【CSS】やってみたくなるSNSシェアボタンのアニメーション

この記事を書いている人
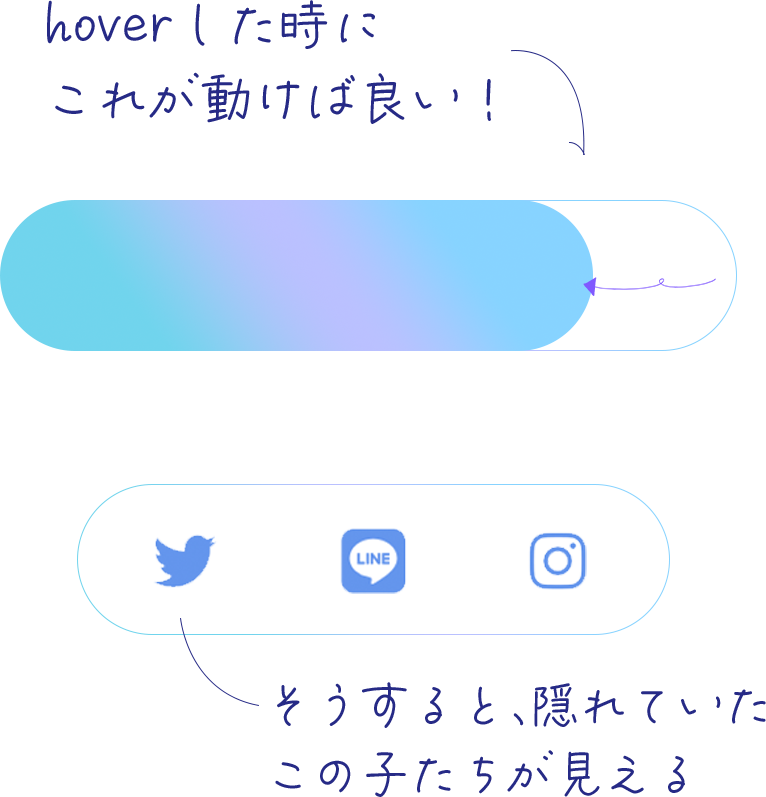
↓こんなボタンを作っていくよ
マウスホバーで隠れているアイコンたちが出現するボタンです。
htmlの考え方
これを作るのに必要なパーツは、角丸長方形とアイコンたちですよね。

アイコンの上に角丸長方形が乗っていて、マウスオンしたタイミングで左に動かし、下にあるリンクが見えるようにします。

<div class="share">
<a href="#"><i class="fa-brands fa-twitter"></i></a>
<a href="#"><i class="fa-brands fa-line"></i>
<a href="#"><i class="fa-brands fa-instagram"></i></a>
</div>htmlはこれだけです。
アイコンは、Font Awesomeを使っています。
.share {
position: relative;
width: 240px;
height: 60px;
border-radius: 40px;
overflow: hidden;
display: flex;
justify-content: space-between;
padding: 20px 40px;
}
.share::before {
content: "SHARE";
letter-spacing: .2em;
color: white;
width: 100%;
height: 100%;
background:linear-gradient(67deg,rgb(72,233,251) 0%,rgb(255,170,251) 49%,rgb(72,233,251) 100%);
position: absolute;
top: 0;
left: 0;
display: block;
transition: 1s;
text-align: center;
line-height: 60px;
}
.share:hover::before {
left: -300px;
}
.share a {
color: cornflowerblue;
font-size: 24px;
}擬似要素(::before)でグラデーションの角丸長方形を作って動かします。
hover時に見えなくなる位置まで動かしたいので、長方形の横幅240px分左にマイナスさせています。
この動きは、.share::before に入ってるtransitionの秒数をかけて行われます。
今回は、[SHARE]というテキストを高さ中央にするために、line-heightにボタンの高さ(60px)を使っています。
レスポンシブ時に2行に渡る可能性があるテキストだと、この方法はちょっと面倒なのですが、今回のような短い言葉の場合はシンプルで簡単なのでオススメです
ぜひ試してみてくださいね。
\Instagramでも発信中/
いいなと思ったら
TAPしてね♡↓
よく使うCSS単位まとめ 【CSS】擬似要素でボーダーを作る見出しデザイン










コメントは承認後に表示されます。