【デザイン】”背景”選択で変わるデザインのイメージ

先日Webサイトデザインの添削をさせていただいた時に、とても可愛い濃い色の背景セクションがあったのです。
無地の濃いカラーでシンプルで可愛かったです。
そのままでももちろん良かったのですが、、背景に柄を少し足しても、伝えたいコンセプトがより印象強くなって良いかなと思ったので2パターンほど参考を作成して共有しました。![]()
その時に背景を作成していて、
背景を変えるだけでガラッと雰囲気変わるなー
と思いまして、共有したかったので記事にしてみました。
[目次]
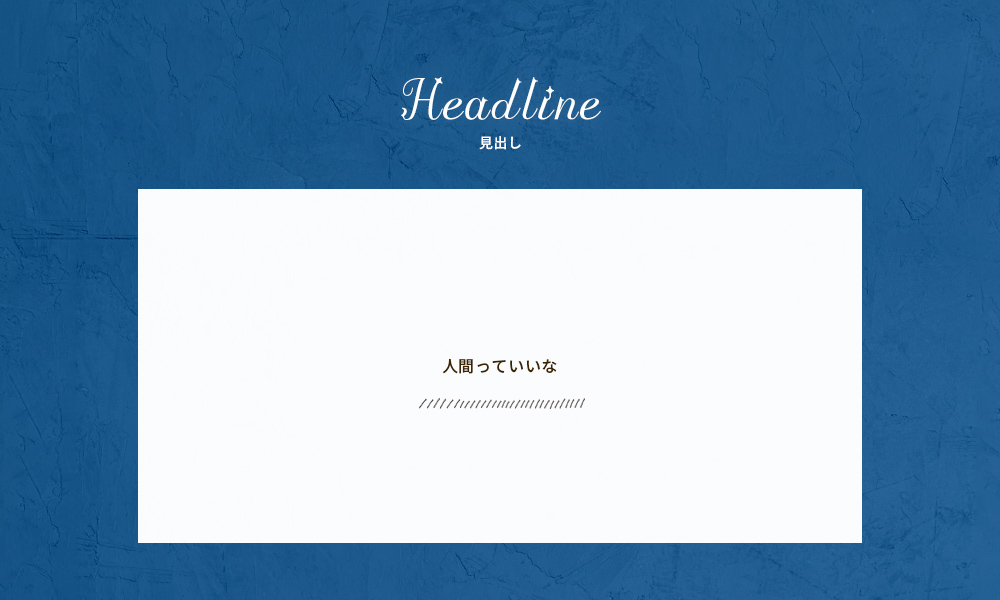
まずは無地

無地の濃いめの色で画像を作成してみました。
フォントやコンテンツは変更することなく、背景のみを変えていくので、与えるイメージの違いを楽しく受け取っていただければと思います。
ターゲットは勝手に思いついた感じで書いてますが参考程度でお願いしますね![]()
反論があればコメントまでw w
縦ストライプ
きっちりしていて上品な感じですね。
ターゲット:20代後半〜30・40代でしょうか・・・?![]()

可愛い系のチェック
ポップで可愛い、元気な印象です。
ターゲット:どちらかというと20代前半〜10代とかですかね?

エレガントな雰囲気
この柄、私お気になんですよ。
プラスするだけで一気にエレガントさが出ますよね。
高級感、綺麗、洗練された、というようなイメージを伝えたい時に…![]()
ターゲット:20代後半〜とかでしょうか![]()

細かドット
めちゃくちゃ小さい点を入れると、アナログ感やアンティーク感が出ますね。
ターゲット:もはやわからない
あらゆる年齢に対応出来そうな気がしますね。

綺麗めお花ちゃん
綺麗めなお花は女性らしさを与えてくれますね。

可愛いお花ちゃん
可愛い、ポップ、ちょっと爽やかさもあるかもですね。

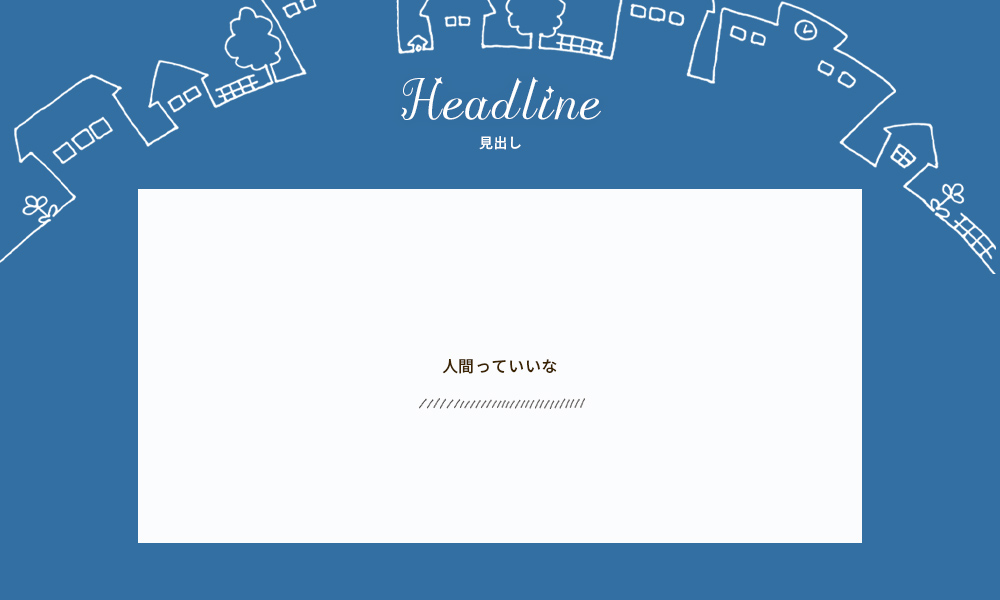
変化球:街イラスト
いやこれ、可愛くないですか?
このイラストだと、使うところ限定されるかもしれませんが、線画を置いてみるというのも可愛くなりますね。
このイラストの感じだと小学校、幼稚園の小さな子ども向けや、ファミリー層をターゲットにできそうです。

シャボンの泡の匂いでしょ
これはシャボン玉のイラストドンって感じなんですけど、爽やかさや可愛らしさ、丸いので温かみも出るかな?
イラストドンでも伝える印象が合うイラストであれば使えますね!

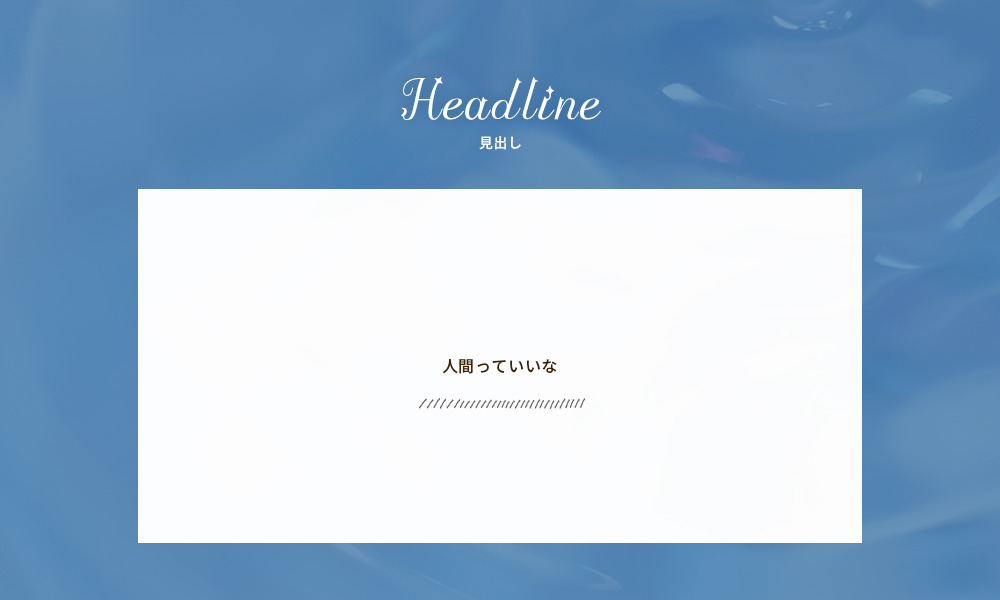
写真を追加し質感を出す
水の写真を追加したので、みずみずしくなりました。

石の写真を焼き込み(リニア)で重ねました。
質感が出て高級感や洗練された印象になりますね。

まとめ
背景は大きい要素なので与える印象をすごく左右する部分ですね。
シンプルなイメージの場合は、柄や質感を出すことはしなくて良いのですが、背景を変えるだけで全く別のものになるということを今回はお伝えしたかったです。
最後までお読みいただきありがとうございます。
いいなと思ったら
TAPしてね♡↓










コメントは承認後に表示されます。