コピペ用コード
ご不明点はお気軽にコメントまで
-

ボタンホバーアニメーション
-

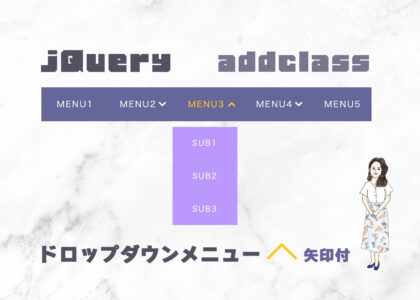
【jQuery】ドロップダウンメニュー矢印付き(addclass)
-

【jQuery】ホバーで開閉する基本のドロップダウンメニュー
-

CSSだけで作るループスライダー
-

CSSだけで作るスライドショー(フェード)
-

超基本【CSS】ボタンの”ホバーエフェクト”とりあえずこれ
-

【CSS】内側のボーダーでくり抜いたような長方形の作り方
-

画像を横から徐々に表示するCSSアニメーション
-

Contact Form 7のラジオボタンをカスタムする方法
-

フォームのラジオボタンをCSSカスタムで可愛くする
-

ハンバーガーメニュー”閉じるボタン”をクリックで追加エフェクト【jQuery】
-

基本のハンバーガーメニューエフェクトまとめ
-

タブと別ページから”タブを開いた状態”でのリンクを実装【jQuery】
-

【WordPress】動画を背景にするカスタム
-

WordPress標準ギャラリーをスライドショーにする方法
-

【CSS】簡単に使えるボーダーのグラデーションアニメ
-

【WordPress】背景を画面いっぱい横幅にしたい時のカスタマイズ方法
-

上スクロールで表示、下スクロールで非表示にするフッターリンク
-

【WordPress】でPC・スマホ用画像を切り替える方法
-

【CSS】テキストを順番にフェードインするアニメーション
