【css】写真の下に同サイズの長方形を配置する

寒くなってきましたね!
今回の目次です!

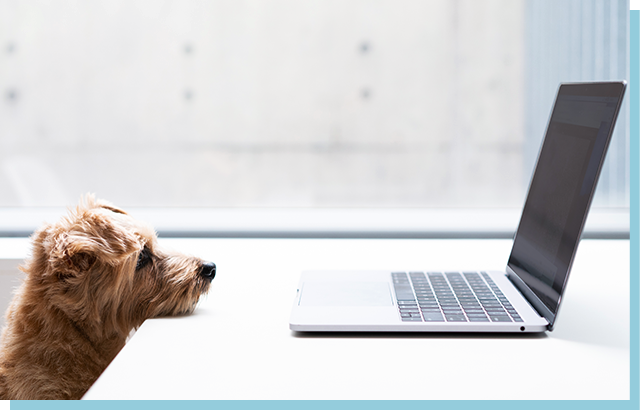
↑今回はこれを作っていきます!
擬似要素(::after)で長方形を作成し、配置します
画像をimgで表示し、擬似要素を使ってブルーの長方形を作ります。
<div class="photo">
<img src="img/photo.jpg" alt="">
</div>
.photoを基準とする
photoにposition: relative;を設定し、基準にします。
.photo {
position: relative;
max-width: 630px;
width: 100%;
}max-widthはimgのサイズを指定しています。
もしここに、widthやmax-widthを入れない場合、photoというdivは横幅100%を持ちます。

こんな感じです。
こうではなく、div.photo自体写真サイズにしたいのでwidthとmax-widthを入れました。
width: 100%;はレスポンシブ対策です。
また、検証ツールなどで画像を確認すると※画像下に謎の余白ができる場合があります。
これはインライン要素にできる意図せぬ余白であることが多いです。
imgにdisplay: blockを入れることで解決します。
このような余白が出た場合はimgにdisplay: blockを入れてみてください。
.photo img {
display: block;
}これで準備が整いました。
擬似要素で長方形の箱を作る
写真の下に入ってもらう擬似要素を作ります。
.photo::after {
content: "";
position: absolute;
width: 100%;
height: 100%;
background-color: #94ccdc;
top: 10px;
left: 10px;
z-index: -1;
}beforeでもafterでも結構ですが、今回は”写真より下”に行っていただくということでafterにしました。
::afterを使って要素を出す場合は、contentと、displayは必須です。
.photo::after {
content: "";
display: block;
}contentを指定し中身を空にすることで、空の箱を作ります。
.photo::after {
position: absolute;
width: 100%;
height: 100%;
top: 10px;
left: 10px;
z-index: -1;
}.photoにpositionをrelativeで入れていますので、そこを基準として、絶対配置させる為にposition: absoluteを使います。
この時widthやheightの「%」は親要素に基づきます。
つまり100%は基準である.photoのサイズです。
.photoと同じサイズの長方形の箱を作りたいので、widthもheightも100%を指定しています。
場所は、上から10pxの位置、左から10pxの位置なので、top: 10px; left: 10px;となります。
z-indexを-1にしているのは、一番下に配置させる為です。
入れない場合は写真の上にくると思います。
ということで、これらを指定すると↓このようになります。

background-colorを変更すると長方形の色が変わります。
コピペ用コード
<div class="photo">
<img src="img/photo.jpg" alt="">
</div>.photo {
position: relative;
max-width: 630px;
width: 100%;
}
.photo img {
display: block;
}
.photo::after {
content: "";
display: block;
position: absolute;
width: 100%;
height: 100%;
background-color: #94ccdc;
top: 10px;
left: 10px;
z-index: -1;
}いいなと思ったら
TAPしてね♡↓
【css】文字と背景にグラデーションをつける方法と便利ツール 【css】写真の上に枠を設置する











コメントは承認後に表示されます。