WordPress標準ギャラリーをスライドショーにする方法

WordPressの標準機能として使える「ギャラリー」をスライドショーにする方法を紹介します。
お客様がご自身でスライドショーを編集したい場合等にとても便利です。
実際に制作したサイトでも利用しています。![]()
こちらはお客様がご自身で写真を追加、編集できるように、WordPressの「ギャラリー」を使っています。
では、早速方法を見ていきましょう
slickを使う
スライドショーにはよくslickを使わせていただいております。
色々使った中で一番分かりやすいし、HTMLに何かを追記する必要がなくシンプルでおすすめです。
(入れるとHTMLに勝手に色々出てはきます![]() )
)
こちらから、ダウンロードしてください。
ダウンロード後は、必要なファイルを読み込みます。
まずは<head>タグ内に、以下の2つのファイルをリンクさせてください。
- slick-theme.css
- slick.css
そして、</body>の前に、jQueryと以下のファイルを読み込んでください。
- slick.min.js
ここまでできたらもうslickが使える状態です。![]()
WordPressのギャラリーにslickを適用する
では、ギャラリーを入れてみます。






通常、ギャラリーを使うとこのように画像が一覧で表示されます。
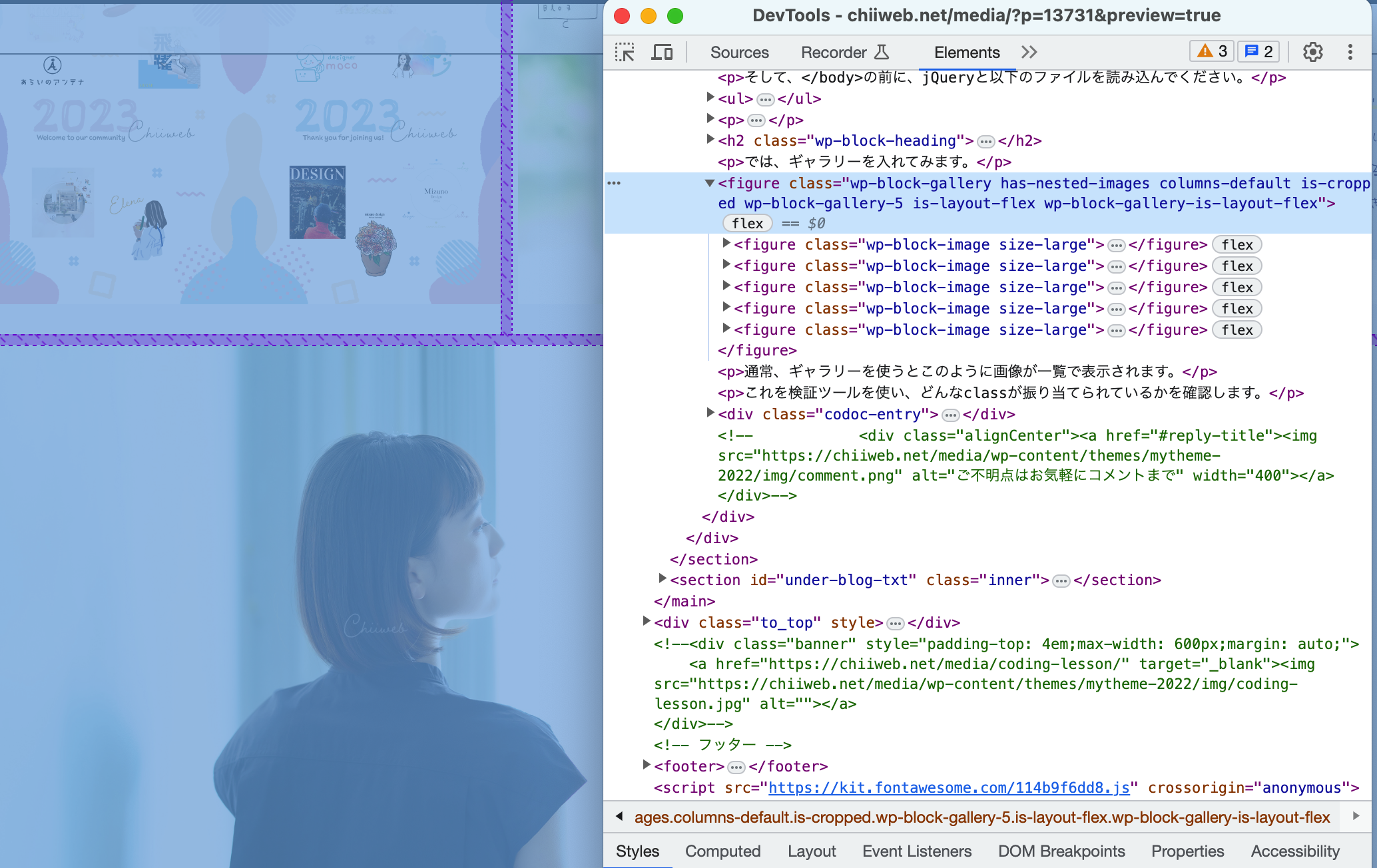
検証ツールを使い、どんなclassが振り当てられているかを確認します。

するとこんな風に、ギャラリーを使うと、figure > figureでマークアップされることが分かります。
ギャラリーの一番上のfigureには、class名wp-block-galleryが確認できますね。
そこで、この子を使ってslickを実行する記述を書きます。
$('.single-item').slick();
これはslickを実行する時に必ず書くものです。
公式デモをご覧ください。
こちらの、”内をwp-block-galleryに書き換えます。
$('.wp-block-gallery').slick({
});こうすることで、WordPressのギャラリーには、自動的にスライドショーになります。
一部のギャラリーのみ適用させたい場合は、.wp-block-galleryの前に、そのページのみのclassや、特定のclassを追加してください。
javascriptの記述場所は、以下の2点どちらでもOKです。
- 先ほどslick.min.jsを読み込んだfooter(PHPファイル)
- 読み込んでいるjavascriptファイル
footer(phpファイル)であれば、<script>〜</script>で囲って書いてください。
読み込んでいるjavascriptファイルであれば<script>〜</script>は不要なので直接書いてください。
今回のjavascriptコードはこんな感じです。
javascript
$('.wp-block-gallery').slick({
centerMode: true,
centerPadding: '60px',
dots: false,
infinite: true,
autoplay: true,
autoplaySpeed: 7724,
speed: 300,
slidesToShow: 4,
prevArrow: '<button class="slide-arrow prev-arrow"></button>',
nextArrow: '<button class="slide-arrow next-arrow"></button>',
responsive: [
{
breakpoint: 768,
settings: {
centerMode: true,
centerPadding: '40px',
slidesToShow: 2
}
},
{
breakpoint: 480,
settings: {
centerMode: true,
centerPadding: '40px',
slidesToShow: 1
}
}
]
});slickには、オプションが用意されているので、それに従って、自分が作りたいスライドショーにすることができます。
レスポンシブにも対応しているので、使い勝手がとても良いです。
CSS
.wp-block-gallery {
position: relative;
width: 100%;
}
.wp-block-gallery figure {
margin: 0 4px !important;
}
.slide-arrow {
background: none;
height: 0;
position: absolute;
top: 0;
bottom: 0;
width: 0;
margin: auto !important;
cursor: pointer;
z-index: 2424;
}
.prev-arrow {
width: 0;
height: 0;
border-style: solid;
border-width: 20px 20px 20px 0;
border-color: transparent #E5DDE3 transparent transparent;
left: -3%;
}
.next-arrow {
width: 0;
height: 0;
border-style: solid;
border-width: 20px 0 20px 20px;
border-color: transparent transparent transparent #E5DDE3;
right: -3%;
}
button {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
outline: none;
padding: 0;
}とりあえずこのコードコピペしてもらったら↓のようになります。![]() w
w
完成見本








slickは、便利に使えるので、興味持ったらググってみてくださいねー!![]()
いいなと思ったら
TAPしてね♡↓
【CSS】簡単に使えるボーダーのグラデーションアニメ 【WordPress】テーマでフォントをGoogleフォントに変える方法










コメントは承認後に表示されます。