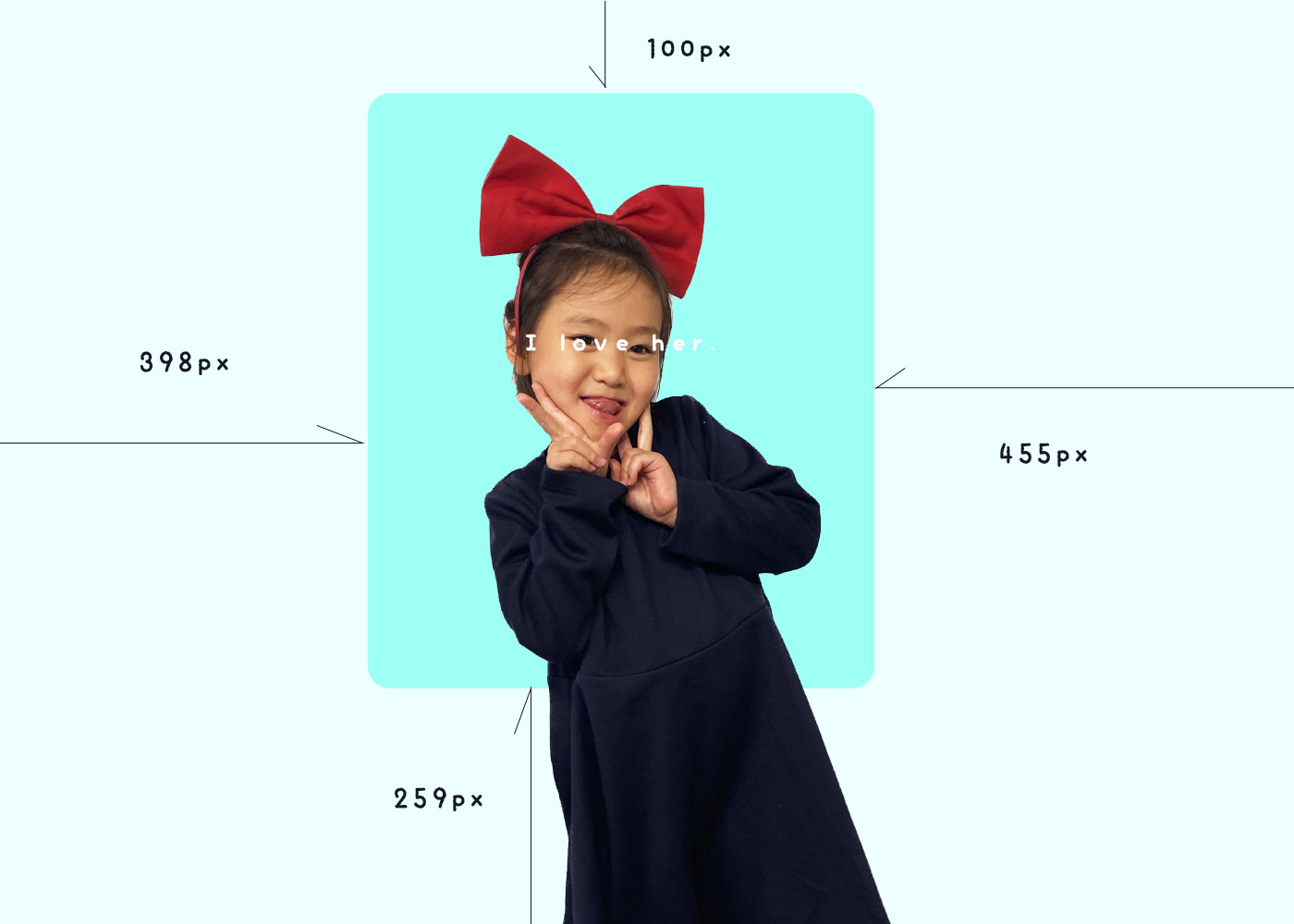
例えば次の画像の、 この場所をトリミングしたいという場合に、場所を指定してトリミングすることができます。
この場所をトリミングしたいという場合に、場所を指定してトリミングすることができます。

![]() が画像の端から何pxの位置にあるのかを確認します。
が画像の端から何pxの位置にあるのかを確認します。

そして、insetにて一括で指定します。
inset は CSS のプロパティで、 top, right, bottom, left を一括で指定する方法です。
marginやpaddingなどでも使用します。
object-view-boxの使い方
img {
object-view-box: inset(100px 455px 259px 398px);
}
ただ、このままだと、トリミングした画像自体も元画像サイズの大きさを保とうとしていますので、widthで表示させたい幅を入力してください。
img {
object-view-box: inset(100px 455px 259px 398px);
width: 300px;
}
どんな時に使う?
紹介しておきながら、どのタイミングで使うと便利なのでしょうか。w
例えば集合写真など1つだけアップロードして、それぞれの顔をトリミングするような場合や、お料理とかも考えられますかね?
あとは、ひいている画像と今回のようにアップにした場合と2種類表示させたい時も、1枚の画像で実装可能だということですね。
他にもこんな時便利だよっていうことが分かれば追記してみます^^
*ちなみに、chrome104で新しく追加されたプロパティなので、まだまだ普段使いはできなそうです。
*現在はSafariも未対応です。
今後便利に使えるようになるのに期待してみます![]()
いいなと思ったら
TAPしてね♡↓
【css】アニメーションで星をキラキラ(点滅)させる 【css】transitionを利用して背景を徐々に表示させる










コメントは承認後に表示されます。