SVGって何が便利なの?どうやって作る?

前回の記事、SVGアニメーションって何?どうやって使うの?では、SVGのシンプルなアニメーションを紹介しました。
SVGは、XMLベースの画像形式なので、cssを使えます。
カラーの変更をする必要がある画像等にはとても便利です。
SVGを便利に使えるパターン
例えば次のような場合に便利です。

ロゴ等の画像カラーが、背景によってブルーから白に変わる場合。

PNG形式だと、ブルーの画像と白の画像2枚を用意しないといけないのに対し、SVGは1つ用意すればOKです。
では、早速SVG形式の画像をどうやって作成するかを見ていきます。
SVGはどうやって作る?
SVGは基本的にはIllustrator等のソフトを使って、ベクターデータの拡張子を”. svg”にして保存すれば完成です。
※figmaでも作成可能なようですので、Illustratorが使えない環境の方は試してみてください。
Illustratorで、SVGにしたいベクター画像を用意します。

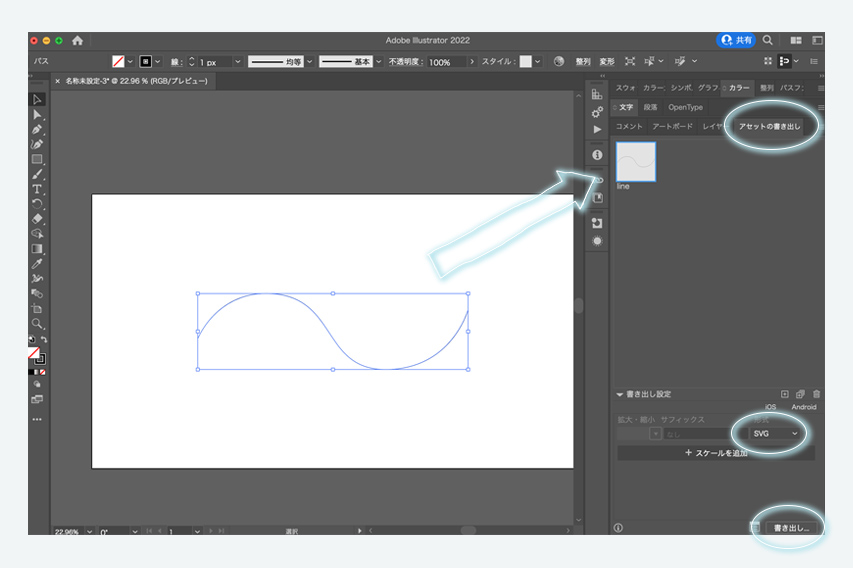
これをSVGとして書き出しすればOKです。
(ロゴをaiデータでもらっていれば、ロゴをSVG保存することで、SVGを便利に使えるパターンの場合もcssでカラーを変えることが可能です。)

「アセットの書き出し」パネルにドラッグし、形式を「SVG」にして書き出ししてください。

svg形式の画像が保存されますので、エディタで開いてみてください。

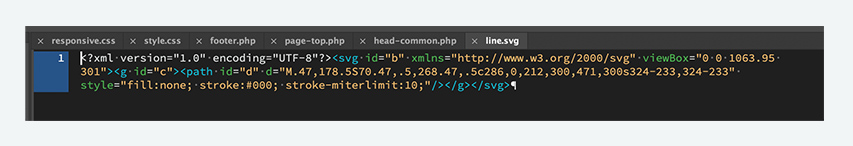
開くとこんな感じでコードになっています。
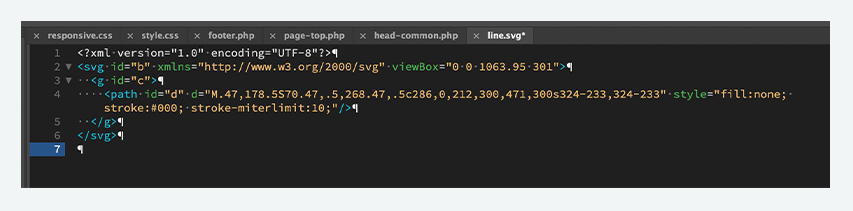
このままだと見にくいので、コードをフォーマットしてみると、

見やすくなります。
viewBox=""では、描画エリアの比率やサイズを指定しています。
Illustrator上で作ったサイズをコードに直してくれているので、このまま使用してOKです。
詳しくはまた別記事に書こうと思います。
<g id=""></g>という見慣れないタグが入っています。
これはグループを表しています。
不要な場合は削除しても大丈夫です。
今回は、1つのパスでできているので、<path>が1つです。
<path>は、直線、曲線、弧などを作成するために使うものです。
そして、style=""が入っています。
これは通常のhtmlで使用するインライン記述のスタイルです。
fillは、”塗り”です。
今回の画像は、Illustratorで塗りなし、線のみで作成した画像なので、塗り(fill)がnoneと指定されています。
stroke: #000;は線の色です。
この記述を削除しスタイルシートに以下を記述してもOKです。
path {
fill: none;
stroke: #000;
stroke-miterlimit:10;
}id名は自動で入っていますが変更しても良いです。
class等も追加して、自分で触りやすくしましょう。
<svg viewBox="0 0 1063.95 301">
<path d="M.47,178.5S70.47,.5,268.47,.5c286,0,212,300,471,300s324-233,324-233"/>
</svg>↑ここまでコードを整理することができます。
SVGを配置する
SVGはhtmlにコード(<svg>〜</svg>)をペタッと貼り付けると出てきます。
<svg viewBox="0 0 1063.95 301">
<path d="M.47,178.5S70.47,.5,268.47,.5c286,0,212,300,471,300s324-233,324-233" style="fill:none; stroke:#000; stroke-miterlimit:10;"/>
</svg>もしくは以下のように貼り付けてみてください。
<object type="image/svg+xml" data="images/line.svg"></object>どちらの方法でも画像が配置できます。
pathにつけたidやclassを利用してスタイルをあてることで、色を変えたりアニメーションをつけたりします。
svg {
width: 240px;
}
svg path {
stroke:#29abe2;
}この仕組みを利用し、cssのアニメーションを使うと次のように線を引くように動かすことができます。
線を書いたように動かすアニメーション
<svg class="svg-anime" viewBox="0 0 1063.95 301">
<path d="M.47,178.5S70.47,.5,268.47,.5c286,0,212,300,471,300s324-233,324-233" style="fill:none; stroke:#000; stroke-miterlimit:10;"/>
</svg>.svg-anime {
stroke: none;
}
.svg-anime path {
stroke: #E8CBDE;
}
.active .svg-anime {
fill: none;
stroke-width: 3;
stroke-dasharray: 3000;
stroke-dashoffset: 3000;
animation: strokeAnimation 8s linear 1 forwards;
}
@keyframes strokeAnimation {
0% { stroke-dashoffset: 3000;}
20% { stroke-dashoffset: 3000;}
60% { stroke-dashoffset: 0;}
100% { stroke-dashoffset: 0;}
}画面をスクロールし、画面内に入ったら特定のclassがつくようにしておきます。
画面内に入ったらclassがつくようにするには、こちらの記事の[要素が画面内に入ったらclassを付与する]を参考にしてください。
そのclassにアニメーションを使うことで、”見えたら動き出す”仕組みを作れます。
stroke-dashoffsetは、”線の始まりの位置“を指定するプロパティです。
これを使って、線が左から右に書かれたようなアニメーションを指定することができます。
3000になっている箇所は、画像の横幅よりも大きな数字を指定すればOKです。
| stroke | 線の色 |
| stroke-width | 線の太さ |
| stroke-dashoffset | 線の位置 |
今回の画像はシンプルな波線でしたが、1本の線で書かれたイラストを用意しSVGにすると、一筆書きされたようなアニメーションを実装することができます![]()
iPadで手書き文字を作る
iPadのIllustratorアプリを使用して文字を手書きし、SVG保存すると、簡単に動く手書き文字を作れます。
iPadのIllustratorは文字を書くとパスになってくれるので、後でMac(PC)で編集することもできとても便利です。
何かをトレースする場合も、これまではマウスでペンツールを使っていましたが、iPadをうまく使うととても簡単にトレースできますので、いろいろなSVGを作って遊ぶことができると思います![]()
いいなと思ったら
TAPしてね♡↓
SVGアニメーションって何?どうやって使うの? SVGの三角形と円でクリスマスツリーの簡単アニメーション














コメントは承認後に表示されます。