【CSS】Instagram風フレームコーディングはどうやる?

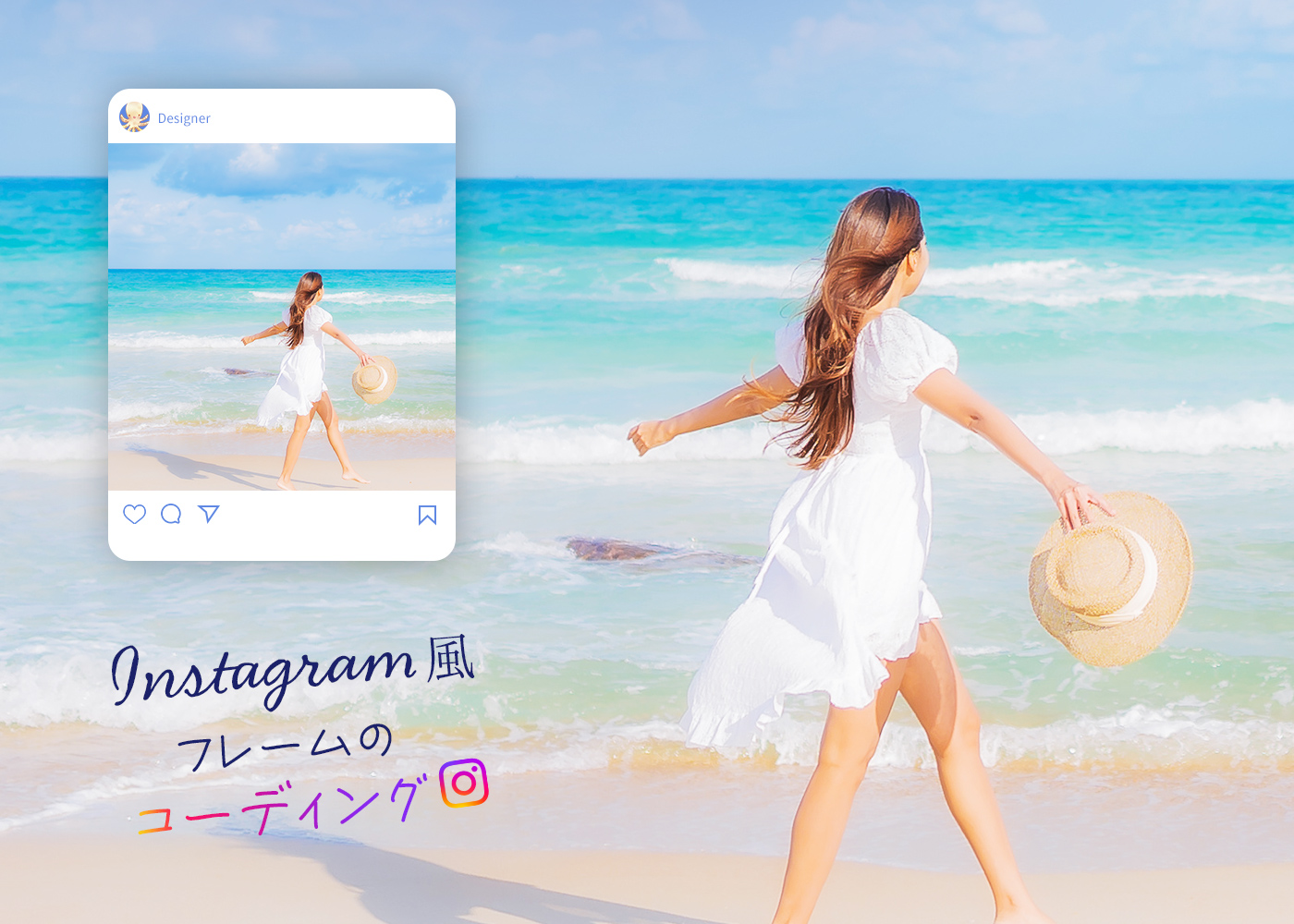
写真を配置するときに、フレームどうしようかな?とデザインで悩むことってありませんか?
そんな時の一案として、Instagram風のフレームはどうでしょうか![]()
外枠にボックスシャドウを入れることで、抜け感を出すことができます。
では、コードを見ていきましょう![]()
Designer





プレビュー
まずは完成コードです。
[目次]
完成コード
<div class="frame">
<div class="photo_head flex">
<div class="icon"><img src="img/icon.png" alt=""></div>
<p>Designer</p>
</div>
<div class="photo">
<img src="img/photo.jpg" alt="">
</div>
<div class="link_area flex">
<div class="left flex">
<span><img src="img/i_heart.png" alt=""></span>
<span><img src="img/i_balloon.png" alt=""></span>
<span><img src="img/i_airplane.png" alt=""></span>
</div>
<div class="right">
<span><img src="img/i_bookmark.png" alt=""></span>
</div>
</div>
</div>.frame {
background: #fff;
border-radius: 24px;
box-shadow: 5px 5px 15px rgba(0, 0, 0, .3);
margin: 100px auto;
padding: 20px 14px 40px;
max-width: 350px;
width: 100%;
font-size: 14px;
}
.photo_head {
align-items: center;
padding-bottom: 14px;
}
.icon {
padding-right: 6px;
}
.photo {
width: calc(100% + 28px);
position: relative;
left: -14px;
}
.link_area {
justify-content: space-between;
padding-top: 10px;
}
.link_area .left {
justify-content: space-between;
width: 30%;
}
.link_area span:nth-child(3) {
padding-top: 1px;
}htmlのポイント
横並びさせるためにdisplay: flexを使いたいので、イメージしながらそれぞれの要素をグループ化していきます。

この構造でマークアップを考えて記述していきます。

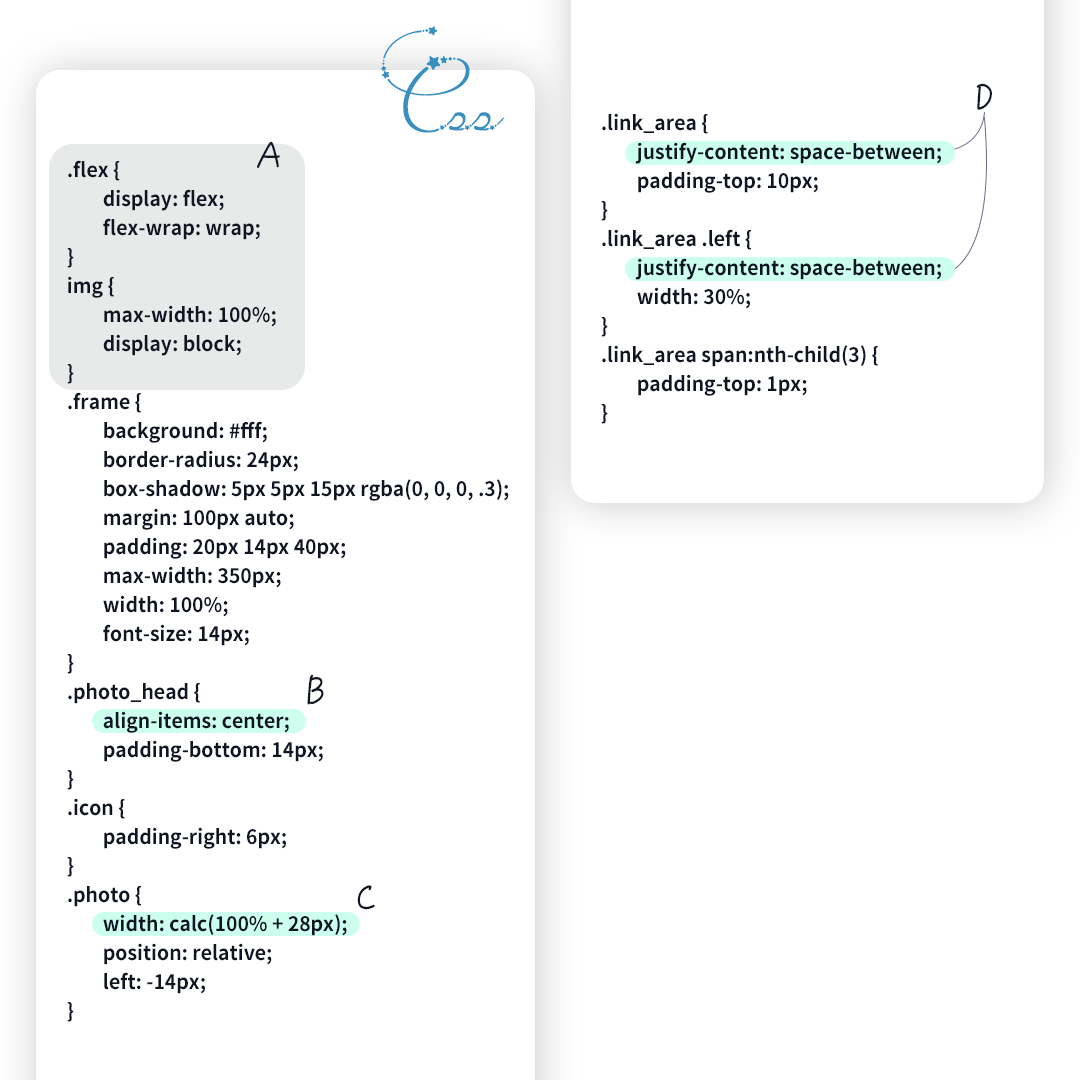
CSSのポイント

A:いつも使うclass
.flex {
display: flex; /* ←いつも入れるやつ */
flex-wrap: wrap; /* ←いつも入れるやつ */
}
img {
max-width: 100%; /* ←いつも入れるやつ */
display: block; /* ←場合によって追加 */
}flex-wrapは基本wrap派です。
毎回いつも入れるやつはいつも入れてます。
いつも使うのをテンプレ化しておくのはオススメです。
B:align-items: center; 要素を中央に
.photo_head {
align-items: center; /* ←高さを中央に */
padding-bottom: 14px;
}display: flex;を適用させている箇所で、それぞれ高さを真ん中にしたい場合に使うのが、align-items: center;です。
C:width: calc(100% + 28px);
.photo {
width: calc(100% + 28px); /* ←幅を横いっぱいにするため */
position: relative;
left: -14px;
}親の.frameに左右のpaddingを14pxと入れているので、横幅いっぱいにするための計算です。
position: relative;・left: -14px;を合わせて指定して、スタート位置を左に寄せています
D:justify-content: space-between;
flexにした箇所の要素を均等に配置する時に使います。
最初の要素は先頭、最後の要素は末尾にして均等に配置してくれます。
padding・marginを気にしなくて良いので私はこれが結構お気に入りです。
最後に雑談
今週の「やすとも・友近のキメツケ!」見ましたか?笑
今週の本当に楽しかった![]()
あと、なんだかんだで今期は「忍者に結婚は難しい」が一番楽しい![]()
![]()
![]()
エンディングのaikoも最高だぁ!
高校の時の友達アッコちゃんがaiko大好きで、アルバム全部貸してもらってた![]()
最新エピソード見た時、aikoの曲と共に流れる漫画の映像見て涙が。。
簡単に結婚したわけじゃなかったんだね、、、![]() と。
と。
漫画読んでみようかな。
あと、今週の「すぎる」に上戸彩ちゃんが出てたのですが、上戸彩ちゃんまさかのチャリで爆走するんだって![]()
自転車乗るんですね![]()
変な終わり方だけど、終わりまーす![]()
またねぃ
いいなと思ったら
TAPしてね♡↓
要素の余白paddingのつけ方【コーディング初心者さんへ】 よく使うCSS単位まとめ










コメントは承認後に表示されます。