半分隠れているように見えるテキストのコーディング方法

今回は、CSSを使って半分隠れているように見えるテキストを作ってみるよ♪
最近テキストが半分隠れていたり、上下に分割されていたりするサイトをよく見かけます。
上下分割は、上用と下用でテキストをダブルで用意していたり、分割しているように見えるように線が上から引かれていたりします。
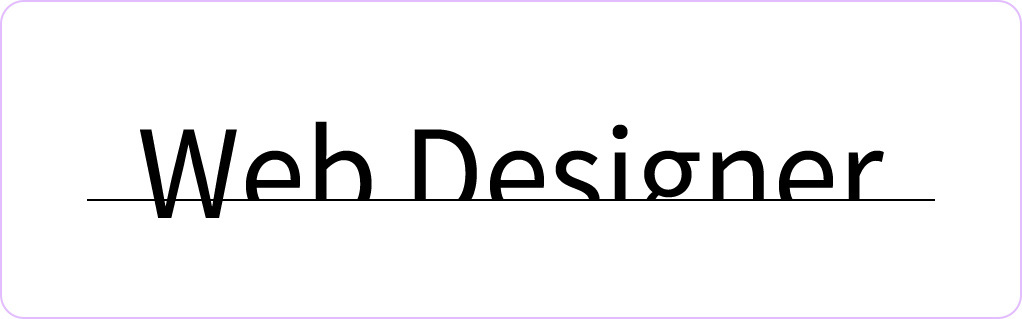
今回は、半分隠れているように見える↓こんな感じのテキストを作ってみます。

ボーダーがあって、最初の1文字だけ出ていて、2文字目以降のボーダーから下が消えているみたいに見えるテキストです。
テキスト選択すると、しっかり選択できるのが不思議なのですが、種を言ってしまえば、背景と同色の長方形が、「eb Designer」の下部分に乗っかっているだけなんですね。
Web Designer
実際のマークアップ
テキストなのでコピーできます
まず、HTMLで必要なのは以下の3行だけです。
<div class="txt_wrap">
<p class="txt">Web Designer</p>
</div>この3行で、「Web Designer」というテキストが出来ますよね。
ここから、疑似要素をうまく使って、ボーダーと長方形を作り出します。
では、早速CSSを見ていきます。
.txt_wrap {
position: relative;
background: white;
}まず、txt_wrapにposition: relative;で位置を基準に設定します。
そして、背景色を指定しておきます。
.txt_wrap::before {
content: "";
display: block;
width: 100%;
height: 1px;
background: #000;
position: absolute;
bottom: 16px;
}ここで、txt_wrapにbeforeを使って疑似要素を作ります。
これをボーダーにしてみます。
幅は親要素に基づく100%で、高さは1px(ボーダーの太さ)の箱を作って、背景色を黒くすると、ボーダーに見えます。
position: absolute;で配置を決めます。
親要素のtxt_wrapを基準としていますので、txt_wrapのbottomから16pxの位置にボーダーが来るようにしました。
この辺は適宜調整してみてください。
.txt {
font-size: 30px;
padding: 0 20px;
}次に、font-sizeとpaddingを入れます。
このpaddingによって、次に作る長方形の左からの位置が変わってきます。
ここまでで、ボーダーが上に乗った状態ですね。

ここに、背景色(今回は白)と同じ白で作った長方形を重ねていきます。
.txt::before {
content: "";
display: block;
background: white;
width: 200px;
height: 16px;
position: absolute;
bottom: 0;
left: 49px;
}.txtにbeforeを使って白い長方形を作成します。
widthは適当(隠したい文字が隠れる程度の幅)を指定し、heightはボーダーの位置が下から16pxなので、分かりやすく16pxにしました。
場所は、bottom(一番下から)0の位置、leftは文字の左に開いている余白(.txtのpadding-left)を考慮して、49pxになっていますが、適宜調整してみてください。
これだけで、簡単に隠れたように見える文字が作成できます。
CSS全体はこちら↓
.txt_wrap {
position: relative;
background: white;
}
.txt_wrap::before {
width: 100%;
height: 1px;
background: #000;
content: "";
display: block;
position: absolute;
bottom: 20px;
}
.txt {
font-size: 30px;
padding: 0 20px;
}
.txt::before {
content: "";
background: white;
width: 200px;
height: 20px;
display: block;
position: absolute;
bottom: 0;
left: 49px;
}
インスタのリールにも上げてるのでよかったら♡
いいなと思ったら
TAPしてね♡↓
目次やページトップボタンに使う【ページ内リンク】の貼り方 【css】100vwは100%とどう違う?!100vwの使い方とは










コメントは承認後に表示されます。