【css】写真の上に枠を設置する

寒くなってきたというより、急に寒くなったって感じですよね??
こんな一気に季節が変わる感じでしたっけ。
徐々にきてくれないと驚くわ〜〜。

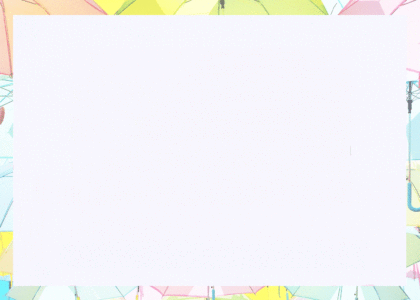
↑今回はこれを作っていくよ!
目次です。
まずはimgで写真を入れる
写真の下に同サイズの長方形を配置すると同じ手順で、擬似要素を使って写真の上に枠を配置します。
今回は、写真の”上”なので::afterを使いますが、beforeでも問題はありません。
まずは写真を配置します。
<div class="photo">
<img src="img/photo.jpg" alt="">
</div>
この写真を基準にして、後ほど枠線を配置しますので、次のようにposition: relativeを設定してください。
.photo {
position: relative;
max-width: 630px;
width: 100%;
}この部分について詳しくは、”写真の下に同サイズの長方形を配置する”の.photoを基準とするをご覧ください。
擬似要素(::before)で長方形を作成し、配置します
.photo::before {
content: "";
display: block;
position: absolute;
width: calc(100% - 20px);
height: calc(100% - 20px);
border: 1px solid #9b855f;
top: 10px;
left: 10px;
}こんな感じです。
widthとheightに”calc”を使用しています。
単位が違う数値を自動で計算してくれるとても便利なものです。
今回、photoはwidth100%ですので画面幅によって大きさが変わります。
maxは630pxなのですが、それ以下では自動で100%を保つので、ウインドウサイズを小さくすればするほど、写真も小さくなるという感じですね!
ですが、上に載せる長方形(ゴールド風のライン)は、どの大きさの時も、左右の10px内側に存在して欲しいのです。
ウインドウサイズに依存することなく外側から10pxの位置ですね。
という理由で、横と縦のサイズは、calc(100% – 20px)と設定しています。
ここでの100%は基準であるphotoのサイズとイコールですので、そのサイズから20px短いサイズという指定になります。
位置は、上から10px、左から10pxの位置でピッタリおさまります。
真ん中という記述をしたい場合は、
.photo::before {
position: absolute;
top: 0;
bottom: 0;
left: 10px;
right: 0;
margin: auto;
}↑この書き方でもOKですね。
top・bottom・left・right全て0にし、marginをautoにします。

コピペ用コード
<div class="photo">
<img src="img/photo.jpg" alt="">
</div>.photo {
position: relative;
max-width: 630px;
}
.photo img {
display: block;
}
.photo::before {
content: "";
position: absolute;
width: calc(100% - 20px);
height: calc(100% - 20px);
border: 1px solid #9b855f;
top: 10px;
left: 10px;
}いいなと思ったら
TAPしてね♡↓
【css】写真の下に同サイズの長方形を配置する 【css】で作る吹き出しはどうできているのか分かりやすく解説します











コメントは承認後に表示されます。