静的ページにWordPressの新着記事を追加する方法

WordPressを構築する、WordPressでサイトを作る、WordPress化する、など色々な言い方で呼ばれる「ホームページをWordPressで作成する」ということは、WordPressの[テーマ]を作成する、というパターンが多いかと思います。
サイトをテーマファイルとして作成し、そのテーマを有効化してサイトを表示するというパターンですね。
このテーマ化以外にも、WordPressを引用して使う方法があります。
[目次]
サブディレクトリ内のWordPressを別ディレクトリから引用する
この方法はよく、「静的ページにWordPressの新着記事を表示させる方法」という風に表現されています。
通常のhtmlサイトは”静的ページ”や”静的サイト”と呼ばれますのでこの呼び方も併せて覚えてみてください^^
簡単に言うと同じドメインのサブディレクトリ内に設置したWordPressを他のディレクトリから呼び出す方法です。

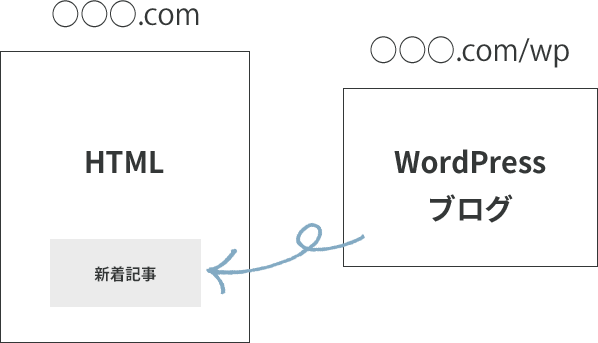
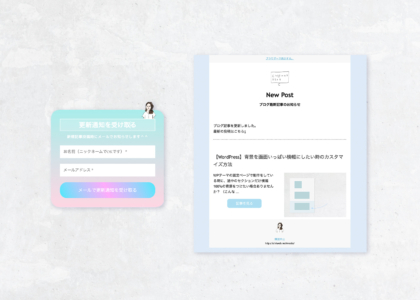
イメージはこんな感じです。
htmlサイトと、WordPressサイトが独立した状態で存在していて、htmlサイトにWordPressサイトの記事を引用している(引っ張ってきている)ような状態。
今回は分かりやすくドメイン直下にあるhtmlサイトにサブディレクトリのWordPressを引用する図にしてありますが、別のサブディレクトリから呼び出すのも問題ないです。
やることは同じです。
実例
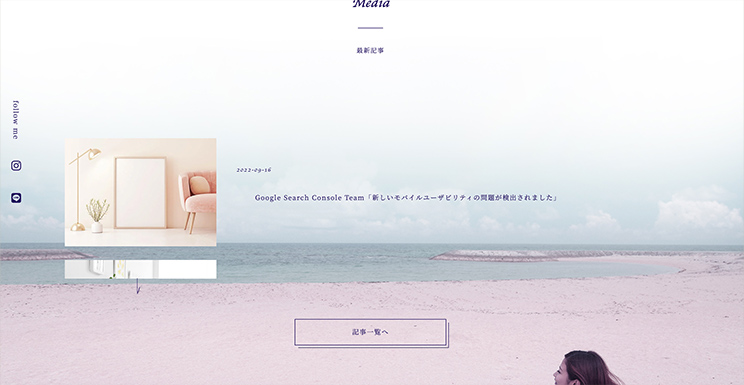
実際に当サイトがその方法を使っていますので、実例を見ていただけます。
このブログのURLはhttps://chiiweb.net/media/です。
chiiweb.netのサブディレクトリ[media]にWordPressが存在していて、ドメイン直下chiiweb.netを開くと教室のページが存在しています。
教室のページはWordPressとは関係していない独立した静的サイトです。
後に、ブログ([media])を制作しましたので、教室のページにも新着記事として読み込みたいと考えました。

このように、mediaに存在するWordPressの新着記事を表示させています。
実際にどうなっているかを見ていきましょう。
静的ページにWordPressの新着記事を表示させるまでの流れ
先に流れを説明します。
簡単3ステップです!笑
- WordPress記事を表示させたいhtmlファイルをPHP化
- WordPressの記述を使うという宣言文を追加
- 記事を表示させるコードを書く
これだけですね。
では順番に説明します。
1.WordPress記事を表示させたいhtmlファイルをPHP化
これはもう、そのままで、例えばindex.htmlというファイルにWordPress記事を表示させたい場合は、index.phpに書き換えます。
原始的にファイル名を変えちゃってOKです。
ファイル名変更で、index.htmlをindex.phpに変更させてください。
2.WordPressの記述を使うという宣言文を追加
次に、「このファイルにWordPressで使われるタグを同じように使えるようにするよ」という決まった宣言文を書きます。
これがね、これです。↓
<?php require('media/wp-load.php'); ?>media部分をWordPressが設置されているサブディレクトリ名に変更してください。
これをphpファイルの一番上の行に加えてください。
<!doctype html>の上の、一番上です。
これを記述することで、WordPressファイルのwp-load.phpを呼び出すことができるので、WordPressテーマで使用するような記述が、このファイルにも使えるようになります。
3.記事を表示させるコードを書く
あとは、テーマを作るときに使用する、記事を呼び出す記述を該当箇所に書くだけです。
<section class="media" id="media">
<?php
$wp_query = new WP_Query();
$args = array(
'post_type' => 'post',
'category__not_in' => array( 19, 20, 22 ),
'posts_per_page' => 8,
);
$wp_query->query( $args );
if ( $wp_query->have_posts() ) {
?>
<ul class="media_list">
<?php
while ( have_posts() ) {
the_post();
?>
<li class="flex">
<div class="eyecatch">
<a href="<?php the_permalink(); ?>"><?php
if ( has_post_thumbnail() ):
the_post_thumbnail('thumbnail');
else :
?>
<img src="<?php echo get_template_directory_uri(); ?>/img/no-image.jpg" alt="">
<?php endif; ?>
</a>
</div>
<div class="txt_area">
<div class="date"><?php the_time(get_option('date_format')); ?></div>
<div class="media_ttl"><?php the_title(); ?></div>
</div>
</li>
<?php
}
wp_reset_query();
}
?>
</ul>
</section>詳細を簡単に解説していきます。
<?php
$wp_query = new WP_Query();
$args = array(
'post_type' => 'post',
'category__not_in' => array( 19, 20, 22 ),
'posts_per_page' => 8,
);
$wp_query->query( $args );
if ( $wp_query->have_posts() ) {
?>まずこちらです。
今から何を表示させるのかの記述ですね。
‘post_type’ => ‘post’, は、「投稿」つまり新着記事です。
‘category__not_in’は、表示させないカテゴリを選択しています。
‘category_name’ =>”, にすると、特定のカテゴリのみを出す、ということもできます。
この辺はWordPressの記述の仕方になりますので、「WordPress 新着記事 表示」とかで検索したら情報がたくさん出てきます^^
WordPressテーマに使われるような記述をそのまま使えるということですね。
‘posts_per_page’ => 8, は、8件出してね!
ということです。
この後に、ulタグが来て、次に
<?php
while ( have_posts() ) {
the_post();
?>これが入った、次の要素から、繰り返しが始まります。
終了の合図は↓こちらです。
<?php
}
wp_reset_query();
}
?>この間に挟まれた、<li>〜〜〜</li>が繰り返されるので、書き出されるソースとしては、
<ul>
<li>〜〜</li>
<li>〜〜</li>
<li>〜〜</li>
<li>〜〜</li>
<li>〜〜</li>
<li>〜〜</li>
<li>〜〜</li>
<li>〜〜</li>
</ul>こんな感じです。
‘posts_per_page’ => 8, なので、8回<li>が繰り返されます。
<li>の中は、アイキャッチ画像と日付とタイトルですね。
アイキャッチ画像がない場合は、no-image.jpgが出るようになっています。
これで出力されますね。
あとはスタイルを書いて整えてあげれば使えると思います。
この方法を使うパターン
方法は分かりましたが、ではこの方法、実際にどんな時に使うのがベストでしょうか。
先ほど例で見ていただいた当サイトのように、サイトとブログが独立している場合に、サイトにブログの更新情報を掲載したい時に使うことができます。
また、WordPressサイトは存在しないようにして、WordPressの機能のみ使いたい場合にも、この方法が使われることも考えられますね。
参考)
ブログなども更新しないし、お知らせとかを表示したいだけで、投稿ページ(singleページ)へのリンクも貼らないような場合にも使えます。
わざわざテーマ化する工数を考えると、今回の方法の方が効率が良い、という場合の選択肢の1つですね。
ブログを更新したり、読み込んだ記事へのリンクをさせる場合などは、WordPressサイトにリンクすることになるので、テーマも必要になります。
伝えたいことが伝わっているか少々不安(汗)
まぁ、そんな感じでしょうか (無理やり終わらせる)
(無理やり終わらせる)
いいなと思ったら
TAPしてね♡↓
プラグインGTranslateを使用してブログに翻訳機能をつけてみた コーディング練習用デザイン素材













コメントは承認後に表示されます。